Card Library
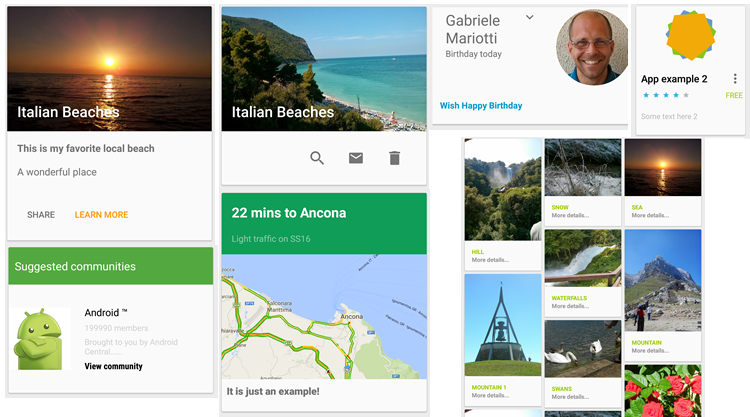
Card Library provides an easy way to display a UI Card using the Official Google CardView in your Android app.
Before using this library I recommend that you check out the new Google Material Guidelines.Don't over cardify your UI.
Examples
-
Sample application: The demo is a showcase of the functionality of the library.
-
Extras application: The demo-extras contains some examples of integration with other libraries
Support
Join the Google+ Community:
a place to discuss the library, share screenshots, ask for tips, talk with the author....?
If you would like, you can support my work, donating through the demo app.
Doc
See the Card Library Guide to know all card library features and all customizations. The Guide provides an extensive doc, with all tips and full examples. Don't miss it.
Setup
Card Library is pushed to Maven Central as an AAR, so you just need to add the following dependency to your build.gradle.
dependencies {
//Core
compile 'com.github.gabrielemariotti.cards:cardslib-core:2.1.0'
//Optional for built-in cards
compile 'com.github.gabrielemariotti.cards:cardslib-cards:2.1.0'
//Optional for RecyclerView
compile 'com.github.gabrielemariotti.cards:cardslib-recyclerview:2.1.0'
//Optional for staggered grid view
compile 'com.github.gabrielemariotti.cards:cardslib-extra-staggeredgrid:2.1.0'
//Optional for drag and drop
compile 'com.github.gabrielemariotti.cards:cardslib-extra-dragdrop:2.1.0'
//Optional for twoway (coming soon)
//compile 'com.github.gabrielemariotti.cards:cardslib-extra-twoway:2.1.0'
}
If you would like to use the last v1 stable version you can use:
dependencies {
//Core card library
compile 'com.github.gabrielemariotti.cards:library:1.9.1'
//Extra card library, it is required only if you want to use integrations with other libraries
compile 'com.github.gabrielemariotti.cards:library-extra:1.9.1'
}
ChangeLog
- Changelog: A complete changelog
Acknowledgements
- Thanks to Roman Nurik for Android-SwipeToDismiss classes and UndoBarController classes.
- Thanks to Niek Haarman for some ideas and code taken from his ListViewAnimations.
- Thanks to Chris Banes for ForegroundLinearLayout class (See this post for more info).
- Thanks to Taylor Ling for drag and drop icon.
- Thanks to Frankie Sardo for some ideas and code taken from his LinearListView
- Thanks to Google for code and idea from Google IO 14
Credits
Author: Gabriele Mariotti ( [email protected])



License
Copyright 2013-2014 Gabriele Mariotti Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. Google and the Google Maps logo are registered trademarks of Google Inc., used with permission.