Decor
Decor is a library that applies decorators to Android layout with additional attributes without the need to extend and create a custom View for each functionality.
Decor plugs into Android's layout inflation and applies custom attributes to Views.
If you have written a custom View like AutofitTextViewWithFont : to make a TextView resize it's text and have a specific font and if you want to animate it you can write a custom View like AnimatedAutofitTextViewWithFont and if there's another runtime custom attribute you want to add you will have to yet create another custom View. Decor comes to the rescue to solve this unnecessary class explosion by using a separate decorator for each functionality : : AutoFitDecorator , FontDecorator, AnimateDecorator (See decorators module for examples of how to create a decorator) and register them in attachBaseContext :
@Override protected void attachBaseContext(Context newBase) {
super.attachBaseContext(DecorContextWrapper.wrap(newBase)
.with(Decorators.getAll()));
}
<TextView
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="I'm a TextView"
app:decorTypefaceAsset="Ubuntu-M.ttf"
app:decorAutoFit="true"
tools:ignore="MissingPrefix"/>or with an ImageView :
This has the advantage of reusing these decorators in other Views. The module decorators contains some examples of useful decorators that you can start using now, or write your own by extending AttrsDecorator<T> where T is the type of the View the decor will be applied on.
If you want to apply only a subset of decorators :
@Override protected void attachBaseContext(Context newBase) {
super.attachBaseContext(DecorContextWrapper.wrap(newBase)
.with(new FontDecorator());
}
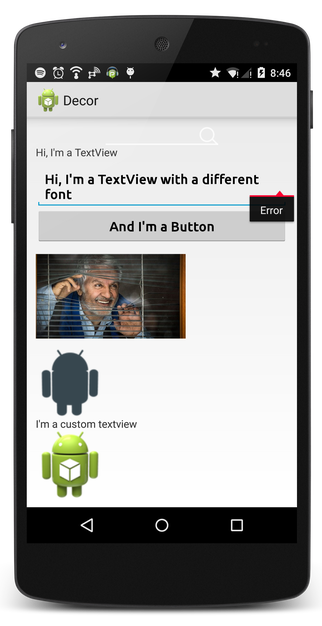
Check the samples for a working example :
Android Studio (lint) will likely mark this XML with a warning despite being correct. You may want to add tools:ignore="MissingPrefix" to either the View itself or its parent ViewGroup to get rid of it. Also add tools namespace xmlns:tools=" http://schemas.android.com/tools" to have access to "ignore" attribute.
Binaries
Binaries and dependency information for Maven, Ivy, Gradle and others can be found at http://search.maven.org.
for Gradle:
compile 'com.mounacheikhna:decor:0.2.4' compile 'com.mounacheikhna:decorators:0.2.4'and for Maven:
<dependency>
<groupId>com.mounacheikhna</groupId>
<artifactId>decor</artifactId>
<version>0.2.4</version> </dependency> <dependency>
<groupId>com.mounacheikhna</groupId>
<artifactId>decorators</artifactId>
<version>0.2.4</version> </dependency>and for Ivy:
<dependency org="com.mounacheikhna" name="decor" rev="0.2.4" /> <dependency org="com.mounacheikhna" name="decorators" rev="0.2.4" />Want to help?
File new issues to discuss specific aspects of the API or the implementation and to propose new features or add new decorators.
Licence
Copyright (c) 2013 Madis Pink Copyright (c) 2015 Mouna Cheikhna Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. External code
This project includes code from third parties: pretty by Madis Pink. MIT licence.