BetterLinkMovementMethod
When android:autoLink="all" or Linkify.addLinks(textView, Linkify.ALL) is used to add links to web URLs, phone-numbers, map addresses or email addresses in a TextView, Android uses a class known as LinkMovementMethod that handles highlighting links when they're focused and dispatching an Intent when they're clicked.
BetterLinkMovementMethod improves over LinkMovementMethod, by fixing its flaws:
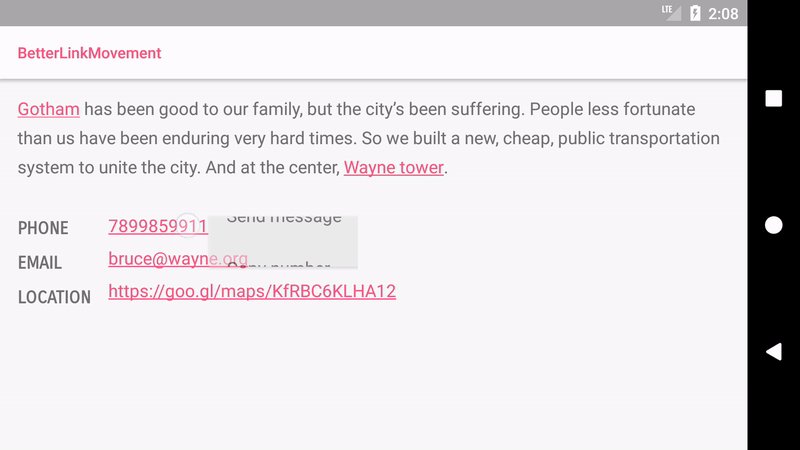
- No support for custom URL click listeners. For eg., phone numbers always show up in the dialer when clicked and there's no way to manually handle the click.
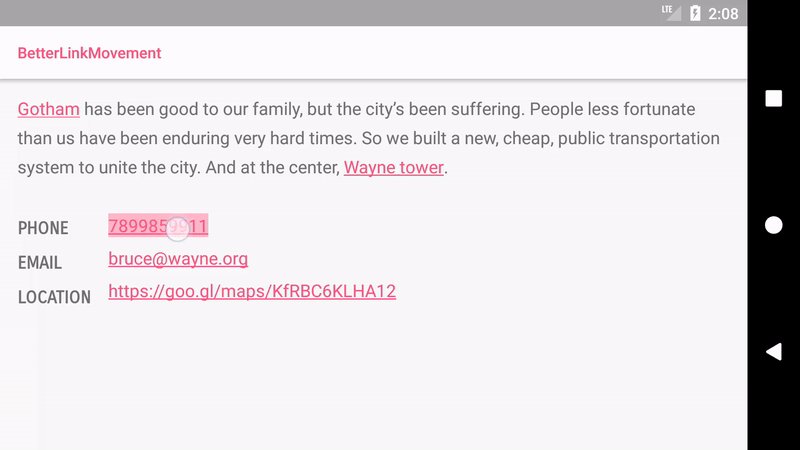
- Incorrect calculation of touch areas for links, resulting in ghost touch areas ( Example video)
- Unreliable highlighting of links ( Example video)
A detailed explanation of why (and when) you should use BetterLinkMovementMethod can be read on my blog: http://saket.me/better-url-handler-textview-android/
Feel free to give a shoutout on Twitter @Saketme if you're using this in your app.
Download
Add this to your module's build.gradle:
repositories {
jcenter()
}
dependencies {
compile 'me.saket:better-link-movement-method:2'
}
Sample
You can find sample APKs on the releases page to see BetterLinkMovementMethod in action.
Usage
BetterLinkMovementMethod is designed to be a drop-in replacement for LinkMovementMethod.
TextView textView = (TextView) findViewById(R.id.text1);
textView.setMovementMethod(BetterLinkMovementMethod.newInstance());
Linkify.addLinks(textView, Linkify.PHONE_NUMBERS);
However, the easiest way to get started is by using one of its linkify() methods:
BetterLinkMovementMethod.linkify(int linkifyMask, TextView...);
BetterLinkMovementMethod.linkify(int linkifyMask, ViewGroup);
BetterLinkMovementMethod.linkify(int linkifyMask, Activity);
// Where linkifyMask can be one of Linkify.ALL, Linkify.PHONE_NUMBERS, // Linkify.MAP_ADDRESSES, Linkify.WEB_URLS and Linkify.EMAIL_ADDRESSES.Examples
BetterLinkMovementMethod method = BetterLinkMovementMethod.linkify(Linkify.ALL, textView);
method.setOnLinkClickListener((textView, url) -> {
// Do something with the URL and return true to indicate that this URL was handled.
// Otherwise, return false to let the framework handle the URL.
return true;
}
);
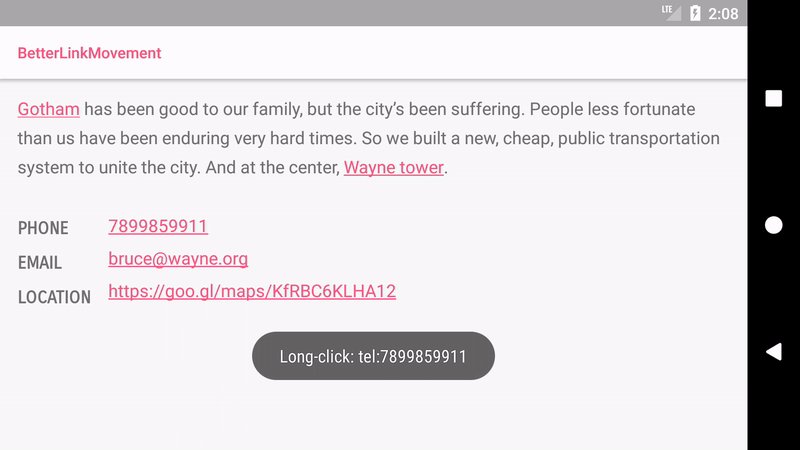
method.setOnLinkLongClickListener((textView, url) -> {
// Handle long-clicks.
return true;
}
);
// Or the less verbose way BetterLinkMovementMethod
.linkify(Linkify.ALL, textView)
.setOnLinkClickListener((textView, url) -> {
// Handle clicks.
return true;
}
)
.setOnLinkLongClickListener((textView, url) -> {
// Handle long-clicks.
return true;
}
);
You can also choose to go the shorter route of registering BetterLinkMovementMethod on all TextViews in your Activity’s layout in one go:
@Override protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BetterLinkMovementMethod.linkify(Linkify.ALL, this);
}
When using in a non-Activity context (e.g., Fragments), you can also pass a ViewGroup as the 2nd param:
@Nullable @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.your_fragment, container, false);
BetterLinkMovementMethod.linkify(Linkify.ALL, ((ViewGroup) view));
return view;
}
Contributions
If you think that the APIs or the implementation can be improved, please feel free to raise a pull-request.
License
Copyright 2017 Saket Narayan. Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.