BubbleView
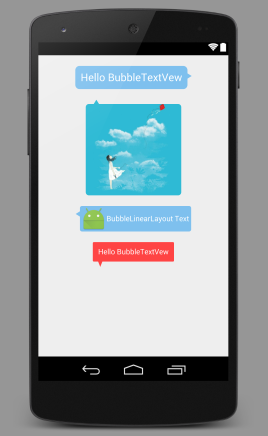
Screenshot
Import to your project
Gradle
allprojects {
repositories {
...
maven {
url 'https://jitpack.io'
}
}
}
dependencies {
compile 'com.github.lguipeng:BubbleView:1.0.1'
}
Or
Copy BubbleDrawable.java BubbleImageView.java BubbleTextView.java BubbleLinearLayout.java into your project.
Usage
<com.github.library.bubbleview.BubbleTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello BubbleTextVew"
android:padding="10dp"
android:textColor="@android:color/white"
app:arrowWidth="8dp"
app:angle="8dp"
app:arrowHeight="10dp"
app:arrowPosition="14dp"
app:arrowLocation="right"
app:arrowCenter="true"
app:bubbleColor="#7EC0EE"/> app:arrowLocation support left right top bottom
app:arrowCenter will make arrow center in the edge
app:angle is the radius of bubble view
You can get more info from activity_main.xml
Notice
First
It is recommaned to use like this when you use BubbleImageView,and this will be scaled to fit content
<com.github.library.bubbleview.BubbleImageView
android:layout_width="180dp"
android:layout_height="wrap_content" /> Or
<com.github.library.bubbleview.BubbleImageView
android:layout_width="wrap_content"
android:layout_height="180dp" /> But should not like this
<com.github.library.bubbleview.BubbleImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> Second
if you want to use more bubble ViewGroup, just extend ViewGroup and realize it like
BubbleLinearLayout.java.
License
Copyright 2015 Liaoguipeng Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.