Android Material Intro Screen
Material intro screen is inspired by Material Intro and developed with love from scratch. I decided to rewrite completely almost all features in order to make Android intro screen easy to use for everyone and extensible as possible.
Features
- Easily add new slides
- Custom slides
- Parallax slides
- Easy extensible api
- Android TV support!
- Material design at it's best!!!
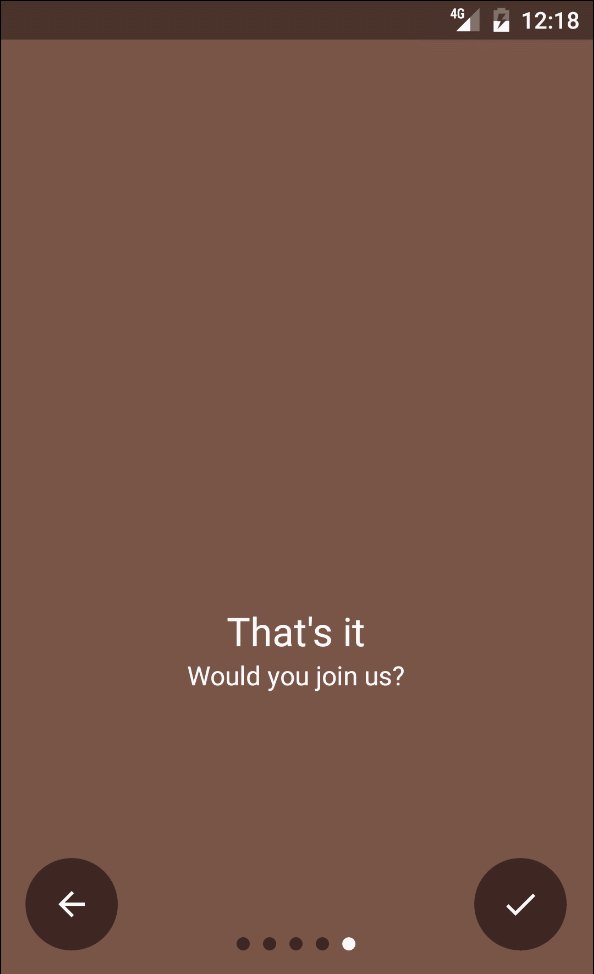
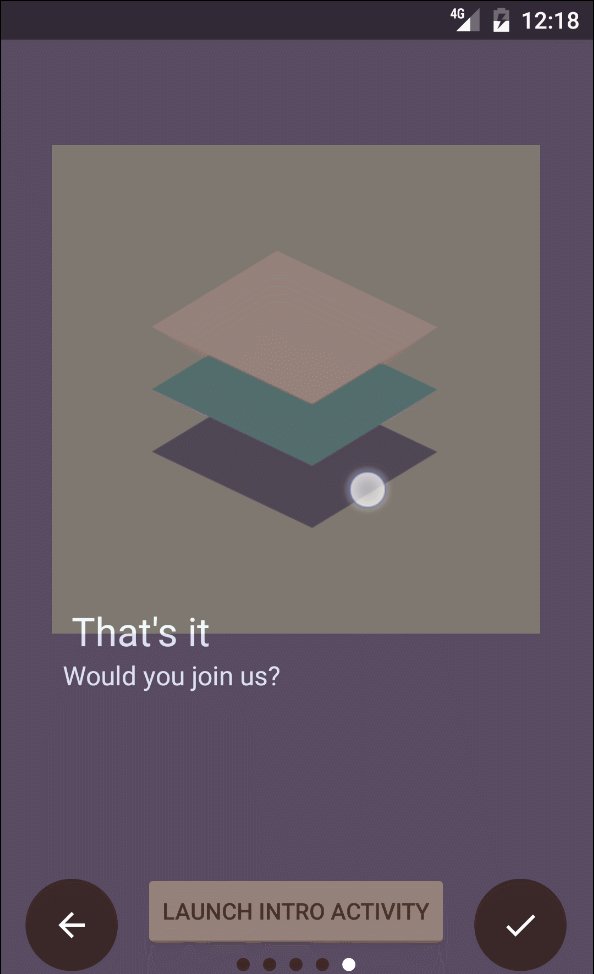
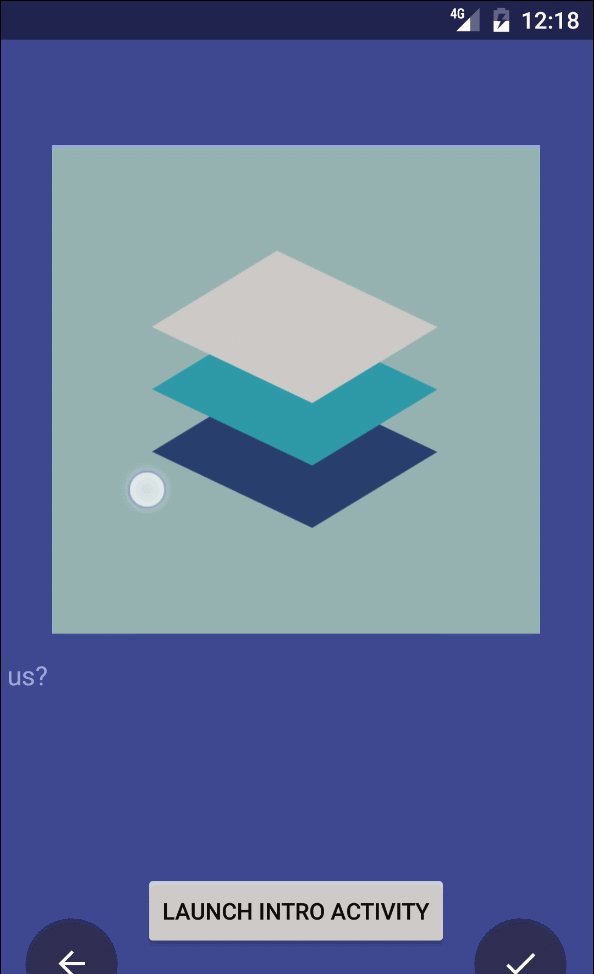
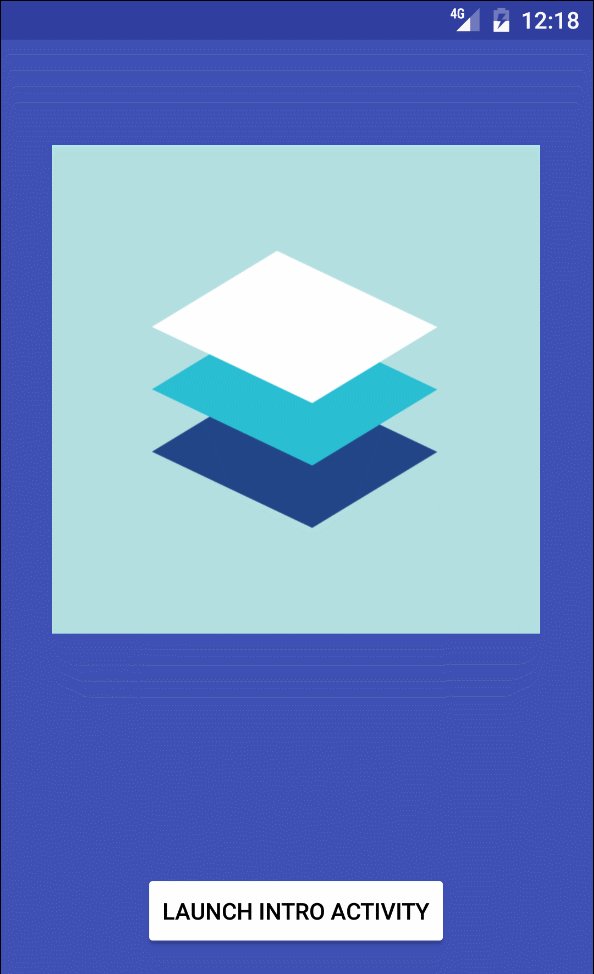
| Simple slide | Custom slide | Permission slide | Finish slide |
|---|---|---|---|
 |  |  |  |
Usage
Step 1:
Add gradle dependecy
dependencies {
compile 'agency.tango.android:material-intro-screen:{
latest_release
}
'
}
Step 2:
First, your intro activity class needs to extend MaterialIntroActivity:
public class IntroActivity extends MaterialIntroActivityStep 3:
Add activity to manifest with defined theme:
<activity
android:name=".IntroActivity"
android:theme="@style/Theme.Intro" />Step 4:
Add slides:
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
addSlide(new SlideFragmentBuilder()
.backgroundColor(R.color.colorPrimary)
.buttonsColor(R.color.colorAccent)
.possiblePermissions(new String[]{
Manifest.permission.CALL_PHONE, Manifest.permission.READ_SMS
}
)
.neededPermissions(new String[]{
Manifest.permission.CAMERA, Manifest.permission.ACCESS_FINE_LOCATION, Manifest.permission.ACCESS_COARSE_LOCATION
