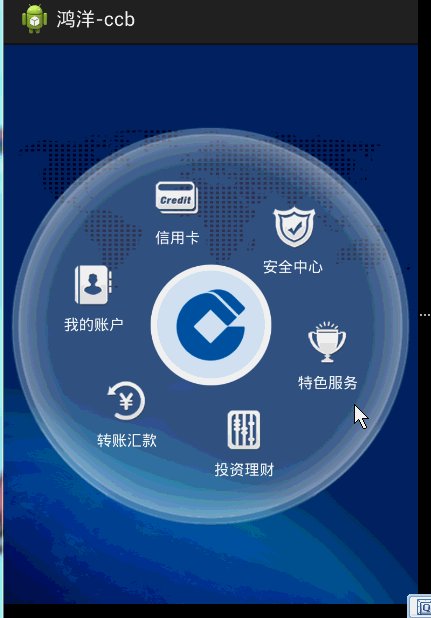
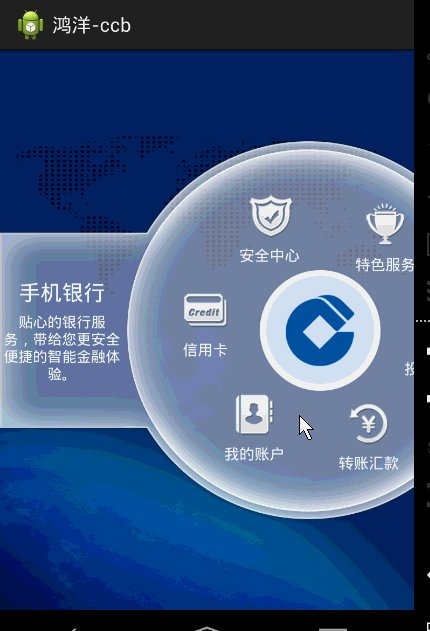
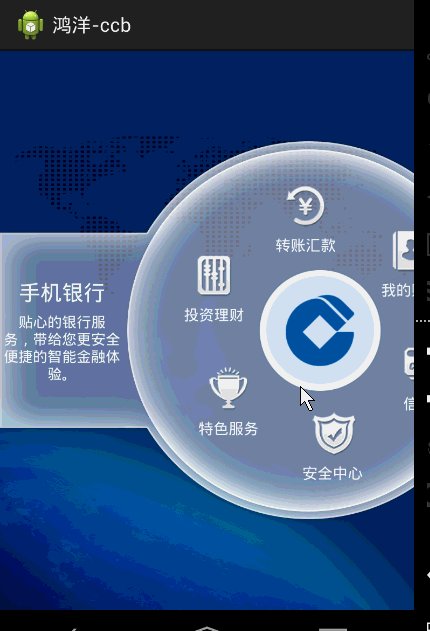
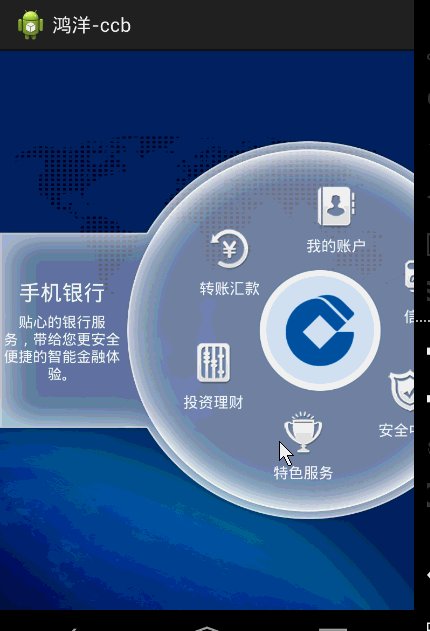
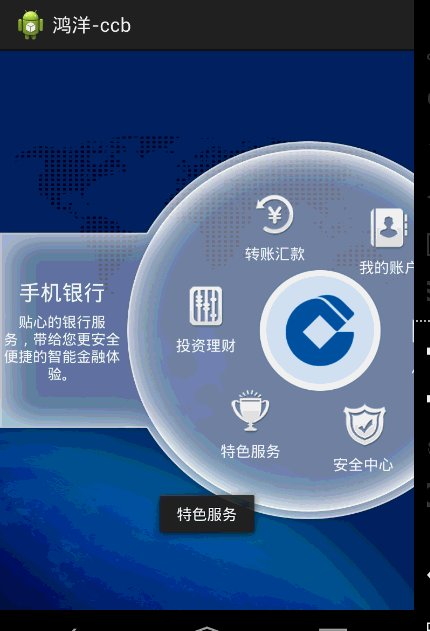
CircleMenu
???ViewGroup????????????????????????? ???????
??
1??????????
<com.zhy.view.CircleMenuLayout android:id="@+id/id_menulayout" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="100dp" android:background="@drawable/circle_bg3" > </com.zhy.view.CircleMenuLayout> 2?Activity?onCreate?|Fragment?onCreateView?
public class CircleActivity extends Activity {
private CircleMenuLayout mCircleMenuLayout;
private String[] mItemTexts = new String[] {
"???? ", "????", "????",
"????", "????", "???"
}
; private int[] mItemImgs = new int[] {
R.drawable.home_mbank_1_normal,
R.drawable.home_mbank_2_normal, R.drawable.home_mbank_3_normal,
R.drawable.home_mbank_4_normal, R.drawable.home_mbank_5_normal,
R.drawable.home_mbank_6_normal
}
;
@Override protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//???????????
setContentView(R.layout.activity_main02);
mCircleMenuLayout = (CircleMenuLayout) findViewById(R.id.id_menulayout);
mCircleMenuLayout.setMenuItemIconsAndTexts(mItemImgs, mItemTexts);
}
}
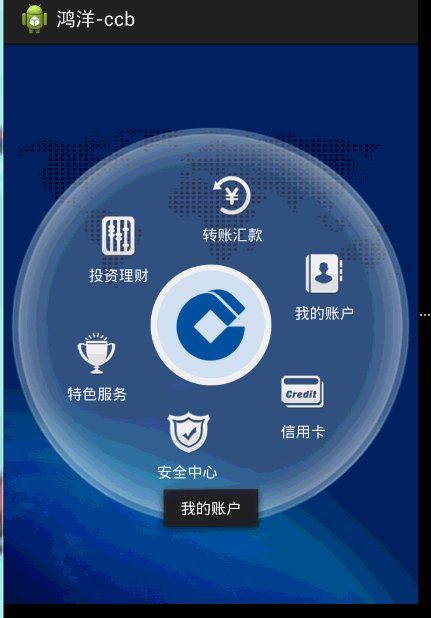
3???????
mCircleMenuLayout.setOnMenuItemClickListener(new OnMenuItemClickListener() {
@Override public void itemClick(View view, int pos) {
Toast.makeText(CircleActivity.this, mItemTexts[pos],
Toast.LENGTH_SHORT).show();
}
@Override public void itemCenterClick(View view) {
Toast.makeText(CircleActivity.this,
"you can do something just like ccb ",
Toast.LENGTH_SHORT).show();
}
}
);
???
CircleMenuSample
CCBSample ??????????????????????