AwesomeDialog
This library is a set of simple wrapper classes that was created to help you easily make SCLA like dialogs.
Gradle
add jitpack to your project
allprojects {
repositories {
maven {
url 'https://jitpack.io'
}
}
}
compile on your dependencies
dependencies {
compile 'com.github.blennerSilva:AwesomeDialog:2.0.5'
}
Wiki
General
Dialog Types
Each Dialog has its own top color, icon, title and message + its own featured. There are 6 types of dialogs available:
- AwesomeInfoDialog
- AwesomeErrorDialog
- AwesomeProgressDialog
- AwesomeWarningDialog
- AwesomeNoticeDialog
- AwesomeSuccessDialog
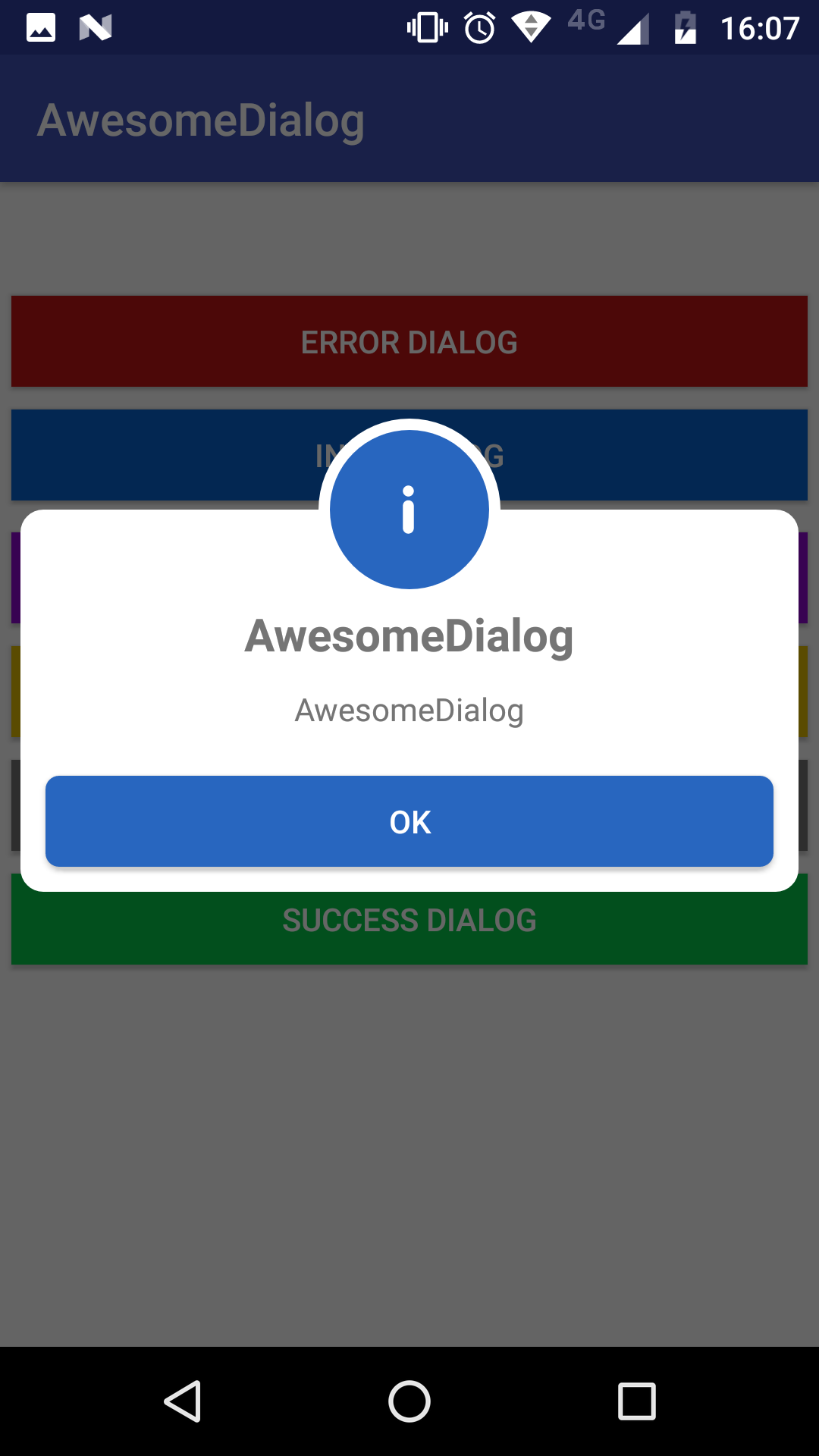
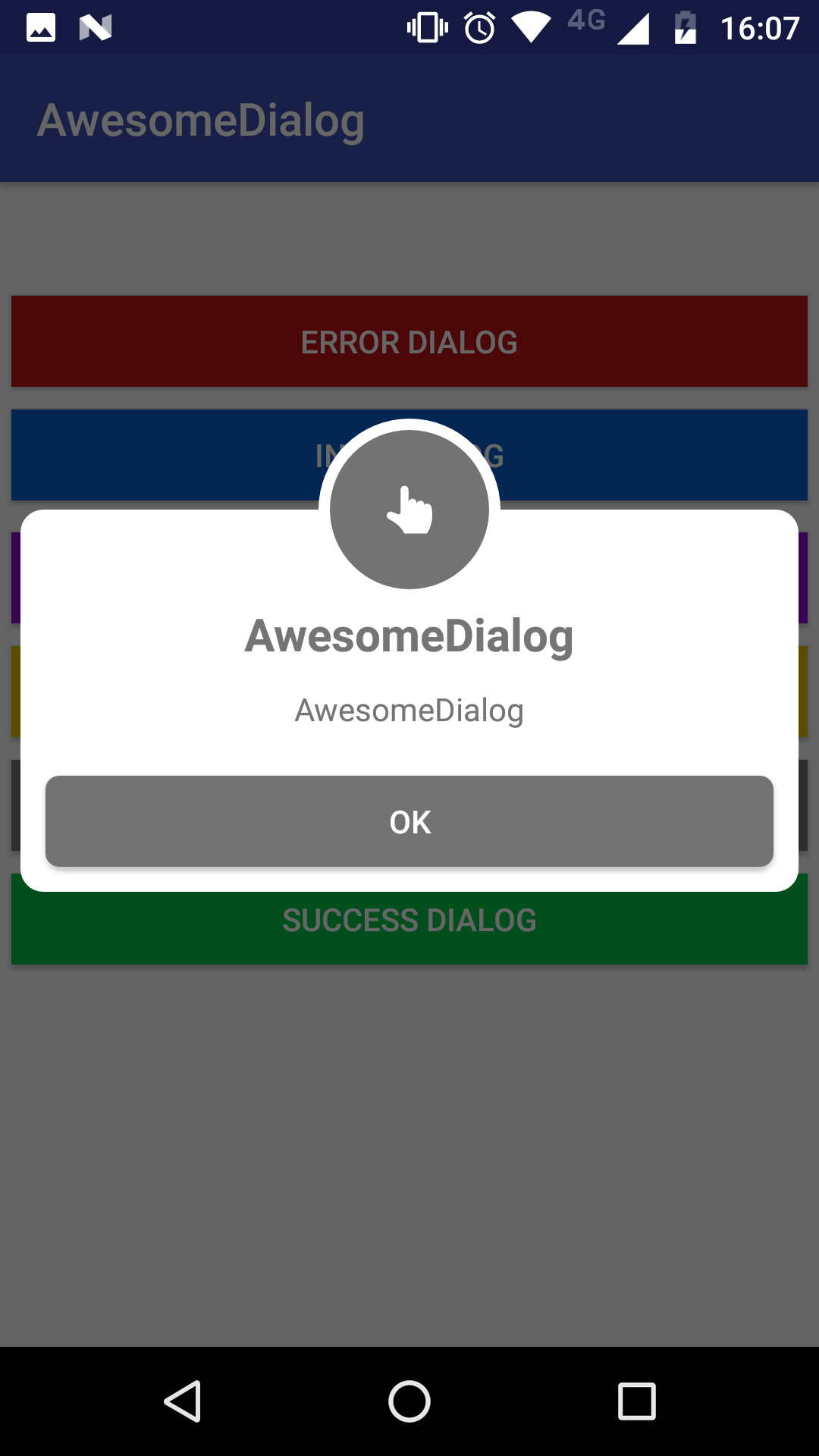
AwesomeInfoDialog
You can set posite and negative buttons here. Closures can be individually set for each button (onClick of any button with closure the button will be dismissed).
