EasyMoney-Widgets
The widgets (EditText and TextView) for support of money requirements like currency, number formatting, comma formatting etc.
NOTE: This library support ALL and ANY kind of currency. The currencies in the demo are just for example. The library is NOT limited to those currencies.
Features
- EasyMoneyEditText and EasyMoneyTextView widgets
- Custom currency support added through string symbol, Locales, or Currency objects
- Commas formatting support added
- Show/hide currency symbol
- Show/hide commas in the widgets
- Get raw value in string or formatted value in string
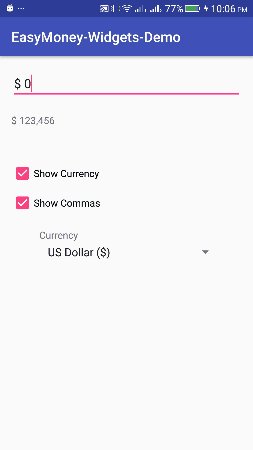
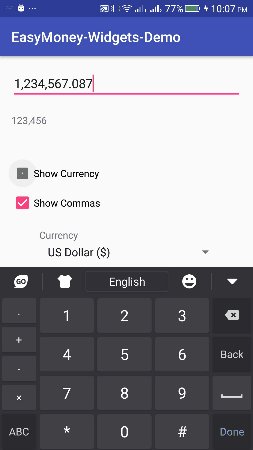
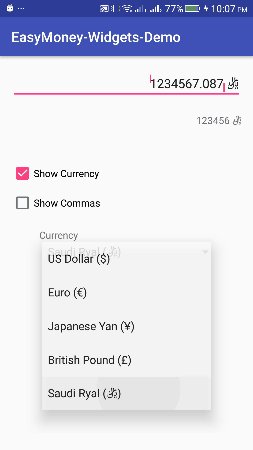
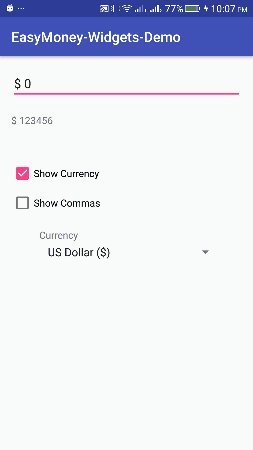
Demo
Install Demo app or APK from Releases on your device and play with the values of EasyMoneyEditText and EasyMoneyTextView!
Changelog
Changes exist in the releases tab.
Installation
Add this in your app's build.gradle file:
dependencies {
compile 'com.wajahatkarim3.EasyMoney-Widgets:EasyMoney-Widgets:1.0.0'
}
Or add EasyMoney-Widgets as a new dependency inside your pom.xml
<dependency>
<groupId>com.wajahatkarim3.EasyMoney-Widgets</groupId>
<artifactId>EasyMoney-Widgets</artifactId>
<version>1.0.0</version>
<type>pom</type> </dependency>Usage
XML
EasyMoneyEditText in xml layouts (output will be $ 123,456,234)
<com.wajahatkarim3.easymoneywidgets.EasyMoneyEditText
android:id="@+id/moneyEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="123456234"
android:inputType="numberDecimal"
app:show_currency="true"
app:show_commas="true"
app:currency_symbol="$"
/>EasyMoneyTextView in xml layouts (output will be $ 123,456,234)
<com.wajahatkarim3.easymoneywidgets.EasyMoneyTextView
android:id="@+id/moneyTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="123456234"
app:show_currency="true"
app:show_commas="true"
app:currency_symbol="$"
/>Customization in XML
All customizable attributes for EasyFlipView
<declare-styleable name="EasyMoneyWidgets"> <!-- The currency symbol for the widgets (Default is US Dollar $ ) --> <attr name="currency_symbol" format="string"/>
<!-- Whether to show the currency symbol in the widgets (Default is true) --> <attr name="show_currency" format="boolean"/>
<!-- Whether to show the commas between numbers in the widgets (Default is true) --> <attr name="show_commas" format="boolean"/> </declare-styleable>In Code (Java)
// Set the value for money widgets moneyEditText.setText("23456.01");
// $ 23,456.01 moneyTextView.setText("1234");
// $ 1,234 // Get the value from money widgets String valForm = moneyView.getFormattedString();
// $ 23,456.01 String valRaw = moneyView.getValueString();
// 23456.01 // Set the currency of the money widgets moneyView.setCurrency("€");
// € 23,456.01 moneyView.setCurrency(Locale.UK);
// £ 23,456.01 moneyView.setCurrency(Currency.getInstance(Locale.US));
// $ 23,456.01 // Show/hide currency of the money widgets moneyView.showCurrencySymbol();
// $ 23,456.01 moneyView.hideCurrencySymbol();
// 23,456.01 boolean curr = moneyView.isShowCurrency();
// true if currency is shown // Show/hide commas of the money widgets moneyView.showCommas();
// $ 23,456.01 moneyView.hideCommas();
// $ 23456.01Donations
This project needs you! If you would like to support this project's further development, the creator of this project or the continuous maintenance of this project, feel free to donate. Your donation is highly appreciated (and I love food, coffee and beer). Thank you!
PayPal
- Donate $5: Thank's for creating this project, here's a tea (or some juice) for you!
- Donate $10: Wow, I am stunned. Let me take you to the movies!
- Donate $15: I really appreciate your work, let's grab some lunch!
- Donate $25: That's some awesome stuff you did right there, dinner is on me!
- Donate $50: I really really want to support this project, great job!
- Donate $100: You are the man! This project saved me hours (if not days) of struggle and hard work, simply awesome!
- Donate $2799: Go buddy, buy Macbook Pro for yourself! Of course, you can also choose what you want to donate, all donations are awesome!
Developed By
Wajahat Karim - Website ( http://wajahatkarim.com)
- Twitter ( http://twitter.com/wajahatkarim)
- Medium ( http://www.medium.com/@wajahatkarim3)
- LinkedIn ( http://www.linkedin.com/in/wajahatkarim)
How to Contribute
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -am 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
License
Copyright 2016 Wajahat Karim Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.