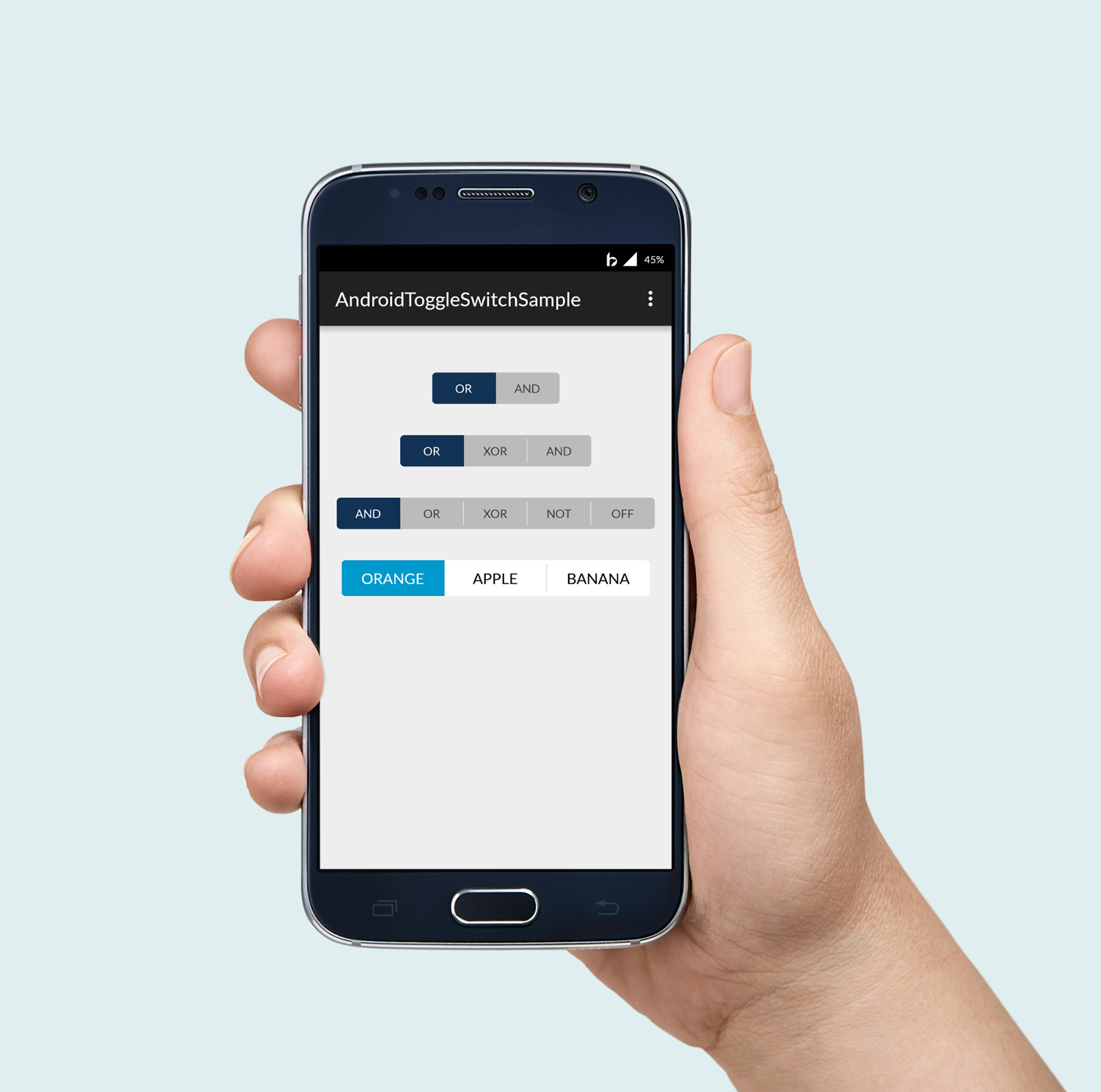
Android-Toggle-Switch
A customizable extension of Android Switches that supports also more than 2 items.