new AwesomeInfoDialog(this)
.setTitle(R.string.app_name)
.setMessage(R.string.app_name)
.setColoredCircle(R.color.dialogInfoBackgroundColor)
.setDialogIconAndColor(R.drawable.ic_dialog_info, R.color.white)
.setCancelable(true)
.setPositiveButtonText(getString(R.string.dialog_yes_button))
.setPositiveButtonbackgroundColor(R.color.dialogInfoBackgroundColor)
.setPositiveButtonTextColor(R.color.white)
.setNeutralButtonText(getString(R.string.dialog_neutral_button))
.setNeutralButtonbackgroundColor(R.color.dialogInfoBackgroundColor)
.setNeutralButtonTextColor(R.color.white)
.setNegativeButtonText(getString(R.string.dialog_no_button))
.setNegativeButtonbackgroundColor(R.color.dialogInfoBackgroundColor)
.setNegativeButtonTextColor(R.color.white)
.setPositiveButtonClick(new Closure() {
@Override
public void exec() {
//click
}
}
)
.setNeutralButtonClick(new Closure() {
@Override
public void exec() {
//click
}
}
)
.setNegativeButtonClick(new Closure() {
@Override
public void exec() {
//click
}
}
)
.show();
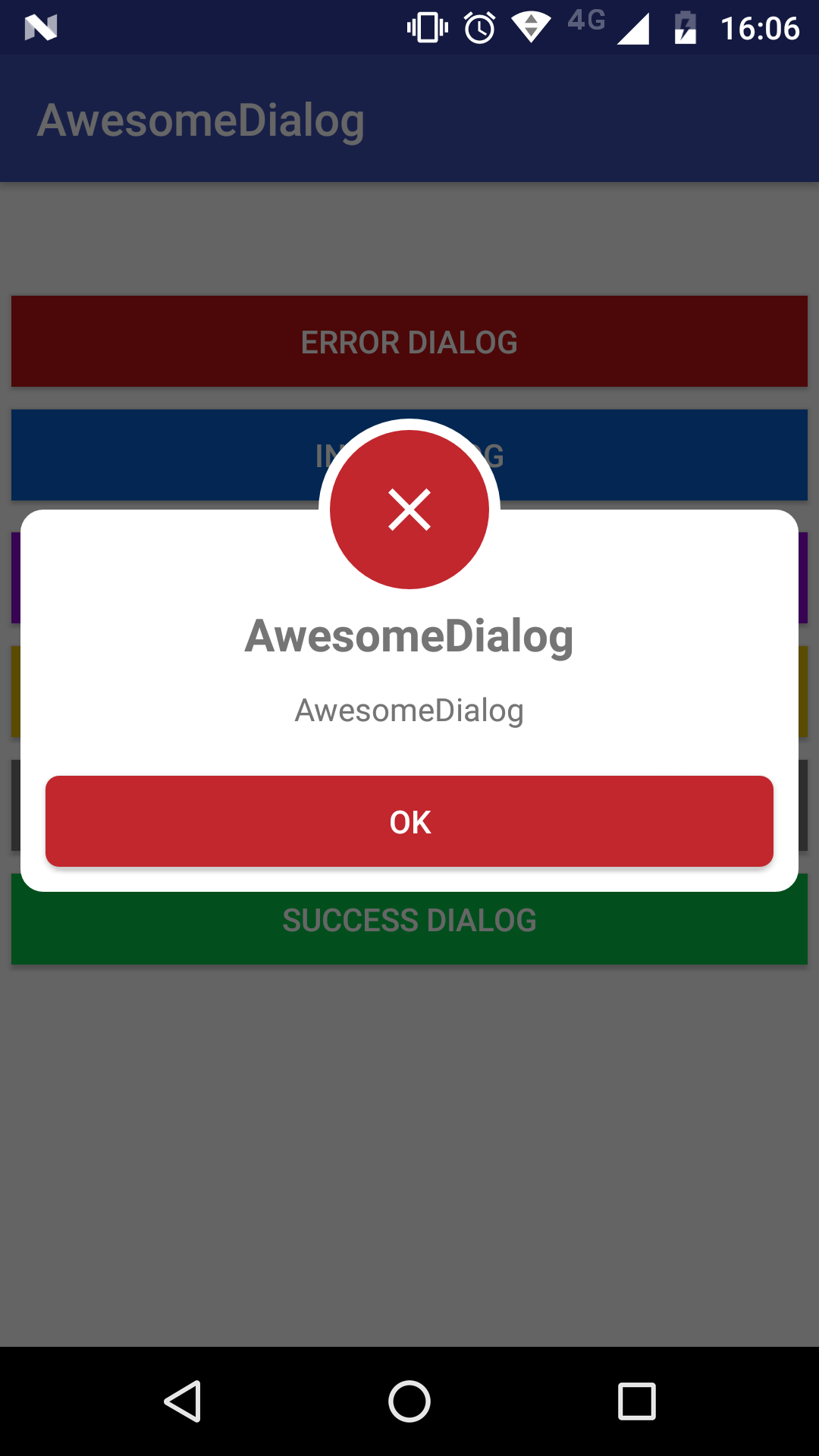
AwesomeErrorDialog
Display an Error dialog with one button
new AwesomeErrorDialog(this)
.setTitle(R.string.app_name)
.setMessage(R.string.app_name)
.setColoredCircle(R.color.dialogErrorBackgroundColor)
.setDialogIconAndColor(R.drawable.ic_dialog_error, R.color.white)
.setCancelable(true).setButtonText(getString(R.string.dialog_ok_button))
.setButtonBackgroundColor(R.color.dialogErrorBackgroundColor)
.setButtonText(getString(R.string.dialog_ok_button))
.setErrorButtonClick(new Closure() {
@Override
public void exec() {
