AutoLabelUI
Android library to place labels next to another. If there is not enough space for the next label, it will be added in a new line.
Try out the sample application on Google Play.
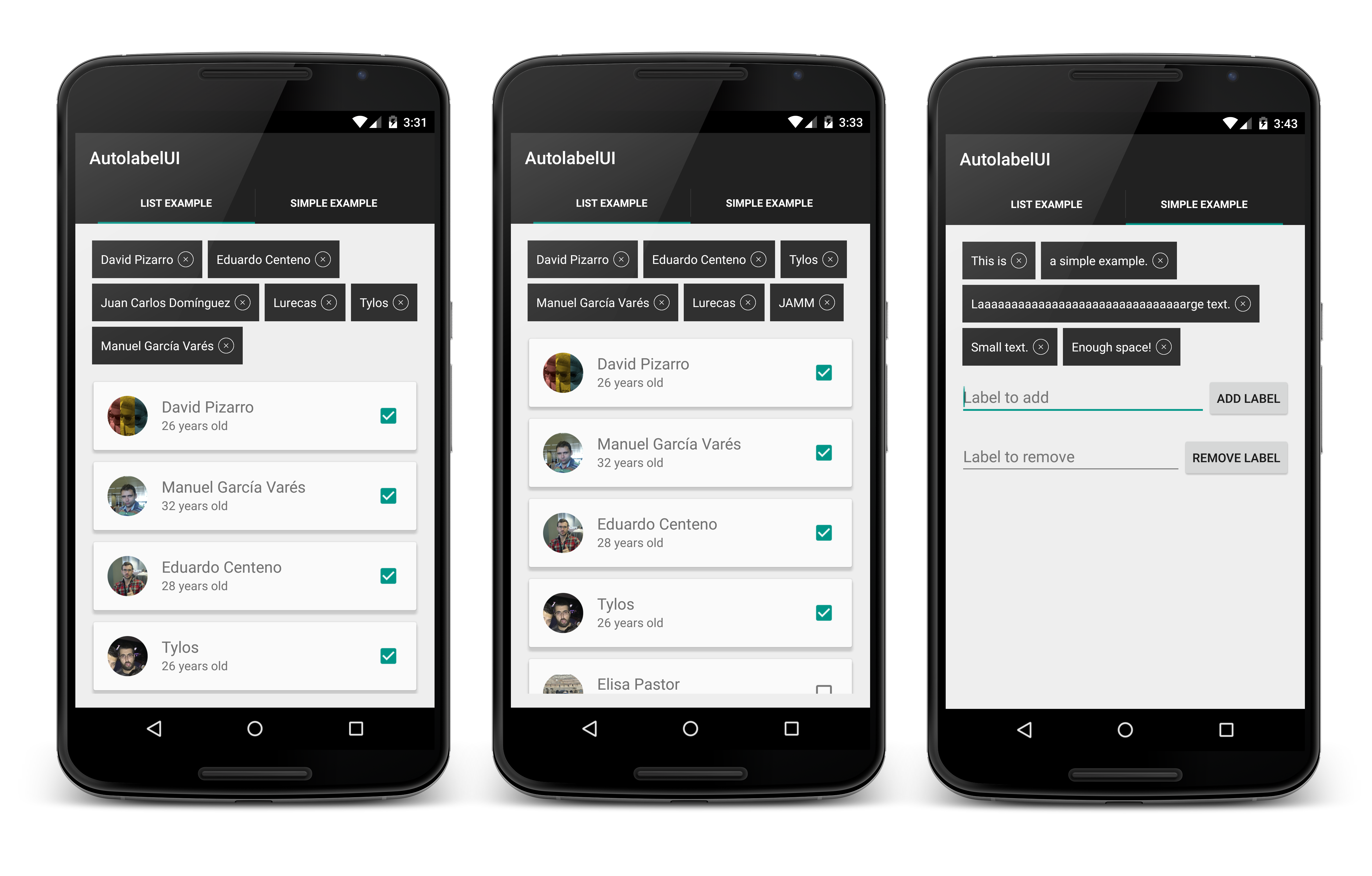
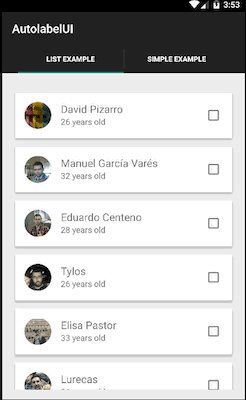
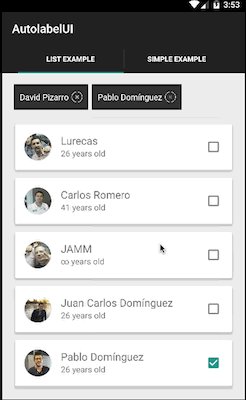
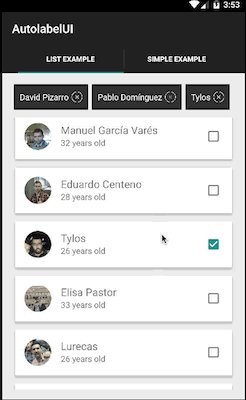
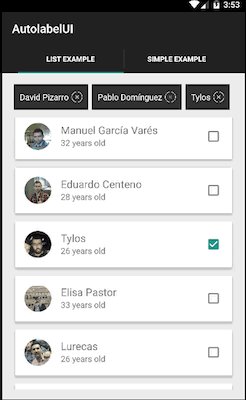
Demo
Including in Your Project
Last version is 1.0.1
Just add the following statement in your build.gradle
compile 'com.github.davidpizarro:autolabelui:VERSION' You may also add the library as an Android Library to your project. All the library files live in library.
