CircularProgressBar
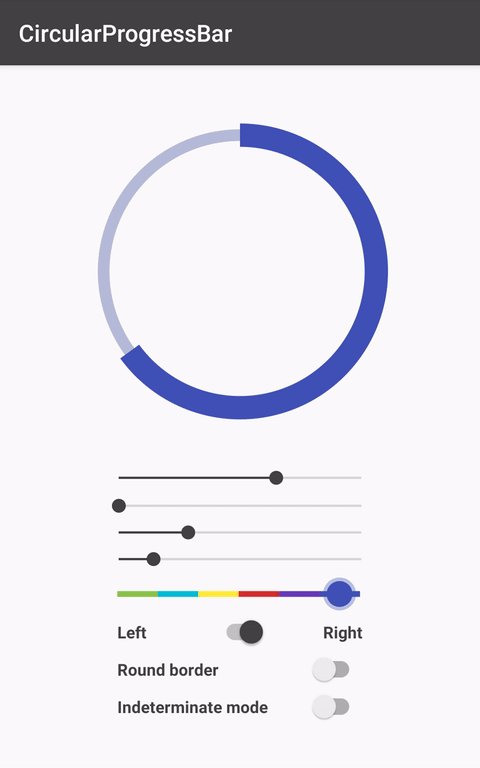
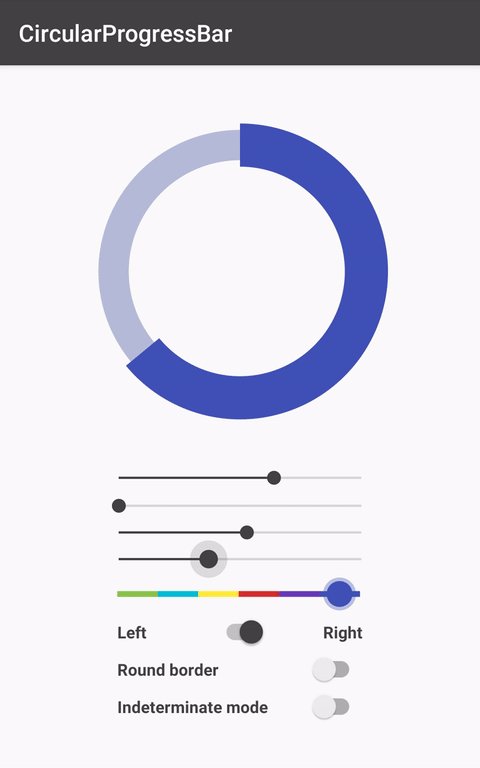
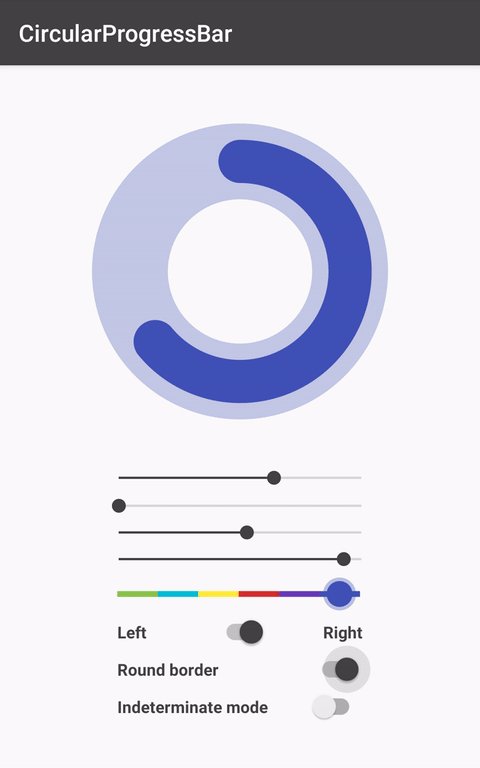
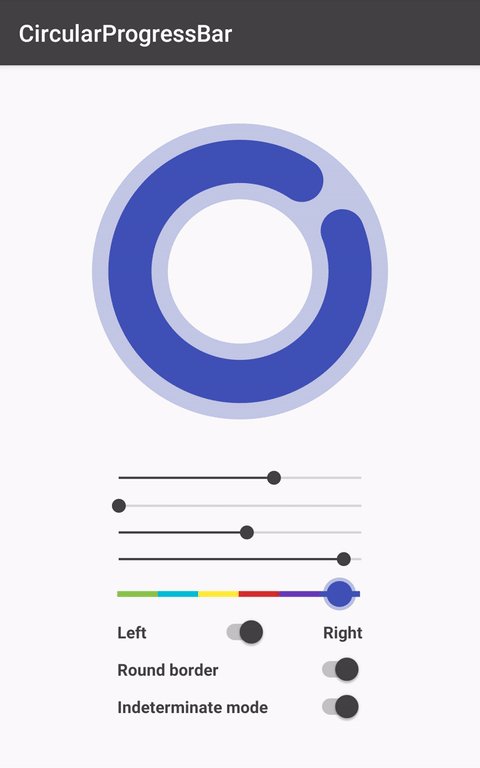
This is an Android project allowing to realize a circular ProgressBar in the simplest way possible.
USAGE
To make a circular ProgressBar add CircularProgressBar in your layout XML and add CircularProgressBar library in your project or you can also grab it via Gradle:
compile 'com.mikhaellopez:circularprogressbar:1.1.1'XML
<com.mikhaellopez.circularprogressbar.CircularProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:cpb_background_progressbar_color="#FFCDD2"
app:cpb_background_progressbar_width="5dp"
app:cpb_progressbar_color="#F44336"
app:cpb_progressbar_width="10dp" />You must use the following properties in your XML to change your CircularProgressBar.
#####Properties:
app:cpb_progress(integer) -> default 0app:cpb_progressbar_color(color) -> default BLACKapp:cpb_background_progressbar_color(color) -> default GRAYapp:cpb_progressbar_width(dimension) -> default 7dpapp:cpb_background_progressbar_width(dimension) -> default 3dp
JAVA
CircularProgressBar circularProgressBar = (CircularProgressBar)findViewById(R.id.yourCircularProgressbar);
circularProgressBar.setColor(ContextCompat.getColor(this, R.color.progressBarColor));
circularProgressBar.setBackgroundColor(ContextCompat.getColor(this, R.color.backgroundProgressBarColor));
circularProgressBar.setProgressBarWidth(getResources().getDimension(R.dimen.progressBarWidth));
circularProgressBar.setBackgroundProgressBarWidth(getResources().getDimension(R.dimen.backgroundProgressBarWidth));
int animationDuration = 2500; // 2500ms = 2,5s circularProgressBar.setProgressWithAnimation(65, animationDuration);
// Default duration = 1500msLICENCE
CircularProgressBar by Lopez Mikhael is licensed under a Apache License 2.0. Based on a work at https://github.com/Pedramrn/CircularProgressBar.