DxLoadingButton
android button to loading view with animation,and load successful/failed animation
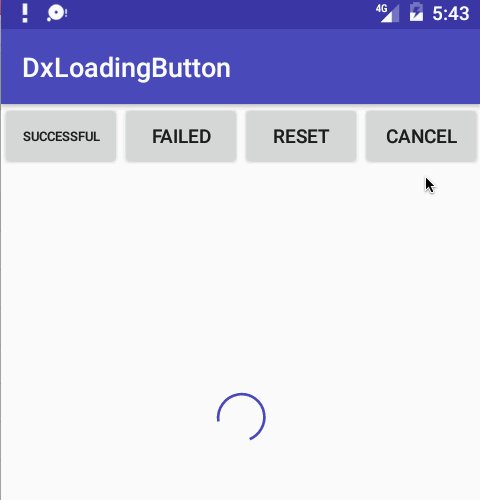
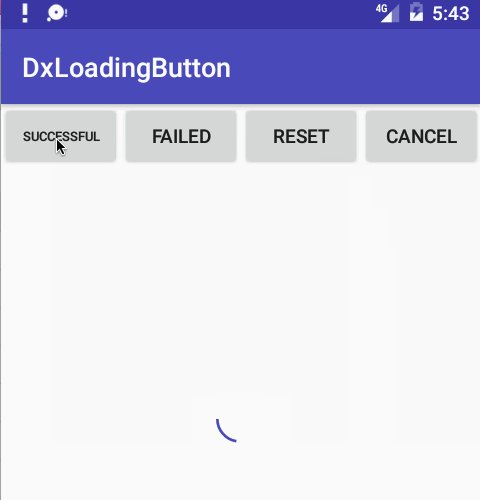
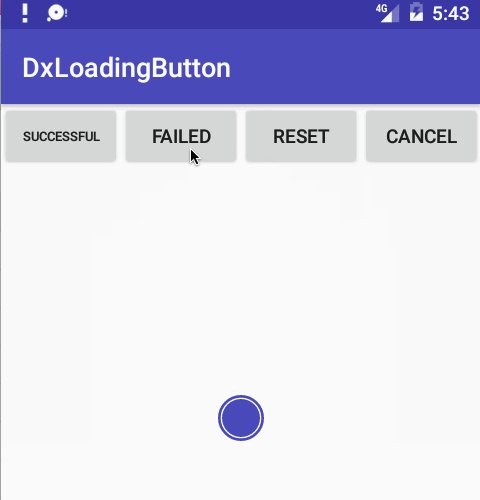
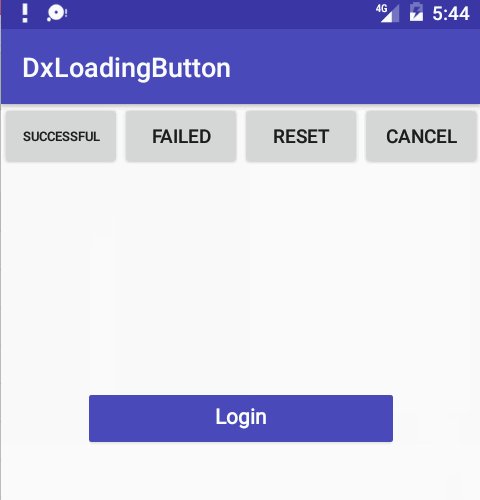
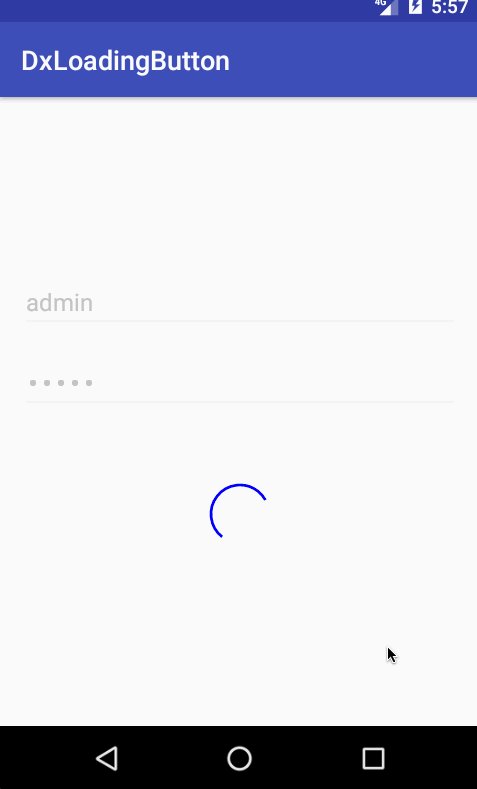
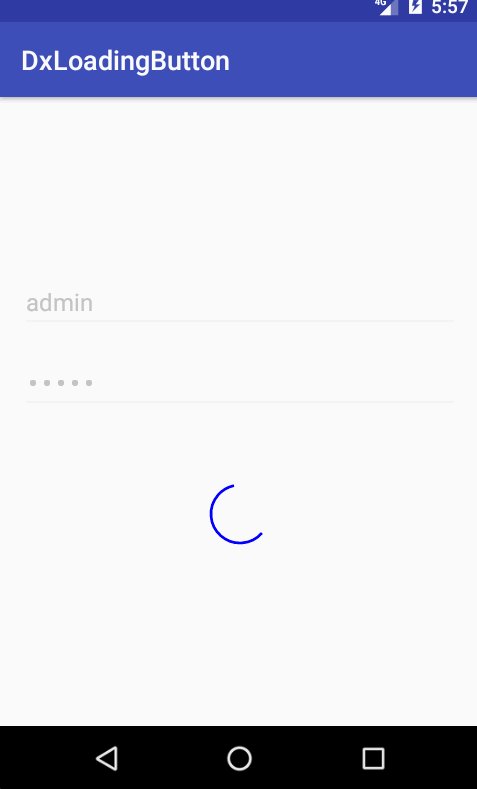
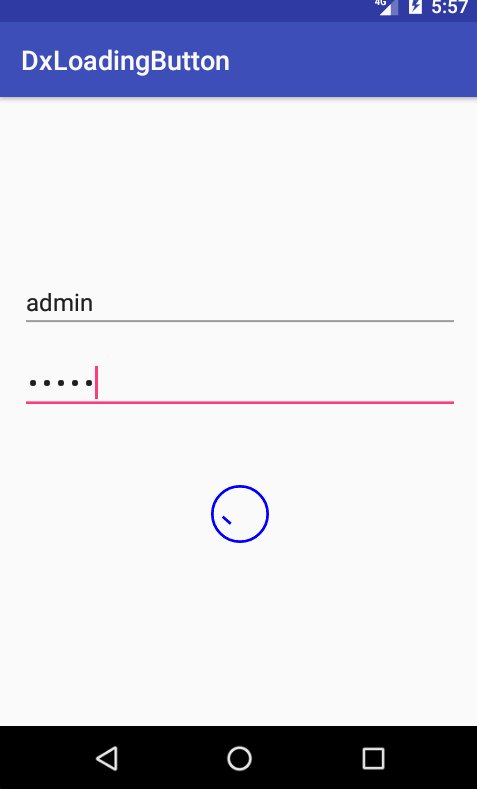
Demo:
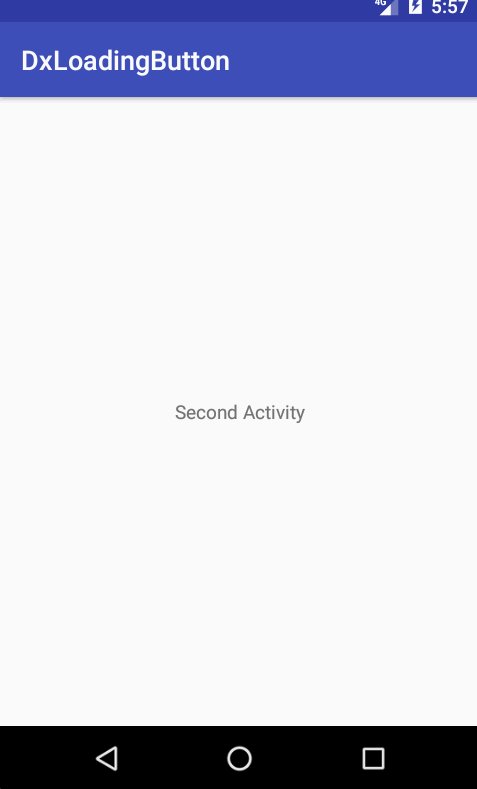
with activity transition animation demo:
Usage:
layout:
<com.dx.dxloadingbutton.lib.LoadingButton
android:id="@+id/loading_btn"
android:layout_gravity="center"
android:layout_width="228dp"
android:layout_height="wrap_content"
app:lb_resetAfterFailed="true"
app:lb_btnRippleColor="#000000"
app:lb_btnDisabledColor="#cccccc"
app:lb_disabledTextColor="999999"
app:lb_btnText="@string/button_text" />code:
LoadingButton lb = (LoadingButton)findViewById(R.id.loading_btn);
lb.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
lb.startLoading();
//start loading
}
}
);
show successful animation:
lb.loadingSuccessful();
show failed animation:
lb.loadingFailed();
cancel loading:
lb.cancelLoading();
reset:
lb.reset();
release 1.9
add setEnable(true/false) logic for touchEvent,and add lb_btnDisabledColor & lb_disabledTextColor for display.
- notice: lb_btnDisabledColor & lb_disabledTextColor only display while LoadingButton is normal button state, LoadingButton is playing animation or other state will display normal color
dependency
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
... maven {
url 'https://jitpack.io'
}
}
}
add dependency?
dependencies {
compile 'com.github.StevenDXC:DxLoadingButton:1.9'
}