Installation
Gradle
Add Gradle dependency:
dependencies {
compile 'us.belka:androidtoggleswitch:1.2.2'
}
Maven
<dependency>
<groupId>us.belka</groupId>
<artifactId>androidtoggleswitch</artifactId>
<version>1.2.2</version>
<type>pom</type> </dependency>Usage
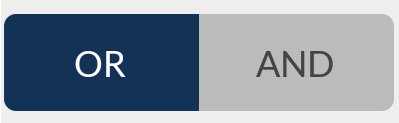
2 Items
<belka.us.androidtoggleswitch.widgets.ToggleSwitch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
custom:textToggleLeft="OR"
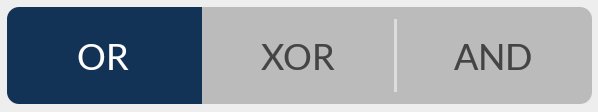
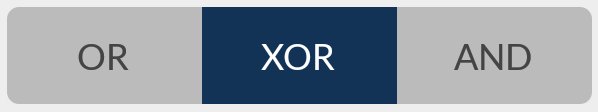
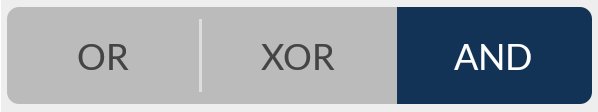
custom:textToggleRight="AND"/>3 Items
<belka.us.androidtoggleswitch.widgets.ToggleSwitch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
custom:textToggleCenter="XOR"
custom:textToggleLeft="OR"
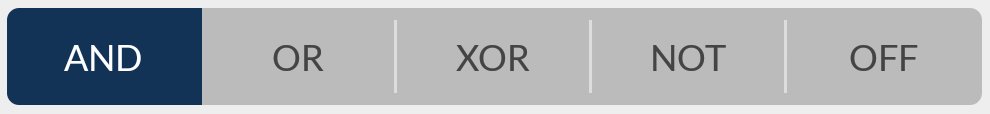
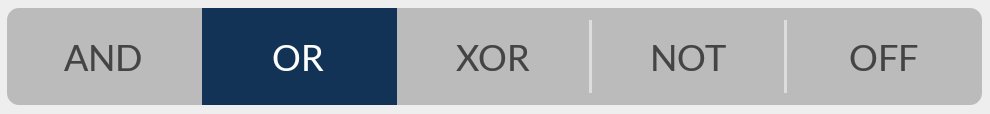
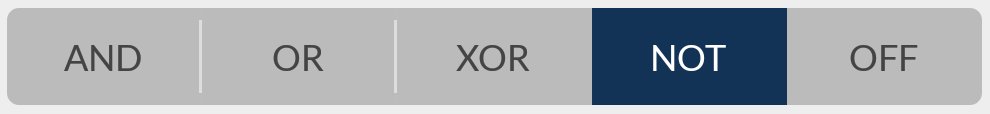
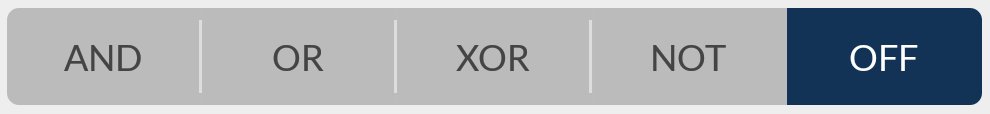
custom:textToggleRight="AND"/>N - Items support
This can be accomplished only programmatically.
XML
<belka.us.androidtoggleswitch.widgets.ToggleSwitch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"/>JAVA code
ToggleSwitch toggleSwitch = (ToggleSwitch) findViewById(R.id.multiple_switches);
ArrayList<String> labels = new ArrayList<>();
labels.add("AND");
labels.add("OR");
labels.add("XOR");
labels.add("NOT");
labels.add("OFF");
toggleSwitch.setLabels(labels);
NOTE: Providing a custom array of labels, the attributes textToggle[Left/Center/Right] will be ignored.
Multiple checked items support
<belka.us.androidtoggleswitch.widgets.MultipleToggleSwitch
android:id="@+id/multiple_toggle_switch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
custom:textToggleCenter="Center"
custom:textToggleLeft="Left"
custom:textToggleRight="Right"
android:layout_gravity="center"
custom:toggleWidth="82dp"/>
NOTE: Please not that it's a different widget MultipleToggleSwitch instead of the previous ToggleSwitch.
