android-transition
Android-Transition allows the easy creation of view transitions that reacts to user inputs. The library is designed to be general enough such that the same transition can be applied to differnt UI components like Drawer, SlidingUpPanel, ViewPager, ObservableScrollView (work in progress), etc., as long as appropriate adapter is used.
Changelog
0.9.5
- Add Animation.forceEndState()
- Add DefaultAnimationListener
- Add a bunch of delayed methods with varargs to ViewTransitionBuilder & MenuItemTransitionBuilder
- Add ColorTransition
- Add AutoReverseAnimationListener
- Reduce transient objects created by ViewTransitionBuilder
- Update dependent library versions: (com.github.ksoichiro:android-observablescrollview:1.5.1 --> 1.6.0, com.sothree.slidinguppanel:library:3.0.0 --> 3.2.1
0.9.4
Because somehow version 0.9.3 uploaded to Maven is broken :-/
0.9.3
- Many *TransitionBuilder methods now takes varargs
- Add visible()/invisible()/gone() to *TransitionBuilder that modifies target View's visibility
- Add ScaledTransitionHandler
- Improve Cascade
- Fix erroneously sharing some TransitionBuilder states when cloned
- Remove android:allowBackup from AndroidManifest.xml
- Minor optimizations
0.9.2
- Allow the transition/animation of a single MenuItem
- Add ViewTransitionBuilder.height(int) / ViewTransitionBuilder.delayHeight(int)
- AnimationManager/TransitionAnimation can specify either AnimationController or AnimatorController (Animator is needed to animate MenuItems but is, for some reason, slow for certain animations like View height manipulation)
- Reduce garbage generation and other optimizations
- Fix memory leak with MenuItem transition
- Fix incorrect state when reverse transiting a View with a range not between 0f and 1f
- Remove AnimationManager.removeAnimation(Animation) to support optimization, may add it back in the future
0.9.1
Fixed an embarrassing mistakenly-capitalized package name.
0.9.0
Please note that due to change in scope and direction, the code has been overhauled in 0.9.x and is incompatible with 0.8.x.
On the other hand now it only takes 8 lines of code to achieve the effect below that includes both non-interactive animation and interactive transition (drawer dragging):
On Android Studio update Gradle dependency to:
compile 'com.github.kaichunlin.transition:core:0.9.4'To add the corresponding slidinguppanel module:
compile 'com.github.kaichunlin.transition:slidinguppanel:0.9.1'0.8.3
Android Support Annotations are applied across the codebase which should help catching incorrect usage early. On Android Studio update Gradle dependency to:
compile 'com.github.kaichunlin.transition:core:0.8.3'Note that while many annotations such as @NonNull and @Nullable work on SDK Build Tools 22.0.x, some annotations like @IntRange and @FlatRange only work when preview version (23.0.0 rc2) is used.
Download from Google Play
The app on Google Play may not be the latest version.
Features
-
View and MenuItem Transition
view transition
MenuItem transition
-
Integrated Transition & Animation
See Changelog for 0.9.0 above for an exmaple, and the "Usage" section below for sample code.
-
Interpolator
It's very easy to apply standard Android Interpolator to the transition:
( AccelerateDecelerateInterpolator v.s. AnticipateInterpolator)
-
Custom Adapters
- Drawer
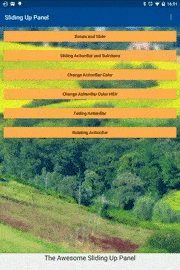
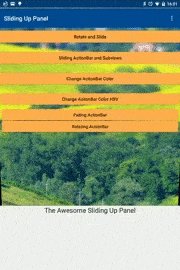
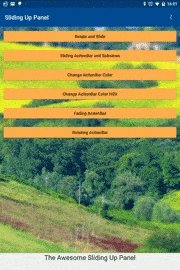
- SlidingUpPanel
- ViewPager
- ObservableScrollView (work in progress)
- Write one yourself!
Integration
The simplest way to integrate Android-Transition is to grab them from Maven Central or jCenter. On Android Studio, add the code below to Gradle dependencies:
compile 'com.github.kaichunlin.transition:core:0.9.5'Adapters that adapts to UI components not found in Android framework or Android Support Library are provided as their own libraries, the table below is the list of libraries:
| Library | Function | Description in build.gradle |
|---|---|---|
| core | Provides core transition function and adapters | com.github.kaichunlin.transition:core:0.9.5 |
| slidinguppanel | AndroidSlidingUpPanel Adapter | com.github.kaichunlin.transition:slidinguppanel:0.9.5 |
As an example, if an app requires the slidinguppanel module, which implicitly requires the core module, then build.gradle will look like below:
dependencies {
//other dependencies
...
compile 'com.github.kaichunlin.transition:slidinguppanel:0.9.5'
}
Usage
-
Transition is the primary object used to specify the desired operation on a View. The primary way to create Transitions is through the use of ViewTransitionBuilder and MenuItemTransitionBuilder.
