FlexLayout
The idea is simple, use java expressions in layout params like layout_left="view1.right+10dp". It is helpful when LinearLayout and RelativeLayout is not enough for you.
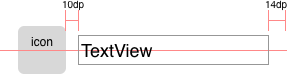
<TextView app:layout_left="icon.right+10dp" app:layout_right="100%-14dp" app:layout_centerY="icon.centerY" android:layout_height="wrap_content" .../> Try the sample apk: FlexLayout.apk
Adding to project
Add dependencies in your build.gradle:
dependencies {
compile 'com.github.mmin18:flexlayout:1.2.7'
}
Or if you are using Eclipse, just copy FlexLayout.java and attrs.xml to your project.
Layout Params
| Horizontal | Vertical |
|---|---|
| layout_left | layout_top |
| layout_right | layout_bottom |
| layout_centerX | layout_centerY |
| layout_width | layout_height |
Remember the app:layout_width is different from android:layout_width
xmlns:app=" http://schemas.android.com/apk/res-auto"
% Percentage
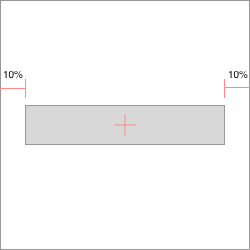
<Button app:layout_left="10%" app:layout_right="90%" app:layout_centerY="50%" android:layout_height="wrap_content" ../> or
<Button app:layout_width="80%" app:layout_centerX="50%" app:layout_centerY="50%" android:layout_height="wrap_content" ../> Reference other views
Reference previous view using prev, next view using next (Position in the XML layout file)
<View ../>
// prev = Previous view in xml layout file <View app:layout_left="prev.right" app:layout_right="next.left" app:layout_top="prev.top" app:layout_bottom="next.bottom" /> <View ../>
// next = Next view in xml layout file Reference a specific view using view's id
<View app:layout_left="view1.right" app:layout_right="android:text1.left" app:layout_top="view1.top" app:layout_bottom="android:text1.bottom" /> <View android:id="@+id/view1" ../> <View android:id="@android:id/text1" ../> You can also use parent to reference the FlexLayout and this to reference the child view itself. Use screen to reference screen size.
| Keyword | Target |
|---|---|
| prev | Previous view in XML layout |
| next | Next view in XML layout |
| view_id | <View id="@+id/view_id" /> defined in the same layout |
| this | The view itself |
| parent | The parent FlexLayout, doesn't support left top right bottom centerX centerY |
| screen | Screen size (getResources().getDisplayMetrics(), only support width and height) |
| Properties | Value | |
|---|---|---|
| left | top | |
| right | bottom | |
| centerX | centerY | |
| width | height | |
| visible | view.getVisibility() == View.VISIBLE | |
| gone | view.getVisibility() == View.GONE | |
| tag | view.getTag(), only support Number or Boolean. Other types or null returns 0 |
(When use with view.tag, after View.setTag() you should call View.requestLayout() to trigger layout.)
Expression
The syntax is the same as Java or C. Numbers can have units like 10dp, 15sp
(parent.height-view1.centerY)/2 100%-80dp max(view1.right, view2.right) screen.width<screen.height ? 64dp : 48dp view1.visible && view2.visible ? max(view1.bottom, view2.bottom) : 0px Operators (Order in precedence)
| Operator | Associativity |
|---|---|
| () sp dp dip px pt mm in | Right |
| ! | Right |
| * / % | Left |
| + - | Left |
| <= < >= > | Left |
| == != | Left |
| && | Left |
| ll | Left |
| ?= | Right |
Functions
| Name |
|---|
| max(a,b) |
| min(a,b) |
| round(a) |
| ceil(a) |
| floor(a) |
| abs(a) |
| mod(a) |
| pow(a) |
dimens.xml
Of course you can reference dimensions defined in res/values/dimens.xml
<View app:left="@dimen/default_margin" app:bottom="50%-@dimen/default_margin" app:width="2*@android:dimen/app_icon_size" ../> wrap_content
You can use wrap_content and match_parent as a normal value in expression, like app:layout_width="min(wrap_content, 80dp)" which is equievalent to android:maxWidth="80dp".
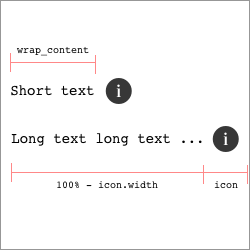
Using wrap_content in expression is more flexable than using android:maxWidth / android:minWidth. For example, you want to put an icon to the right of a TextView:
<TextView app:layout_width="min(wrap_content, 100%-next.width)" android:layout_height="wrap_content" android:text="Either short or long text" android:singleLine="true" ... /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:layout_left="prev.right" android:src="@drawable/info" ... /> Benchmark
The following benchmark is done by Piasy, and you can check the details here.
Simple Layout
| inflate (ns) | measure (ns) | layout (ns) | |
|---|---|---|---|
| RelativeLayout | 3325842 | 947464 | 108585 |
| FrameLayout | 3159841 | 879161 | 112988 |
| FlexLayout | 5278923 | 796837 | 111414 |
Complex Layout
| inflate (ns) | measure (ns) | layout (ns) | |
|---|---|---|---|
| RelativeLayout | 17479435 | 2268045 | 822163 |
| GridLayout | 20350271 | 3270156 | 1177185 |
| FlexLayout | 21698676 | 2703914 | 1001549 |
You can check the layout xml files here
FlexLayout usually takes longer to inflate, but it's equally fast in measure and layout. Normally you use less hierarchy and views than RelativeLayout or LinearLayout, so the overall time spend is competitively, especially when comes to complex layouts.
Changelog
1.2.7 (2017-8-2)
Avoid crash when layout is empty.
1.2.6 (2016-9-28)
Support Arabic RTL (layoutDirection). Simply flip everything from right to left.
1.2.5 (2016-9-25)
Allow restriction conflict like both left, right and width is defined (width will be ignored)
1.2.4 (2016-6-02)
Fix #8, TextView clipped issue with wrap_content expression.
1.2.3 (2016-4-25)
Use wrap_content and match_parent as a normal value in expression.
1.2.2 (2016-4-17)
Support AndroidStudio Preview (Fix view reference in IDE preview)
1.2.1 (2016-4-8)
Support parent.visible, parent.gone, parent.tag
1.2.0 (2016-4-6)
Show source code position in XML when throw Exceptions. (Syntax exception, Circular dependency, etc.)
1.1.0 (2016-3-20)
Initial release to jcenter. Including percentage, view reference, ?= expressions, logic operators.