CropImageView
An ImageView that supports different kind of cropping rather than the only Android is currently supporting: centerCrop
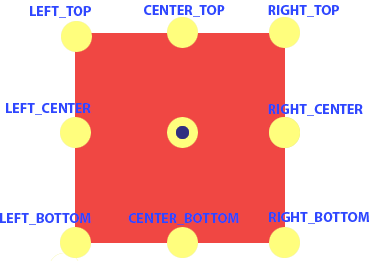
Using this library, you can crop your desired image by sides described below:
Development idea borns at the point in [Kerad Games] we needed images cropped by somewhere no matter the image size.
The original images we had to deal with (we wanted the half size of the ball shown whatever screen size), below
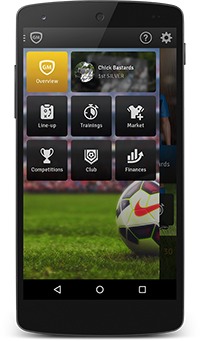
Here are some screenshots what we got thanks to this widget :-)
Usage
Step 1
Gradle
dependencies {
compile 'com.cesards.android:cropimageview:1.0.2.1'
}
Maven
<dependency>
<groupId>com.cesards.android</groupId>
<artifactId>CropImageView</artifactId>
<version>1.0.2</version>
<type>aar</type> </dependency>Step 2
Define in xml:
<com.cesards.cropimageview.CropImageView
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:id="@+id/imageView1"
android:src="@drawable/photo1"
custom:crop="value" />where value can take values
topLeft|centerLeft|bottomLeft|topRight|centerRight|bottomRight|centerTop|centerBottomOr in code:
final CropImageView cropImageView = new CropImageView(CropActivity.this);
final Resources res = getResources();
cropImageView.setImageDrawable(res.getDrawable(images[position]));
final CropImageView.CropType cropType = imageCrops[position]; cropImageView.setCropType(cropType);
Performance tests (using Hugo)
Center Crop Sample (ImageView)
V/TestForegroundImageView? ? setFrame(l=0, t=0, r=1080, b=1557) V/TestForegroundImageView? ? setFrame [0ms] = true V/TestForegroundImageView? ? setFrame(l=1080, t=0, r=2160, b=1557) V/TestForegroundImageView? ? setFrame [0ms] = true V/TestForegroundImageView? ? setFrame(l=0, t=0, r=1080, b=1557) V/TestForegroundImageView? ? setFrame [0ms] = false V/TestForegroundImageView? ? setFrame(l=1080, t=0, r=2160, b=1557) V/TestForegroundImageView? ? setFrame [0ms] = false V/TestForegroundImageView? ? setFrame(l=0, t=0, r=1080, b=1701) V/TestForegroundImageView? ? setFrame [0ms] = true V/TestForegroundImageView? ? setFrame(l=1080, t=0, r=2160, b=1701) V/TestForegroundImageView? ? setFrame [0ms] = true` Custom Crop Sample (CropImageView)
V/TestForegroundCropImageView? ? setFrame(l=0, t=0, r=1080, b=1557) V/TestForegroundCropImageView? ? setFrame [0ms] = true V/TestForegroundCropImageView? ? setFrame(l=1080, t=0, r=2160, b=1557) V/TestForegroundCropImageView? ? setFrame [0ms] = true V/TestForegroundCropImageView? ? setFrame(l=0, t=0, r=1080, b=1557) V/TestForegroundCropImageView? ? setFrame [0ms] = false V/TestForegroundCropImageView? ? setFrame(l=1080, t=0, r=2160, b=1557) V/TestForegroundCropImageView? ? setFrame [0ms] = false V/TestForegroundCropImageView? ? setFrame(l=0, t=0, r=1080, b=1701) V/TestForegroundCropImageView? ? setFrame [0ms] = true V/TestForegroundCropImageView? ? setFrame(l=1080, t=0, r=2160, b=1701) V/TestForegroundCropImageView? ? setFrame [0ms] = true Results: code used does not cause overhead in the UI thread.
ChangeLog
- 1.0.2.1 (2015-10-22)
- ImageView crashes in devices with API < 18 due to a
@TargetApiannotation
- ImageView crashes in devices with API < 18 due to a
- 1.0.2 (2015-10-22)
- Changed
minSdkVersionto 7 - Solved a bug related with ImageView and API < 18.
- Changed
- 1.0.1 (2015-02-17)
- Changed Samples UI and removed unused resources.
- Added performance tests to Samples.
- Added code styles for contributions.
- Improved CropImageView widget. Removed
onLayout()overhead.ImageViewonLayout()is empty, so we only need logic insetFrame()method.
- 1.0.0 (2015-02-15)
- Initial release. (
minSdkVersion="14").
- Initial release. (
Developed By
- César Díez Sánchez - [email protected]
Who's using it
- Golden Manager
- Slipstream Music
- Vueling
- Does your app use CropImageView? Let me know if you want to be featured in this list :-)
Do you want to contribute?
I'm pretty sure you there are some awesome hidden features you need in your daily dev life. Just let me know or collaborate to improve this librar
I'd like to improve this library with your help, there are some new features to implement waiting for you ;)
If you want to contribute, you should use my code styles available in the root of the project!
License
The MIT License (MIT)
Copyright (c) 2016 César Díez Sánchez
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.