ArcPageIndicator
Bored of the usual small points or stressed by the space occupied by a tab bar?
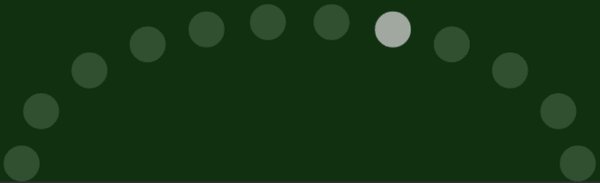
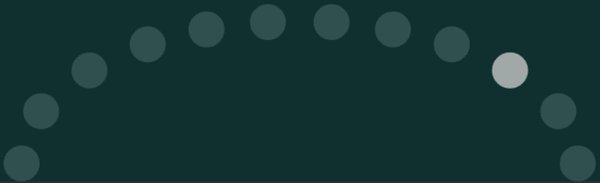
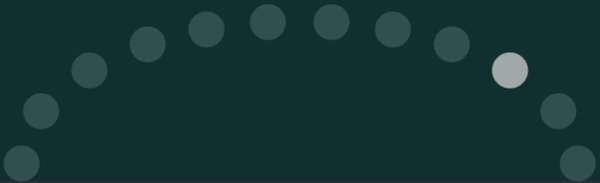
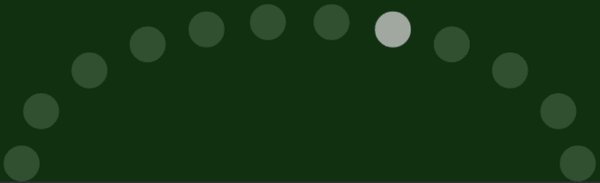
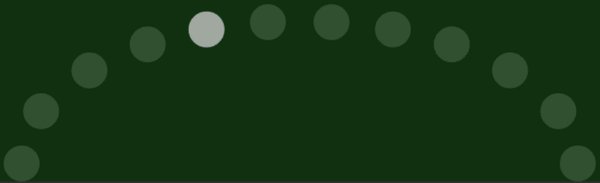
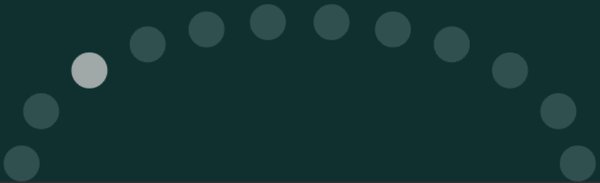
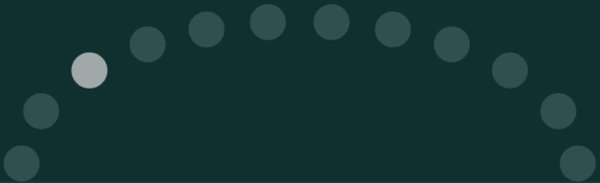
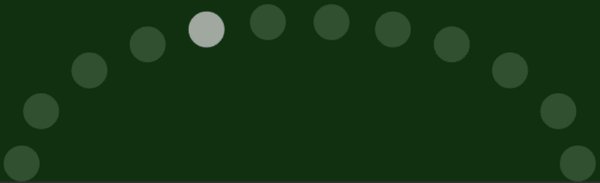
Try this elevator-like elegant and original page indicator! A fully customizable super-easy Page Indicator, with stunning animations and very original and discreet graphics, for Android. Needs a very small screen, perfect when many pages need to be shown and reached in a small time.
- Out-of-the-box working indicator
- Fully customizable and styleable
- Can be programmatically controlled
- Includes rather complex ellipses calculations :-)

An old elevator that inspired this project.
Setup (Gradle)
In your project's build.gradle file:
allprojects {
repositories {
...
maven {
url "https://jitpack.io"
}
...
}
}
In your Application's or Module's build.gradle file:
dependencies {
...
compile 'com.github.BeppiMenozzi:ArcPageIndicator:1.0.2'
...
