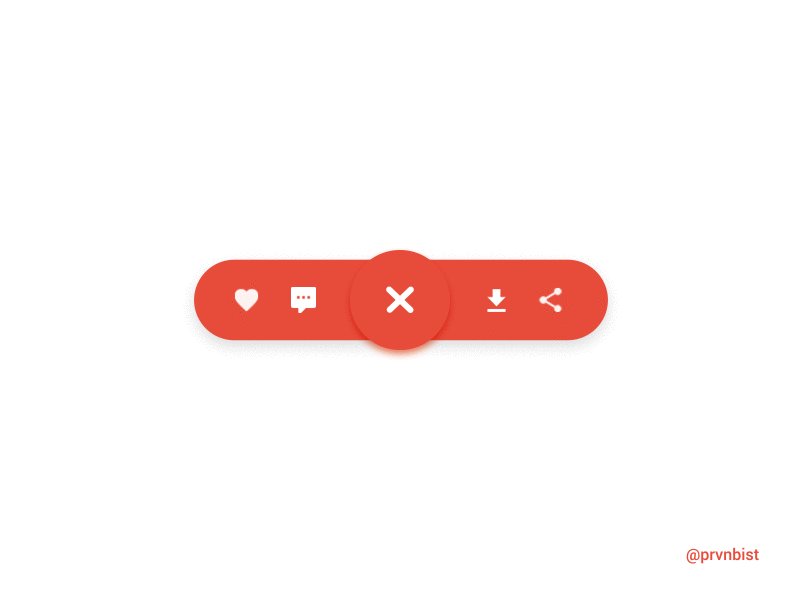
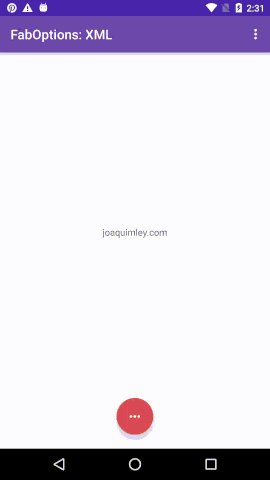
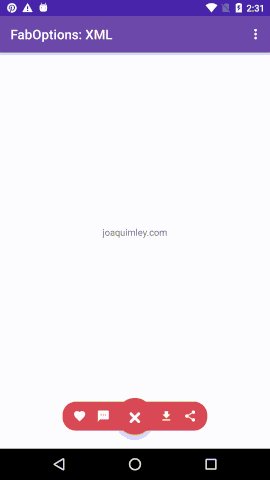
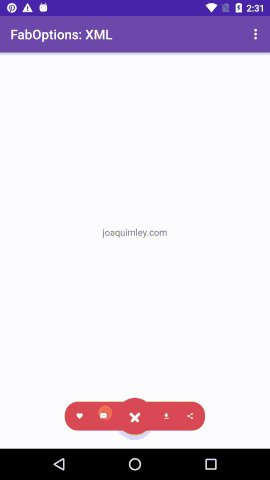
FabOptions
A multi-functional FAB component with customizable options.
Read more on the blog post: < WIP-Soon >
Special thanks to André Mion for the help provided on building this component.
Original concept by Praveen Bisht posted on MaterialUp, turned into code into open source library.
Android implementation
How to use
-
Import gradle dependency:
dependencies { compile 'com.github.joaquimley:faboptions:1.1.2' } -
Add the component to your layout:
<com.joaquimley.faboptions.FabOptions android:id="@+id/fab_options"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_gravity="bottom" />- Define a
menu.xmlfile with your buttons information e.g.
<menu>
<item
android:id="@+id/faboptions_favorite"
android:icon="@drawable/ic_favorite"
android:title="Favorite" />
<item
android:id="@+id/faboptions_textsms"
android:icon="@drawable/ic_textsms"
android:title="Message" />
<item
android:id="@+id/faboptions_download"
android:icon="@drawable/ic_file_download"
android:title="Download" />
<item
android:id="@+id/faboptions_share"
android:icon="@drawable/ic_share"
android:title="Share" /> </menu>XML:
- Bind the buttons menu by adding the custom attribute
app:button_menu="@menu/your_fab_buttons"to your component XML.
Programmatically
- Bind the buttons menu on your FabOptions instance with FabOptions#setMenu(Menu).
FabOptions fabOptions = (FabOptions) findViewById(R.id.fab_options);
fabOptions.setButtonsMenu(R.menu.your_fab_buttons);
Listening for click events
-
Set your FabOptions instance click listener.
-
Handle the click events for each button id defined on the
menu.xml.
Customizing
You can change the color of the component, both the FAB and the "background" individually, unless specified the background will always adopt the same value as the app:fab_color attribute (default is the theme's accent color).
<com.joaquimley.faboptions.FabOptions
android:id="@+id/fab_options"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:background_color="@color/fabOptionsBackgroundColor"
app:fab_color="@color/fabOptionsFabColor" />You can also use Java
fabOptions.setFabColor(R.color.fabOptionsFabColor);
fabOptions.setBackgroundColor(R.color.fabOptionsBackgroundColor);
Note: One is not depedent on the other, you can costomize individualy.
Changing button color
fabOptions.setButtonColor(R.id.faboptions_favorite, R.color.colorAccent)This will return a boolean value if it's able to change the color.
The sample is also available on the Playstore
Issues: Fell free to open a new issue. Follow the ISSUE_TEMPLATE.MD
Contributing
Contributions are always welcome!
Follow the "fork-and-pull" Git workflow.
- Fork the repo on GitHub
- Clone the project to your own machine
- Commit changes to your own branch
- Merge with current development branch
- Push your work back up to your fork
- Submit a Pull request your changes can be reviewed (please refere the issue if reported)
Prevent code-style related changes (at least run Ctrl+?+O, ?+?+L) before commiting.
License
Copyright © 2016 Joaquim Ley Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.