Android Revealator
An helper to circle reveal/unreveal a view easily, with translations and childs animations. The libraries is Android 15+ compatible.
Installation
Gradle
repositories {
maven {
url "https://jitpack.io"
}
}
compile 'com.github.jaouan:revealator:1.2.1'Usage
Just put the view you want to animate in a io.codetail.widget.RevealFrameLayout...
<io.codetail.widget.RevealFrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/the_awesome_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorAccent"
android:visibility="invisible">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Lorem ipsum" />
</FrameLayout>
</io.codetail.widget.RevealFrameLayout>... and use the Revealator's magic to reveal...
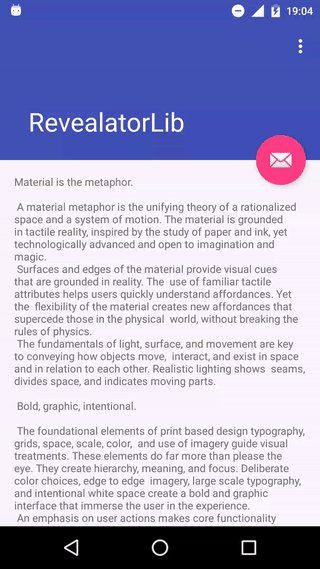
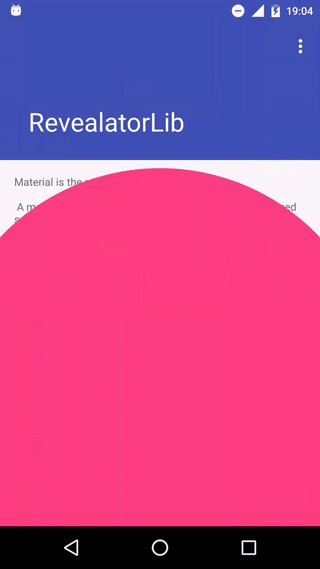
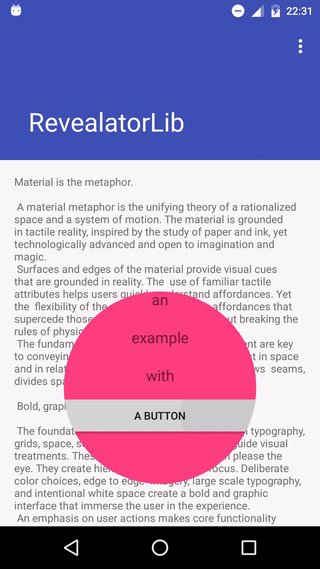
Revealator.reveal( theAwesomeViewYouWantToReveal )
.from( theInitiatorViewYouWantToTranslate )
.withCurvedTranslation()
//.withCurvedTranslation(curvePoint)
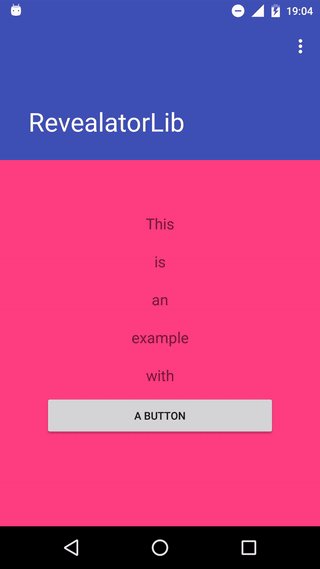
.withChildsAnimation()
//.withDelayBetweenChildAnimation(...)
//.withChildAnimationDuration(...)
//.withTranslateDuration(...)
//.withHideFromViewAtTranslateInterpolatedTime(...)
//.withRevealDuration(...)
//.withEndAction(...)
.start();
... or unreveal.
Revealator.unreveal( theAwesomeViewYouWantToUnreveal )
.to( theInitiatorViewYouWantToTranslateBack )
.withCurvedTranslation()
//.withCurvedTranslation(curvePoint)
//.withUnrevealDuration(...)
//.withTranslateDuration(...)
//.withShowFromViewInterpolatedDuration(...)
//.withEndAction(...)
.start();
References
This project uses :
- ozodrukh's CircularReveal for Android 4 compatibility.
- guohai's ArcTranslateAnimation for curved translation.