}
Minimal usage
Layout for bottom 180° ellipse:
... xmlns:app="http://schemas.android.com/apk/res-auto" ... <it.beppi.arcpageindicator.ArcPageIndicator
android:id="@+id/arc_pi"
android:layout_width="400dp"
android:layout_height="120dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
app:apiArcOrientation="toUp"
app:apiViewPager="@id/view_pager"
/> Layout for upper-left 90° ellipse:
... xmlns:app="http://schemas.android.com/apk/res-auto" ... <it.beppi.arcpageindicator.ArcPageIndicator
android:id="@+id/arc_pi"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
app:apiArcOrientation="toDownRight"
app:apiViewPager="@id/view_pager"
/> Attributes description
List of attributes with description:
| General | |
|---|---|
| apiViewPager | The ViewPager associated to the Indicator |
| Arc appearance | |
| apiArcOrientation | Orientation of the "belly" of the arc. This parameter also affects if the arc will be 90° (corner arc) or 180° (edge arc) |
| Spot appearance | |
| apiSpotsColor | Color of the spots |
| apiSelectedSpotColor | Color of the selected spot |
| apiSpotsRadius | Size of the spots |
| apiSpotsShape | Shape of the spots: Circle, RoundedSquare or Square |
| Spots distribution and movement | |
| apiIntervalMeasure | How spots are distributed on the circumference: constant angle or constant arc length. With constant angle, the spots will not be distributed evenly, because of ellipse's eccentricity. Normally constant arc length is used: being a non-finite math problem, here an approximation function is used, as explained later on. |
| apiInvertDirection | If spots will be selected in inverted direction |
| apiAnimationType | See below to detailed explanation of animation types |
| Hand appearance | |
| apiHandEnabled | If hand is drawn |
| apiHandColor | Hand's color |
| apiHandWidth | Hand's width |
| apiHandRelativeLength | Hand's relative length starting from center to edges (1 = full length) |
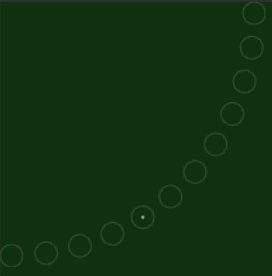
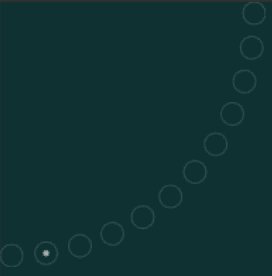
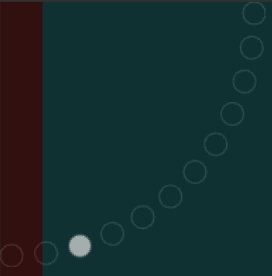
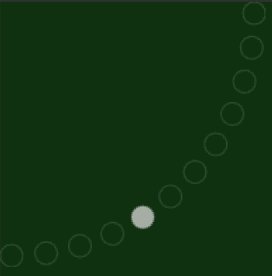
Animation types
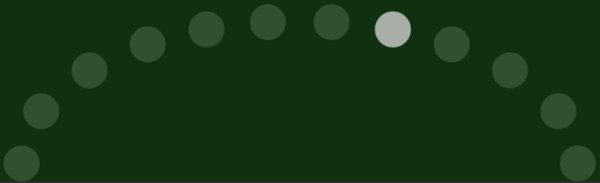