}
)
.image(agency.tango.materialintroscreen.R.drawable.ic_next)
.title("title 3")
.description("Description 3")
.build(),
new MessageButtonBehaviour(new View.OnClickListener() {
@Override
public void onClick(View v) {
showMessage("We provide solutions to make you love your work");
}
}
, "Work with love"));
}
Explanation of SlideFragment usage:
possiblePermissions? permissions which are not necessary to be grantedneededPersmissions? permission which are needed to be granted to move further from that slideMessageButtonBehaviour? create a new instance only if you want to have a custom action or text on a message button
Step 5:
Customize Intro Activity:
setSkipButtonVisible()? show skip button instead of back button on the left bottom of screenhideBackButton()? hides any button on the left bottom of screenenableLastSlideAlphaExitTransition()? set if the last slide should disapear with alpha hiding effect
Customizing view animations:
You can set enter, default and exit translation for every view in intro activity. To achive this you need to get translation wrapper for chosen view (for example: getNextButtonTranslationWrapper()) and set there new class which will implement IViewTranslation
getBackButtonTranslationWrapper()
.setEnterTranslation(new IViewTranslation() {
@Override
public void translate(View view, @FloatRange(from = 0, to = 1.0) float percentage) {
view.setAlpha(percentage);
}
}
);
Available translation wrappers:
