ArcLayout
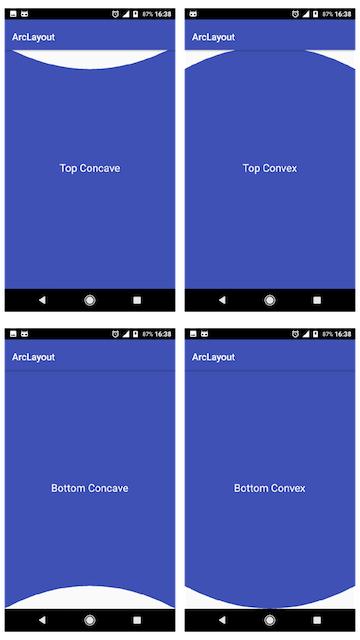
Arc Layout is a view group with which you can add a arc-shaped container in your layout. Two main variables are the direction and the curvature of the arc. Check the example below.
Usage
compile 'xyz.sahildave:arclayout:1.0.0'<xyz.sahildave.arclayout.ArcLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/arc_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:arc_cropCurve="cropConvex|cropConcave"
app:arc_height="48dp"
app:arc_position="top|bottom">
<!-- YOUR CONTENT --> </xyz.sahildave.arclayout.ArcLayout>Sample
#Inspirations
Forked from
Cinema Application by Zsolt Szilvai
The new Star Wars movie is coming soon, so I decided to design this cinema app screen with one of the Rogue One posters. Also, I tried something new: notice, that the white rectangle on the bottom is bended, which makes the design a bit more lively. The app bar has a reduced opacity and the image behind it is blurred to get a unique look. I'd appreciate any feedback.
https://material.uplabs.com/posts/cinema-application-interface
License
Copyright 2016 Sahil Dave, Inc. Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.