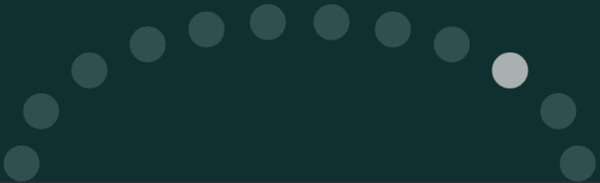
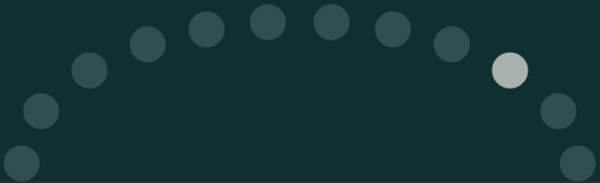
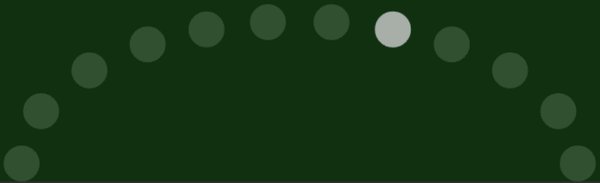
List of animation types:
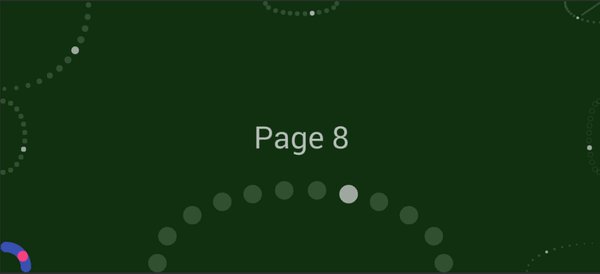
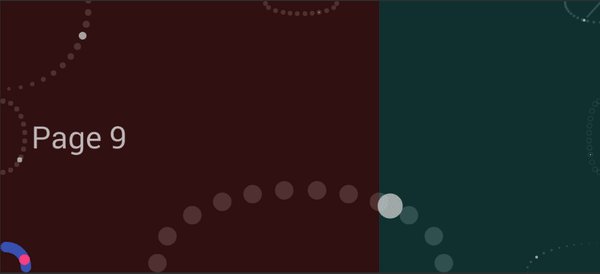
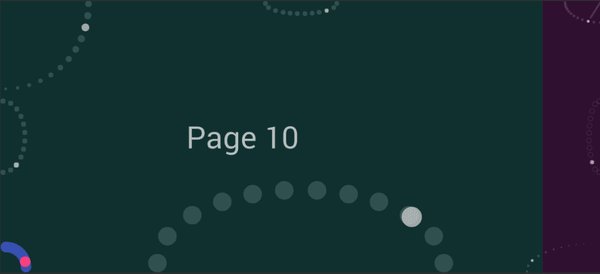
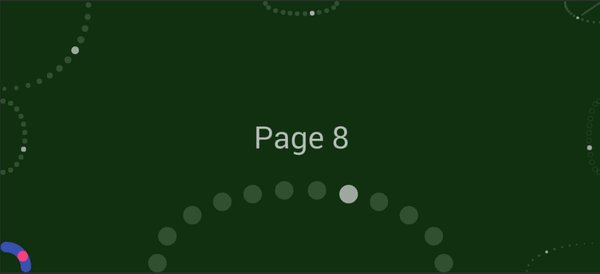
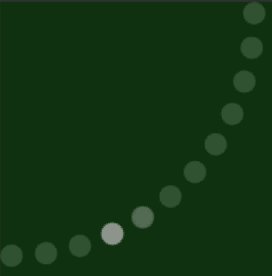
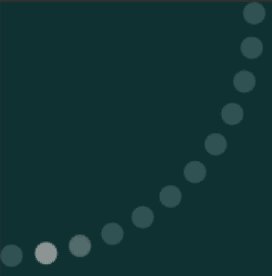
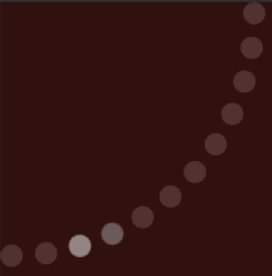
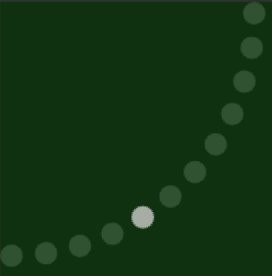
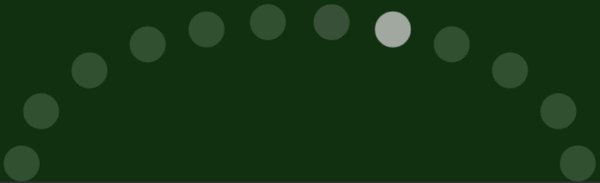
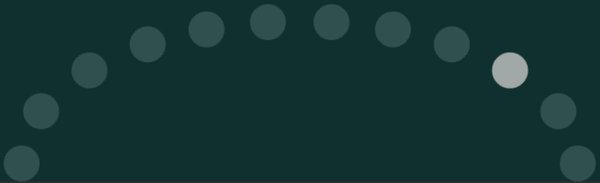
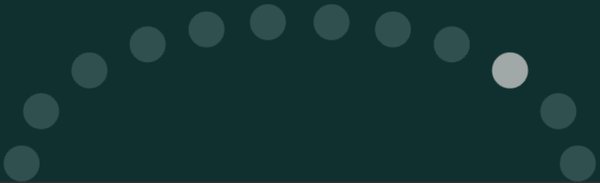
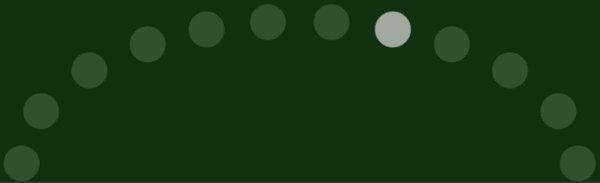
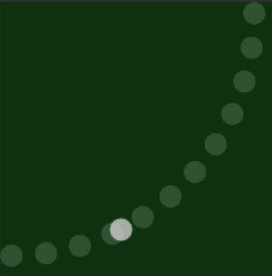
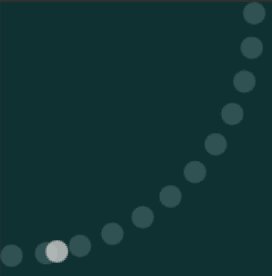
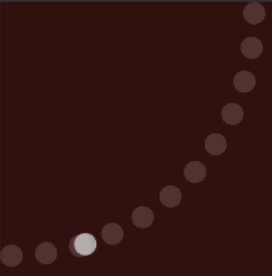
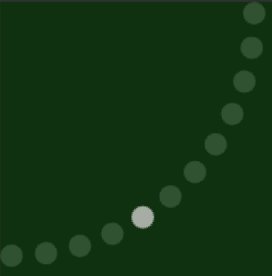
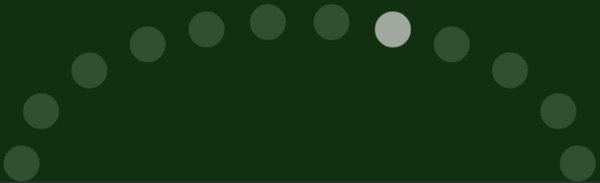
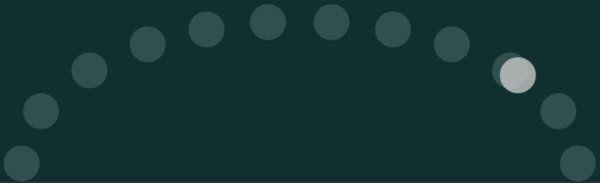
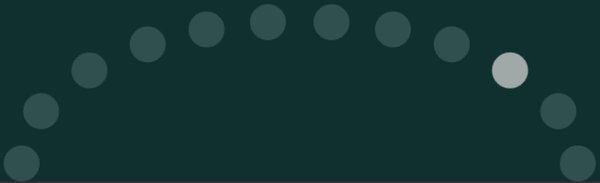
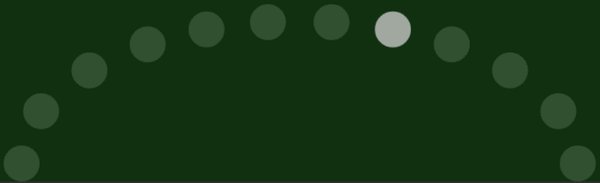
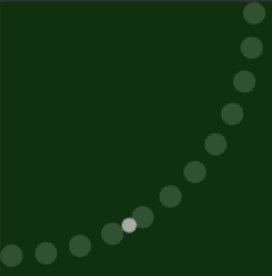
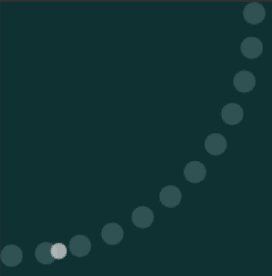
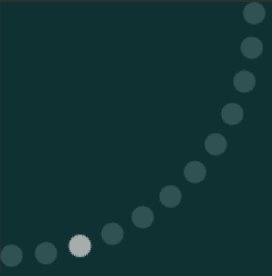
