FiftyShadesOf
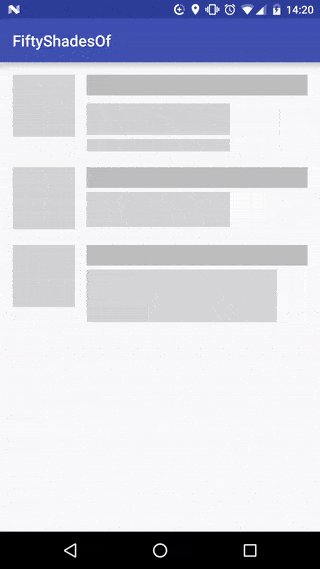
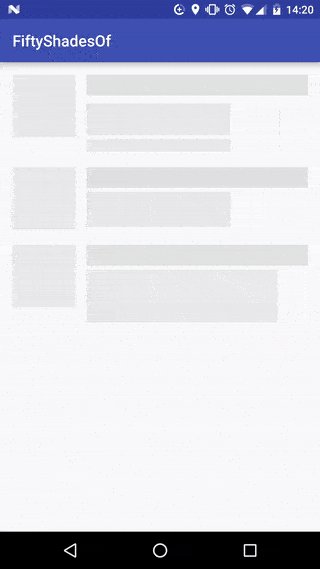
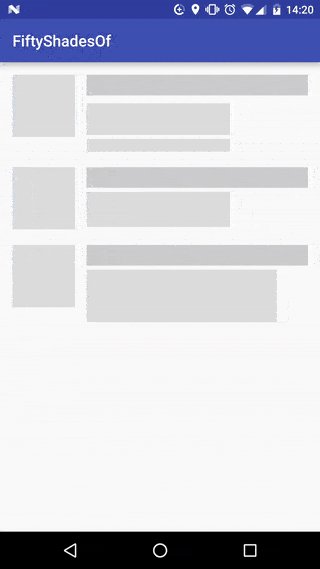
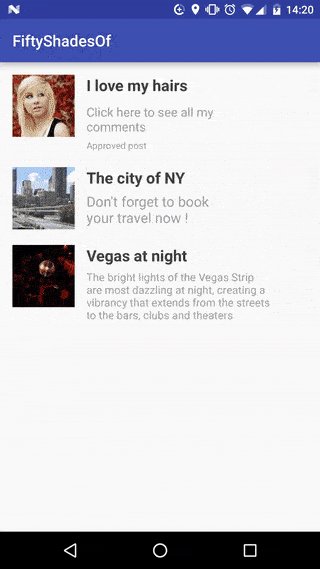
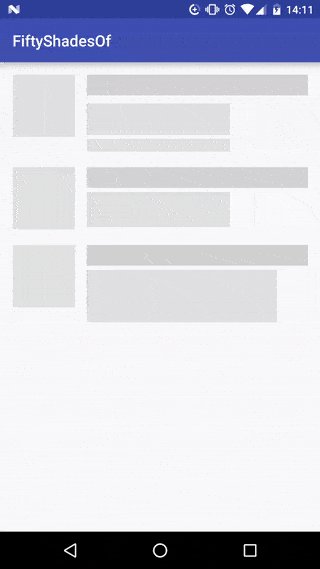
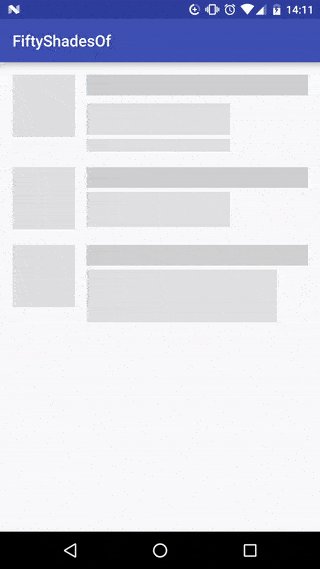
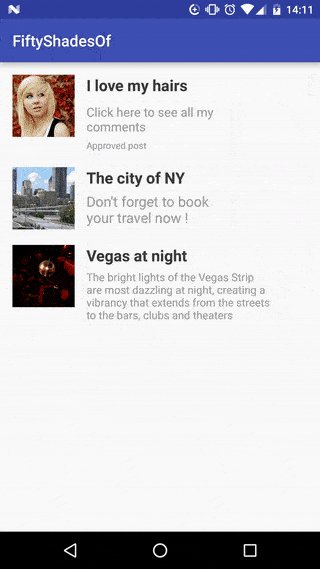
An elegant context-care loading placeholder for Android
Usage
FiftyShadesOf.with(context)
.on(view1, view2, view3)
.start();
#Available attributes
View Selector
FiftyShadesOf.with(context)
.on(R.id.view1, R.id.view2, R.id.view3) //views id
.on(view1, view2, view3) //views references
.on(viewGroup) //group of views
.except(view1, view2) //skip a view
.start();
Cross
(By Default)
FiftyShadesOf.with(context)
.on(R.id.view)
.start();
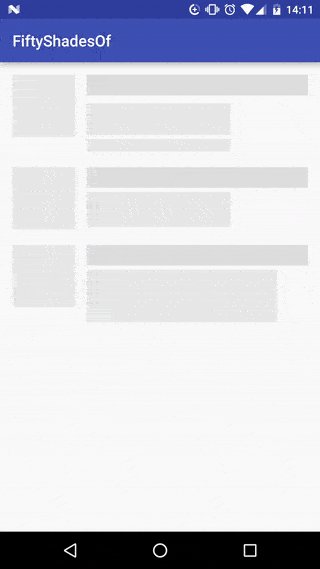
Fade
FiftyShadesOf.with(context)
.on(R.id.view)
.fadeIn(true)
.start();
Download
compile 'com.github.florent37:fiftyshadesof:1.0.0'Credits
Author: Florent Champigny http://www.florentchampigny.com/



License
Copyright 2016 florent37, Inc. Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.