getNextButtonTranslationWrapper()getBackButtonTranslationWrapper()getPageIndicatorTranslationWrapper()getViewPagerTranslationWrapper()getSkipButtonTranslationWrapper()
Custom slides
Of course you are able to implement completely custom slides. You only need to extend SlideFragment and override following functions:
backgroundColor()buttonsColor()canMoveFurther()(only if you want to stop user from being able to move further before he will do some action)cantMoveFurtherErrorMessage()(as above)
If you want to use parallax in a fragment please use one of the below views:
And set there the app:layout_parallaxFactor attribute:
<agency.tango.materialintroscreen.parallax.ParallaxLinearLayout xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/image_slide"
app:layout_parallaxFactor="0.6"/>All features which are not available in simple Slide Fragment are shown here: Custom Slide
Things I have used to create this
- For parallax I have used files from Material Intro by @HeinrichReimer
- InkPageIndicator.java by @NickButcher
- Images used to create sample app are from freepik
- For over scroll effect on last slide I have partially used Android-Overscroll-ViewPager
Getting Help
To report a specific problem or feature request, open a new issue on Github.
Company
Here you can see open source work developed by Tango Agency.
Whether you're searching for a new partner or trusted team for creating your new great product we are always ready to start work with you.
You can contact us via [email protected]. Thanks in advance.