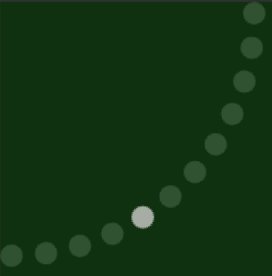
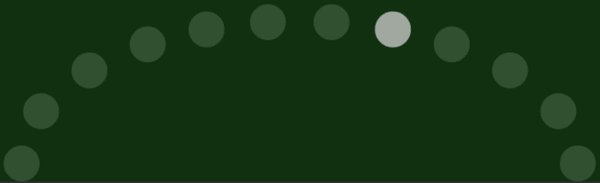
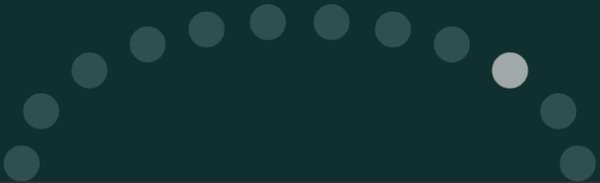
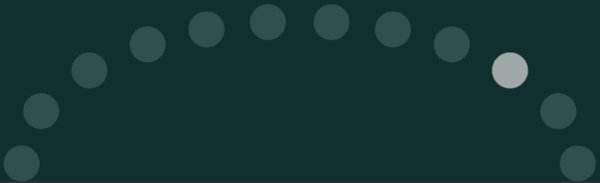
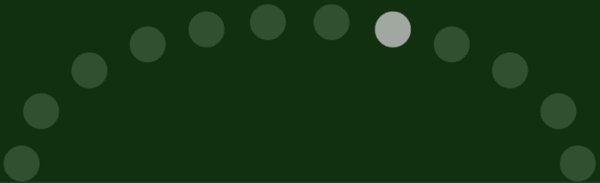
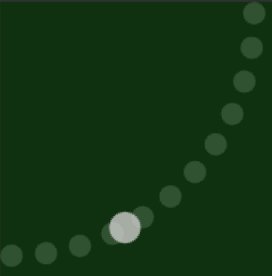
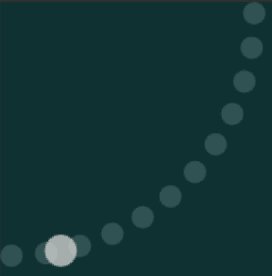
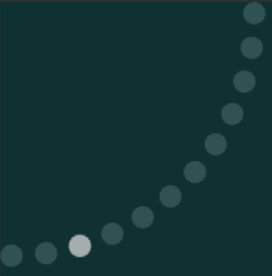
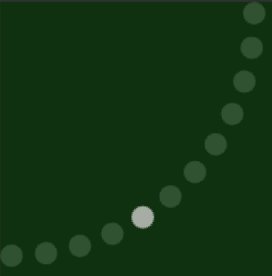
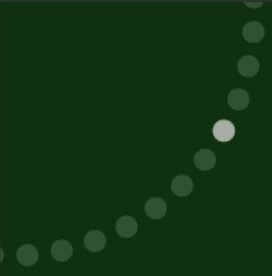
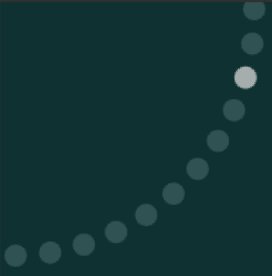
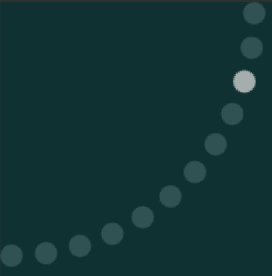
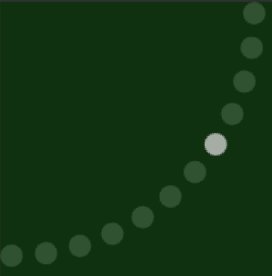
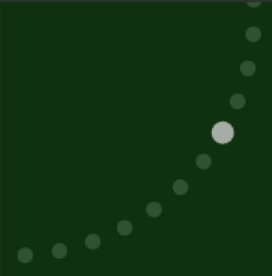
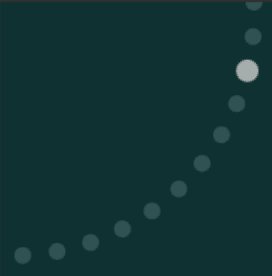
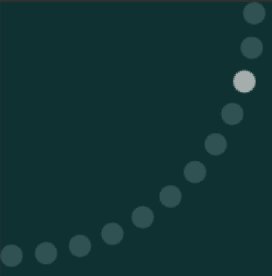
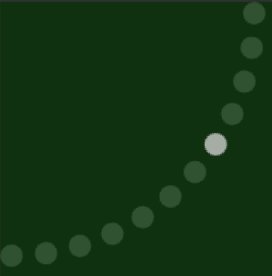
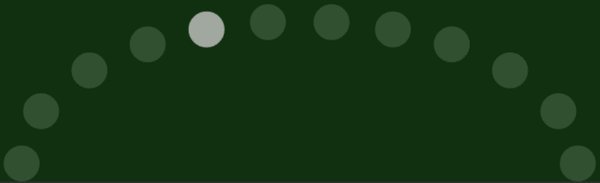
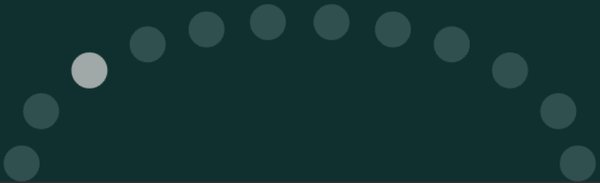
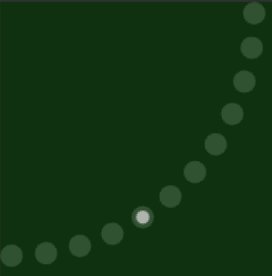
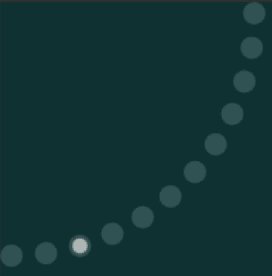
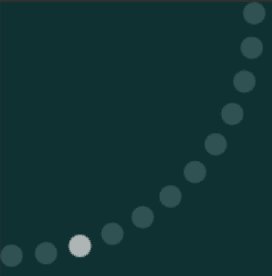
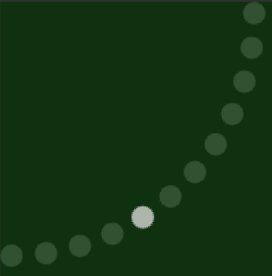
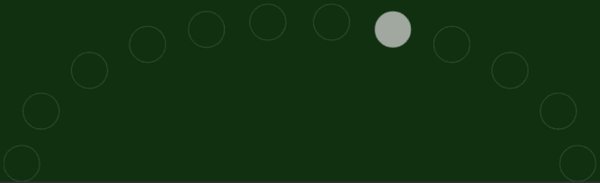
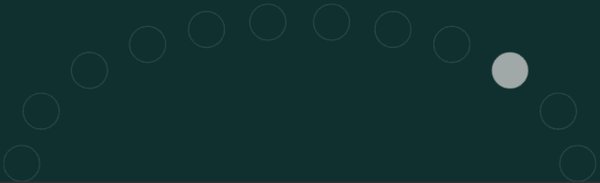
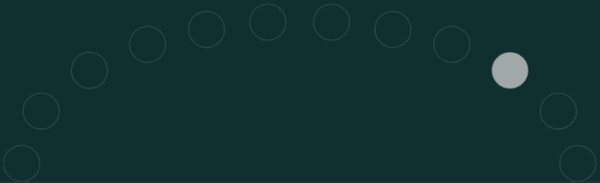