Getters and Setters
Toggle Switch
int getCheckedTogglePosition()Returns the current checked position
int position = toggleSwitch.getCheckedTogglePosition();
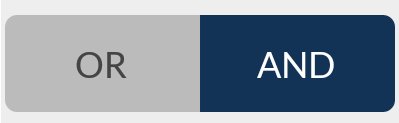
void setCheckedTogglePosition(int position)Checks the position passed as argument
int position = 3; toggleSwitch.setCheckedTogglePosition(position);
Multiple Toggle Switch
void setCheckedTogglePosition(int position)Checks the position passed as argument
int position = 3; multipleToggleSwitch.setCheckedTogglePosition(position);
void setUncheckedTogglePosition(int position)Unchecks the position passed as argument
int position = 0; multipleToggleSwitch.setUncheckedTogglePosition(position);
Set<Integer> getCheckedTogglePositions()Returns the set of the current checked positions
Set<Integer> checkedPositions = multipleToggleSwitch.getCheckedTogglePositions();
Listeners
toggleSwitch.setOnToggleSwitchChangeListener(new ToggleSwitch.OnToggleSwitchChangeListener(){
@Override
public void onToggleSwitchChangeListener(int position, boolean isChecked) {
// Write your code ...
}
}
);
Customization
Attributes
It is possible to customize the buttons applying the following options:
| Option Name | Format | Description |
|---|---|---|
| android:textSize | dimension | Text size of each button |
| custom:activeBgColor | color | Background color of the checked button |
| custom:activeTextColor | color | Text color of the checked button |
| custom:inactiveBgColor | color | Background color of the inactive buttons |
| custom:inactiveTextColor | color | Text color of the inactive buttons |
| custom:separatorColor | color | Color of the vertical separator between inactive buttons |
| custom:toggleWidth | dimension | Width of each button |
| custom:cornerRadius | dimension | Corner Radius in dp |
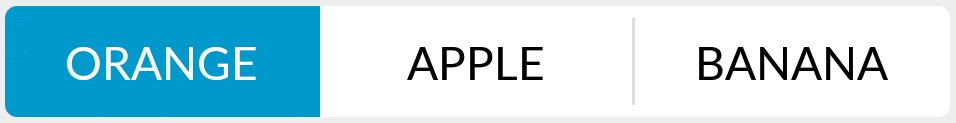
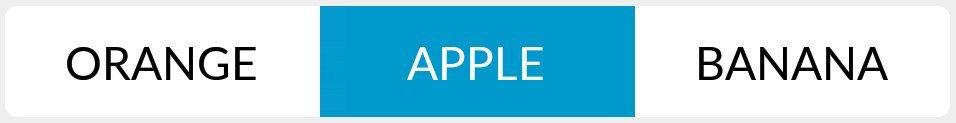
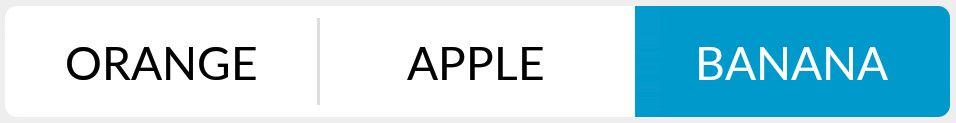
Example
<belka.us.androidtoggleswitch.widgets.ToggleSwitch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
custom:activeBgColor="@android:color/holo_blue_dark"
custom:activeTextColor="@android:color/white"
custom:inactiveBgColor="@android:color/white"
custom:inactiveTextColor="@android:color/black"
custom:separatorColor="@color/gray_very_light"
custom:textToggleCenter="APPLE"
custom:textToggleLeft="ORANGE"
custom:textToggleRight="BANANA"
custom:toggleWidth="104dp"/>Contributors
Lorenzo Rigato, Fabrizio Rizzonelli, Android Developer @ Belka
License
Android-Toggle-Switch is Copyright (c) 2016 Belka, srl. It is free software, and may be redistributed under the terms specified in the LICENSE file.
About Belka
Belka is a Digital Agency specialized in design, mobile applications development and custom solutions. We love open source software! You can see our projects or look at our case studies.
Interested? Hire us to help build your next amazing project.