// click
}
}
)
.show();
}
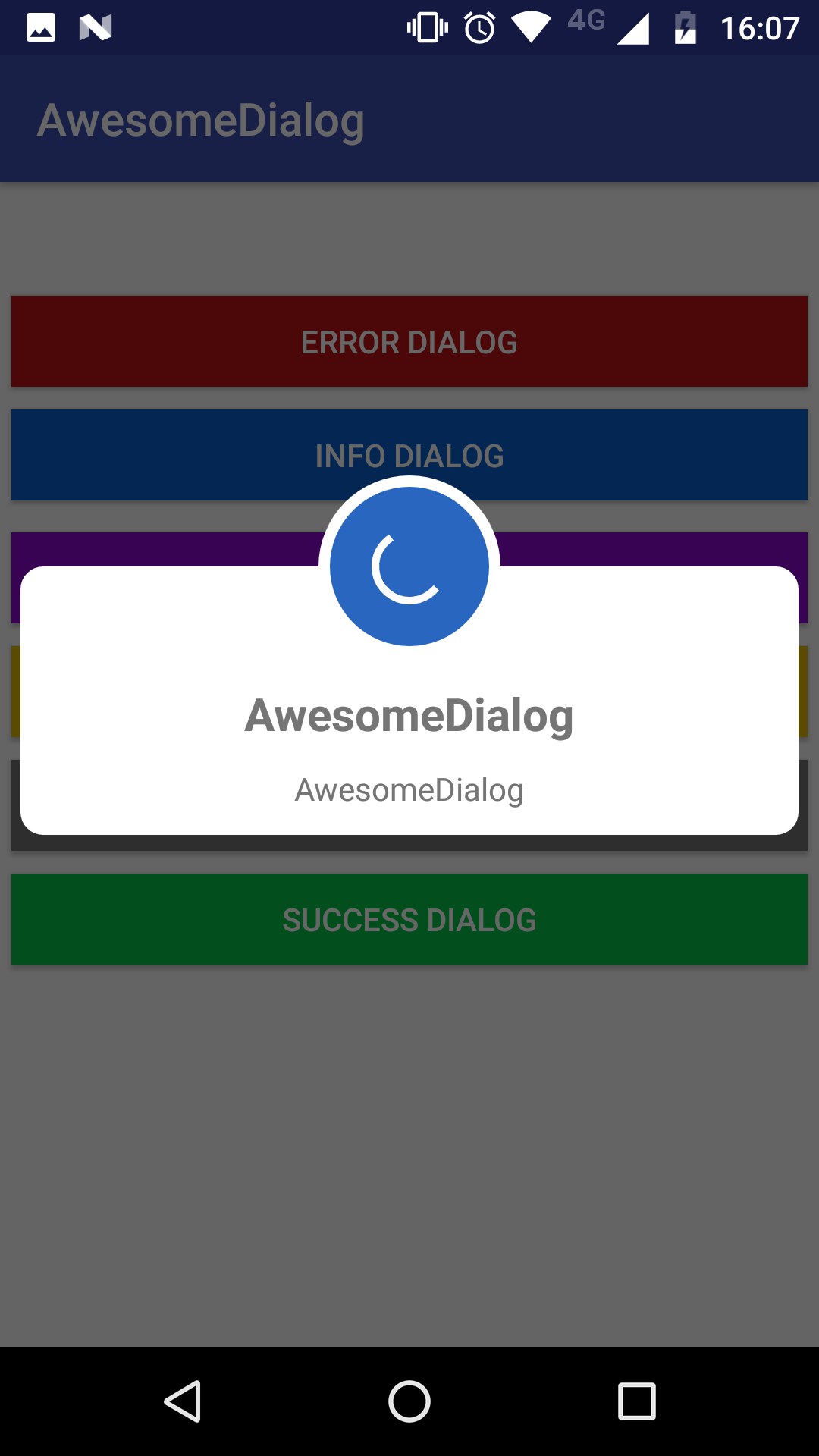
AwesomeProgressDialog
Display a Progress Dialog
new AwesomeInfoDialog(this)
.setTitle(R.string.app_name)
.setMessage(R.string.app_name)
.setColoredCircle(R.color.dialogInfoBackgroundColor)
.setDialogIconAndColor(R.drawable.ic_dialog_info, R.color.white)
.setCancelable(true)
.show();
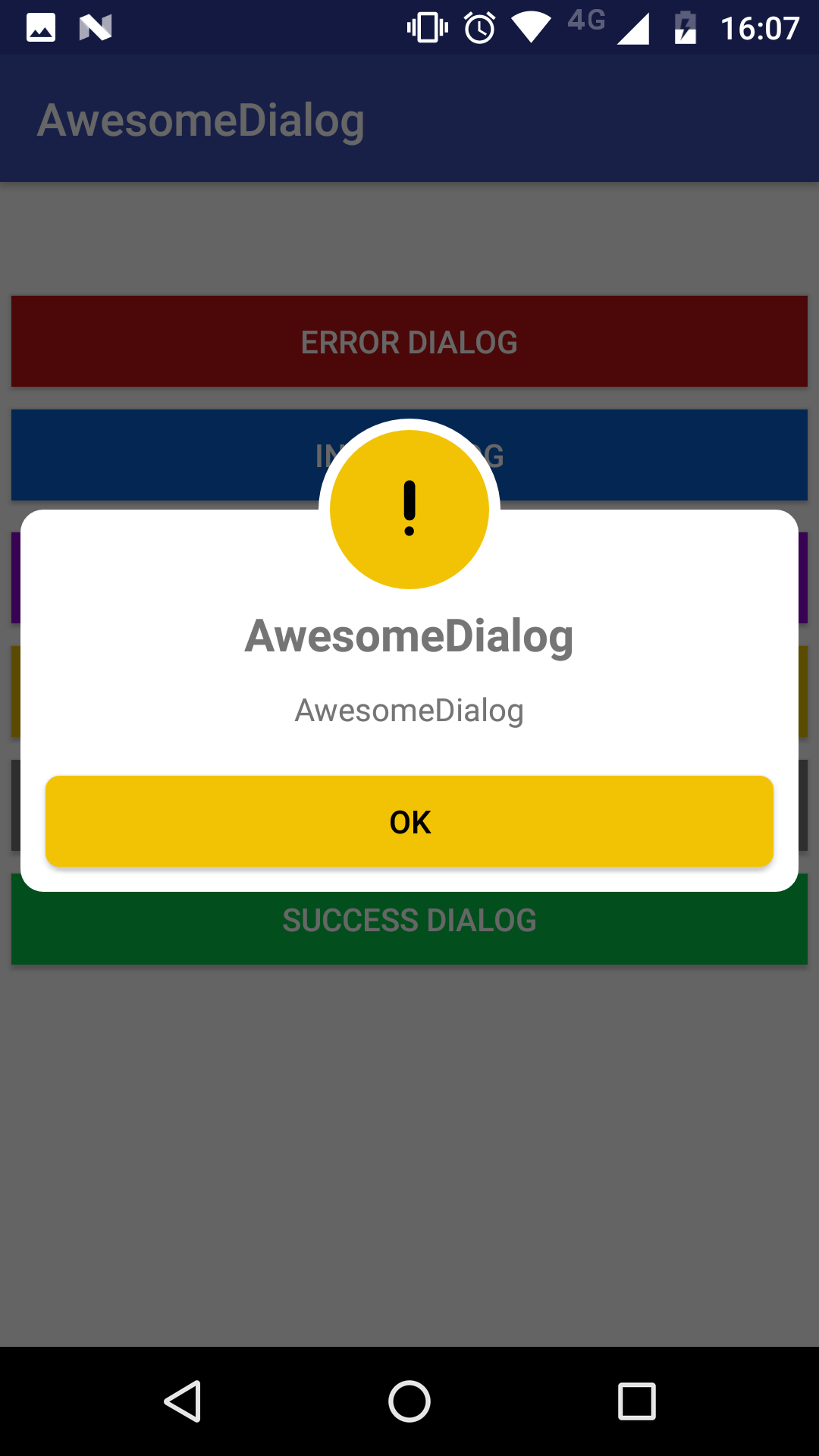
AwesomeWarningDialog
Display Warning to user with or without button
new AwesomeWarningDialog(this)
.setTitle(R.string.app_name)
.setMessage(R.string.app_name)
.setColoredCircle(R.color.dialogNoticeBackgroundColor)
.setDialogIconAndColor(R.drawable.ic_notice, R.color.white)
.setCancelable(true)
.setButtonText(getString(R.string.dialog_ok_button))
.setButtonBackgroundColor(R.color.dialogNoticeBackgroundColor)