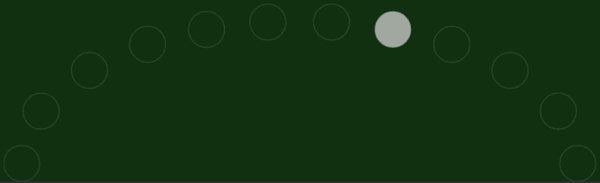
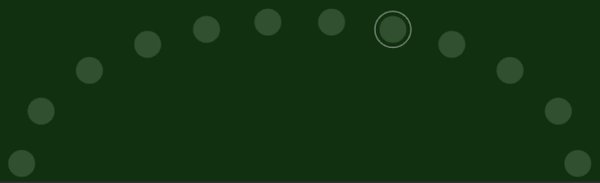
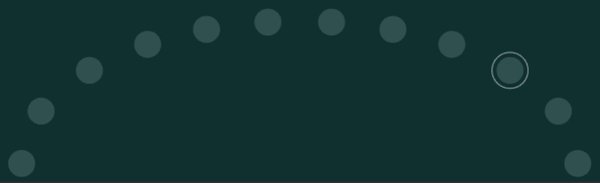
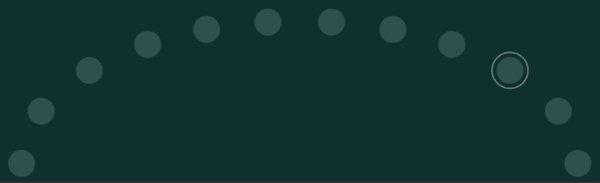
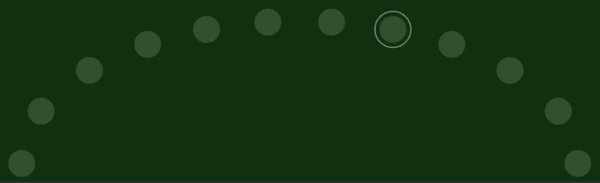
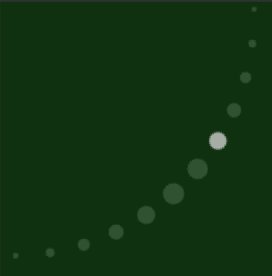
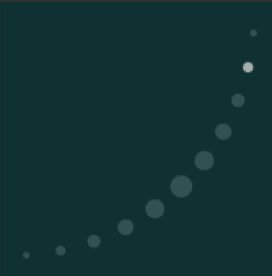
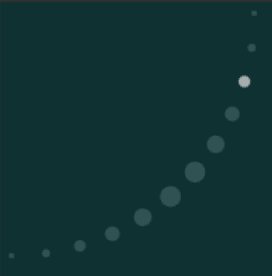
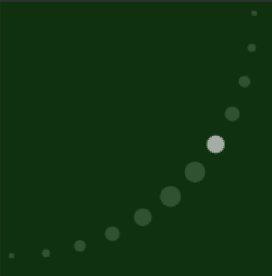
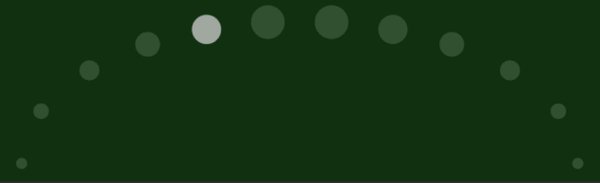
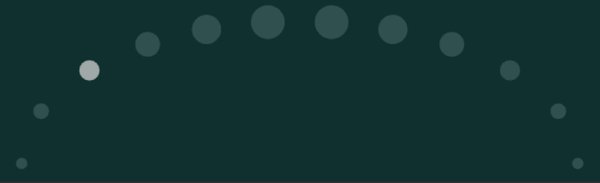
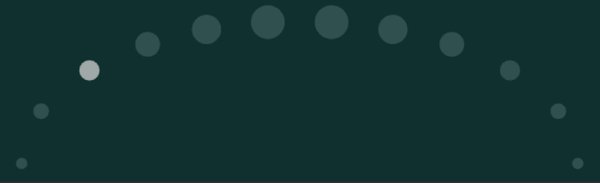
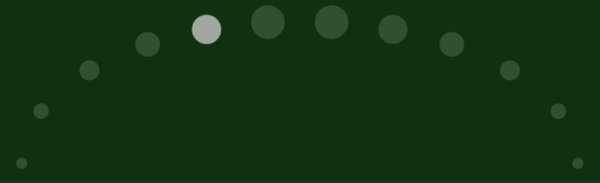
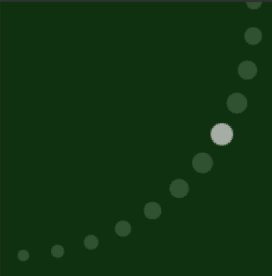
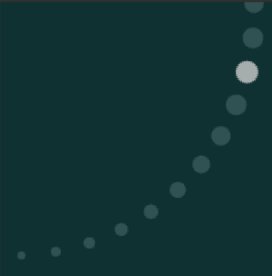
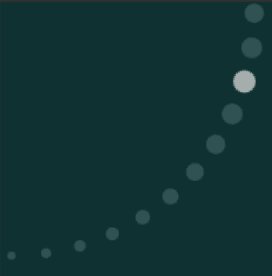
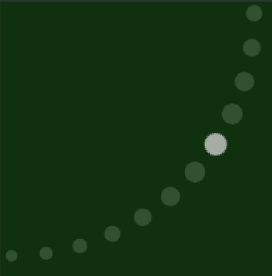
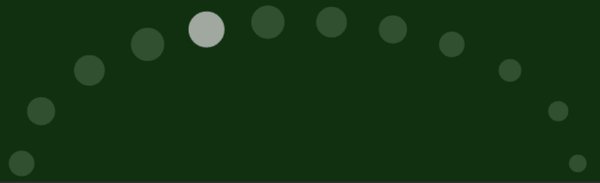
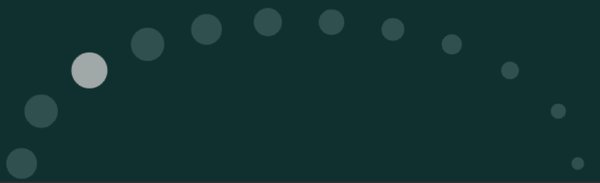
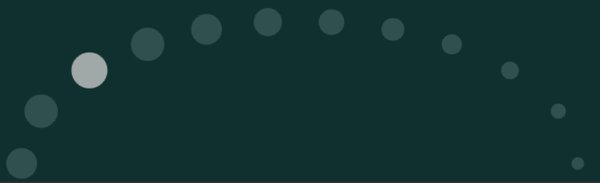
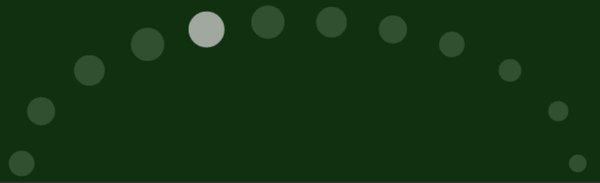
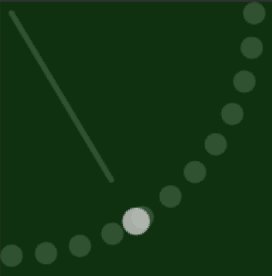
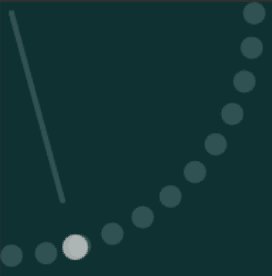
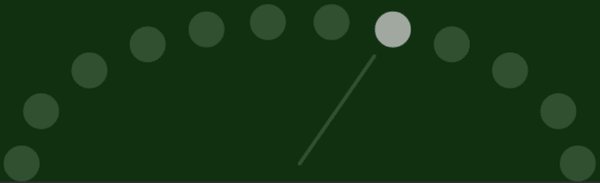
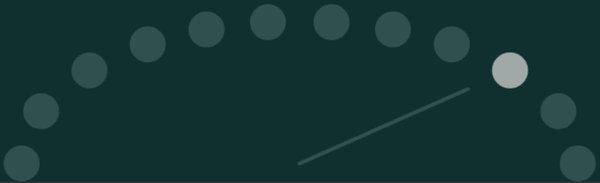
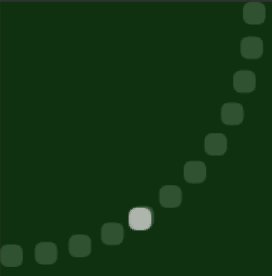
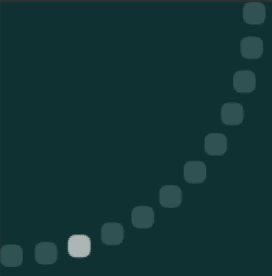