-
These two classes provide fluent API with capability similar to ViewPropertyAnimator. Example:
//create a Transition for the View with ID R.id.big_icon that rotates it by 360 degrees, applies different scaling on the X & Y axes, move it on the x axis by 200 pixels. Transition transition = ViewTransitionBuilder.transit(findViewById(R.id.big_icon)).rotation(0f, 360f).scaleX(1f, 0.2f).scaleY(1f, 0f).translationX(200f)).build();
-
Once created, Transition can be added to any adapter, which will manage and initiate the Transition when the user is manipulating an interactive View such as DrawerLayout:
mDrawerListenerAdapter.addTransition(transition); -
ViewTransitionBuilder and MenuItemTransitionBuilder have the method buildAnimation() to create an Animation object:
Animation animation = ViewTransitionBuilder.transit(findViewById(R.id.big_icon)).rotation(0f, 360f).scaleX(1f, 0.2f).scaleY(1f, 0f).translationX(200f)).buildAnimation(); animation.startAnimation(300);
-
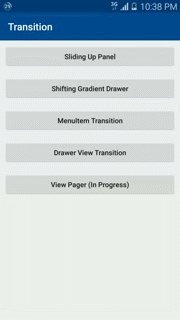
The app/ folder is a sample app containing dozens of examples.
Two steps to apply transition to any View ( sample code):
- Use the adapter corresponding to the ViewGroup type:
//uses DrawerListenerAdapter to handle DrawerLayout user interactions DrawerListenerAdapter mDrawerListenerAdapter = new DrawerListenerAdapter(mDrawerToggle, R.id.drawerList);
mDrawerListenerAdapter.setDrawerLayout(mDrawerLayout);
- Add desired transition to the adapter, ViewTransitionBuilder is used to build the transition:
mDrawerListenerAdapter.addTransition( ViewTransitionBuilder.transit(findViewById(R.id.big_icon)).rotation(0f, 360f).scaleX(1f, 0.2f).scaleY(1f, 0f).translationX(200f));
Three steps to apply transition to a MenuItem ( sample code):
- Use the appropriate adapter that extends MenuBaseAdapter:
DrawerListenerAdapter mDrawerListenerAdapter = new DrawerListenerAdapter(mDrawerToggle, R.id.drawerList);
mDrawerListenerAdapter.setDrawerLayout(mDrawerLayout);
- Let the adapter manage the creation of options menu:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
mDrawerListenerAdapter.onCreateOptionsMenu(this, menu);
return super.onCreateOptionsMenu(menu);
}
- Add desired transition to the adapter, MenuItemTransitionBuilder is used to build the transition:
//shared configuration
MenuItemTransitionBuilder builder = MenuItemTransitionBuilder.transit(toolbar).alpha(1f, 0.5f).scale(1f, 0f).cascade(0.3f).visibleOnStartAnimation(true).invalidateOptionOnStopTransition(this, true);
// create a transition to be used when the drawer transits from the closed state to the opened state
// notice that in most situations clone() should be used, i.e. builder.clone(), to prevent builder picking up effects that should only apply to a single transition
MenuItemTransition mShrinkClose = builder.translationX(0, 30).build();
// create a reverse transition to be used when the drawer transits from the opened state to the closed state
MenuItemTransition mShrinkOpen = builder.reverse().translationX(0, 30).build();
//tells adapter the transition and the menu options for both the opened and closed states
mDrawerListenerAdapter.setupOptions(this, new MenuOptionConfiguration(mShrinkOpen, R.menu.drawer), new MenuOptionConfiguration(mShrinkClose, R.menu.main));
Animation
To apply both animation & transition:
This can be achieved with the code:
//Create an adapter that listens for ActionBarDrawerToggle state change and update transition states
DrawerListenerAdapter mDrawerListenerAdapter = new DrawerListenerAdapter(mDrawerToggle, R.id.drawerList);
mDrawerListenerAdapter.setDrawerLayout(mDrawerLayout);
//this builder is used to build both transition & animation effect
ViewTransitionBuilder mRotateEffectBuilder = ViewTransitionBuilder.transit(findViewById(R.id.big_icon)).rotation(0f, 360f).scaleX(1f, 0.2f).scaleY(1f, 0f).translationX(200f);
//build the desired transition and adds to the adapter
ViewTransition transition = mRotateEffectBuilder.build();
mDrawerListenerAdapter.addTransition(transition);
//since the start animation is the reverse of the transition, set the current view state to transition's final state
transition.setProgress(1f);
//init an animation and add a delay to prevent stutter, needs to be higher if animation is enabled
final IAnimation animation = mRotateEffectBuilder.reverse().buildAnimation();
animation.startAnimationDelayed(600, 32);
See source of DrawerViewActivity.java for example.
Misc
-
To clear all transitions from an adapter:
mDrawerListenerAdapter.clearTransition(); -
Share a common builder ( sample code):
//calling adapter(mSlidingUpPanelLayoutAdapter) means that when builder.build() is called, the resultant transition will automatically be added to mSlidingUpPanelLayoutAdapter ViewTransitionBuilder baseBuilder = ViewTransitionBuilder.transit().interpolator(mInterpolator).adapter(mSlidingUpPanelLayoutAdapter).rotationX(42f).scale(0.8f).translationYAsFractionOfHeight(-0.5f); //calls clone() so any modification will not be propagated to other transitions build from the same builder //adds a transition to view R.id.content_bg baseBuilder.clone().target(findViewById(R.id.content_bg)).build(); //apply the same transition effect to a different view (R.id.content) baseBuilder.clone().target(findViewById(R.id.content)).build();
-
Delay transition evaluation until layout is complete, this is required if a view's position/dimension is used in the evaluation, in such a case ViewUtil provides a helper function ( sample code):
ViewUtil.executeOnGlobalLayout(findViewById(R.id.rotate_slide), new ViewTreeObserver.OnGlobalLayoutListener() { public void onGlobalLayout() { //create ViewTransitionBuilder here } } );