.setButtonText(getString(R.string.dialog_ok_button))
.setWarningButtonClick(new Closure() {
@Override
public void exec() {
// click
}
}
)
.show();
AwesomeNoticeDialog
Display notice to user
new AwesomeNoticeDialog(this)
.setTitle(R.string.app_name)
.setMessage(R.string.app_name)
.setColoredCircle(R.color.dialogNoticeBackgroundColor)
.setDialogIconAndColor(R.drawable.ic_notice, R.color.white)
.setCancelable(true)
.setButtonText(getString(R.string.dialog_ok_button))
.setButtonBackgroundColor(R.color.dialogNoticeBackgroundColor)
.setButtonText(getString(R.string.dialog_ok_button))
.setNoticeButtonClick(new Closure() {
@Override
public void exec() {
// click
}
}
)
.show();
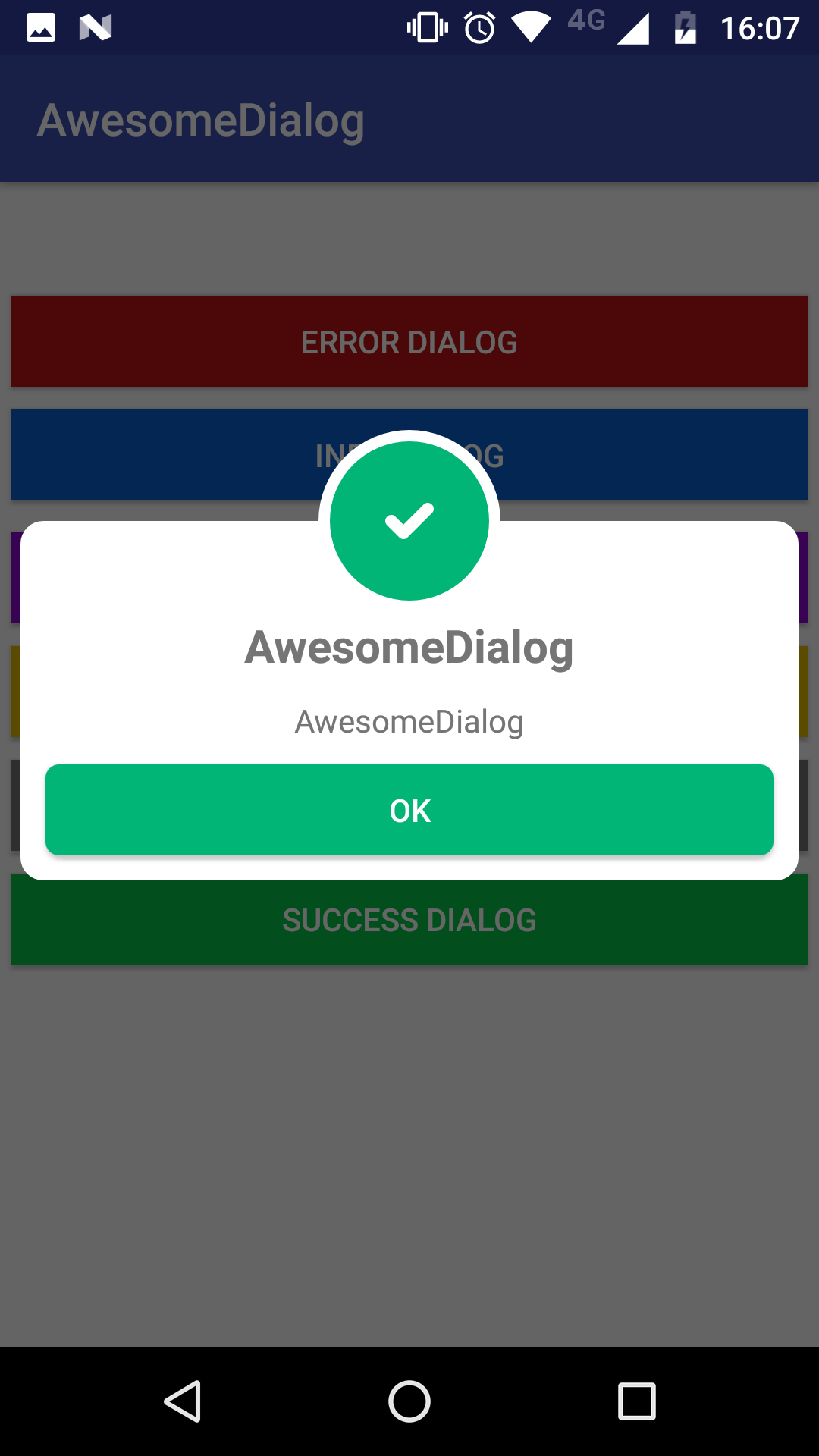
AwesomeSuccessDialog
Displays a success message, with max of three buttons
new AwesomeSuccessDialog(this)
.setTitle(R.string.app_name)
.setMessage(R.string.app_name)
.setColoredCircle(R.color.dialogSuccessBackgroundColor)
.setDialogIconAndColor(R.drawable.ic_dialog_info, R.color.white)
.setCancelable(true)
.setPositiveButtonText(getString(R.string.dialog_yes_button))
.setPositiveButtonbackgroundColor(R.color.dialogSuccessBackgroundColor)
.setPositiveButtonTextColor(R.color.white)
.setNegativeButtonText(getString(R.string.dialog_no_button))
.setNegativeButtonbackgroundColor(R.color.dialogSuccessBackgroundColor)
.setNegativeButtonTextColor(R.color.white)
.setPositiveButtonClick(new Closure() {
@Override
public void exec() {
//click
}
}
)
.setNegativeButtonClick(new Closure() {
@Override
public void exec() {
//click
}
}
)
.show();