Usage
To add the AutoLabelUI to your layout, add this to your xml
<com.dpizarro.autolabel.library.AutoLabelUI
android:id="@+id/label_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>You can add custom attributes in your xml to customize: drawables, colors, counters, background, behaviors...
<com.dpizarro.autolabel.library.AutoLabelUI
android:id="@+id/label_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
autolabel:max_labels="10"
autolabel:show_cross="true"
autolabel:text_color="@android:color/white"
autolabel:text_size="@dimen/label_title_size"
autolabel:icon_cross="@drawable/cross"
autolabel:label_background_res="@color/default_background_label"
autolabel:label_padding="@dimen/label_padding"
autolabel:label_clickable="true"/>
Review attrs.xml file to know the list of shapes ready to be used in the library.
This configuration can be also provided programmatically. You can use AutoLabelUI programatically, using the Builder class to set the settings and the desired functionalities:
AutoLabelUI mAutoLabel = (AutoLabelUI) view.findViewById(R.id.label_view);
AutoLabelUISettings autoLabelUISettings = new AutoLabelUISettings.Builder()
.withMaxLabels(5)
.withIconCross(R.drawable.cross)
.withBackgroundResource(R.drawable.round_corner_background)
.withLabelsClickables(false)
.withShowCross(true)
.withTextColor(android.R.color.holo_red_dark)
.withTextSize(R.dimen.label_title_size)
.withLabelPadding(R.dimen.label_padding)
.build();
mAutoLabel.setSettings(autoLabelUISettings);
You can set/get values programatically:
mAutoLabel.getBackgroundResource();
mAutoLabel.getTextColor();
mAutoLabel.getTextSize();
mAutoLabel.isLabelsClickables();
mAutoLabel.setTextColor(android.R.color.holo_red_dark);
mAutoLabel.setMaxLabels(5);
mAutoLabel.setBackgroundResource(R.drawable.round_corner_background);
...You can get Label using:
Label label = mAutoLabel.getLabel(1);
List<Label> labels = mAutoLabel.getLabels();
or remove them all:
mAutoLabel.clear();
To know when you have reached the limit of Labels to add, you will need to implement the onLabelsCompleted interface:
mAutoLabel.setOnLabelsCompletedListener(new AutoLabelUI.OnLabelsCompletedListener() {
@Override
public void onLabelsCompleted() {
Toast.makeText(getActivity(), "Completed!", Toast.LENGTH_SHORT).show();
}
}
);
To know when you have deleted all Labels, you will need to implement the onLabelsEmpty interface:
mAutoLabel.setOnLabelsEmptyListener(new AutoLabelUI.OnLabelsEmptyListener() {
@Override
public void onLabelsEmpty() {
Toast.makeText(getActivity(), "EMPTY!", Toast.LENGTH_SHORT).show();
}
}
);
To know when you have deleted a Label, you will need to implement the onRemoveLabel interface:
mAutoLabel.setOnRemoveLabelListener(new AutoLabelUI.OnRemoveLabelListener() {
@Override
public void onRemoveLabel(View view, int position) {
adapter.setItemSelected(position, false);
}
}
);
To know when you have clicked a Label, you will need to implement the onClickLabel interface:
mAutoLabel.setOnLabelClickListener(new AutoLabelUI.OnLabelClickListener() {
@Override
public void onClickLabel(View v) {
Toast.makeText(getActivity(), ((Label) v).getText() , Toast.LENGTH_SHORT).show();
}
}
);
Or browse the source code of the sample application for a complete example of use.
Contribution
Pull requests are welcome!
I'd like to improve this library with your help! If you've fixed a bug or have a feature you've added, just create a pull request. Issues can be reported on the github issue tracker.
Who's using it
Does your app use AutoLabelUI? If you want to be featured on this list drop me a line.
Author
David Pizarro ( [email protected])



License
Copyright 2015 David Pizarro Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.