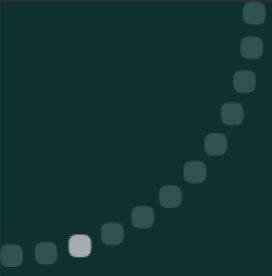
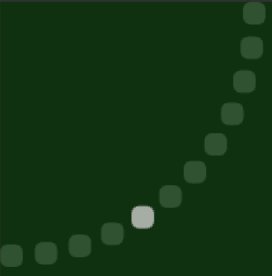
| Example of hand |  |  |
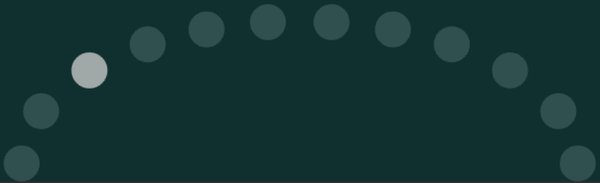
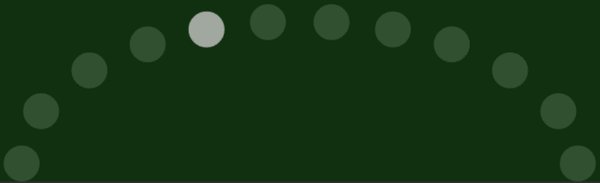
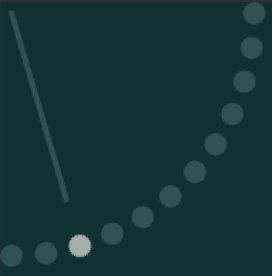
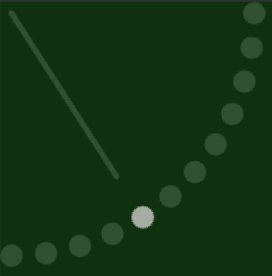
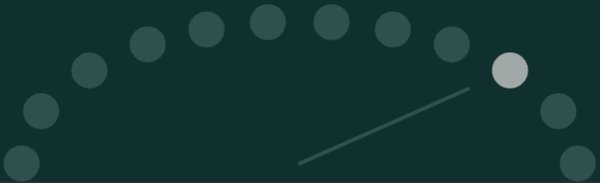
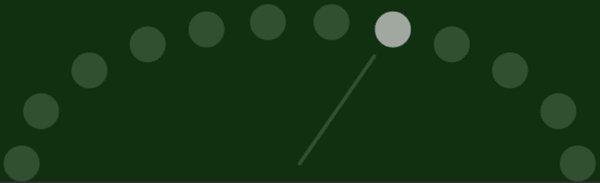
| Example of rounded squared spots |  |  |
New in 1.0.2
- Fixed a crash when the ViewPager was not found
- Added setViewPager(), to attach the Indicator to dynamically created viewpagers, by referring the Object and not the id reference number
Some maths
This question I made helped me solve the ellipse's problem. Indeed, finding arcs of constant length on a known ellipse is a problem with a non-finite solution, that needs integrals to be calculated. There were at least 5 approaches to solve this problem with acceptable performance:
- find the points recursively, by iteratively reducing the error until it's close enough to zero. Pros: easy to do. Cons: adds a indetermined (although very small) time to the drawing process
- create a big table of sampled data and storing them to provide a database of pre-calculated solutions. Pros: fastest. Cons: can't work for any number of elements
- distribute the points on the radius and project them on the circumference. Pros: very fast. Cons: error still pretty large
- use an approximated function. Pros: fast and good enough. Cons: never perfect
- calculate the elliptic integrals. Pros: perfect. Cons: very very very heavy on performance
I chose to find a good approximated function and that is what you can find inside the code, it's fast enough and the error is near to invisibility. In case you need more performance, you can remove the e6 part of the formula and have a slightly bigger error.
The formula used is the one of the referenced question, and thanks very much to its author, Ng Chung Tak that is both the author of the answer, and the author of the formula itself.
Author
- Beppi Menozzi
- Ng Chung Tak formula's author
License
The MIT License (MIT) Copyright (c) 2016 Beppi Menozzi Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.