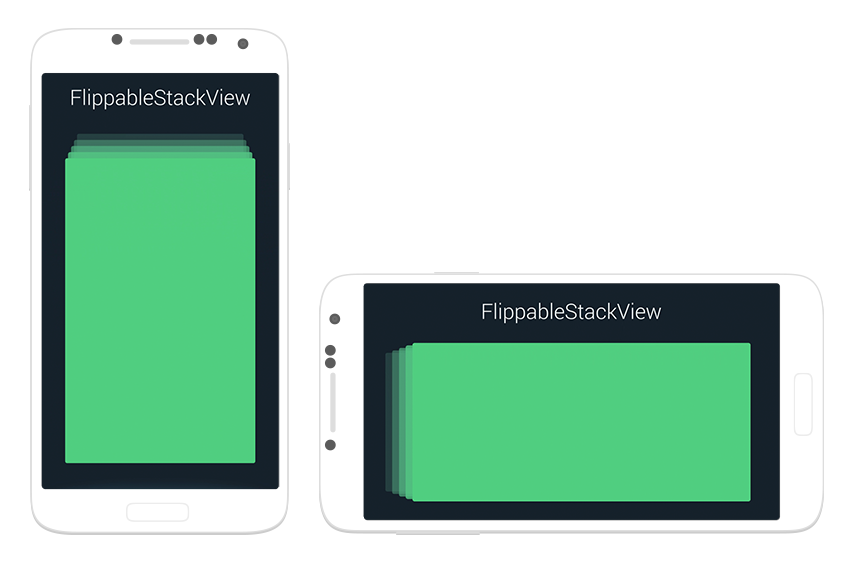
FlippableStackView
An Android library introducing a stack of Views with the first item being flippable.
Views inside the stack remain the aspect ratio of the FlippableStackView.
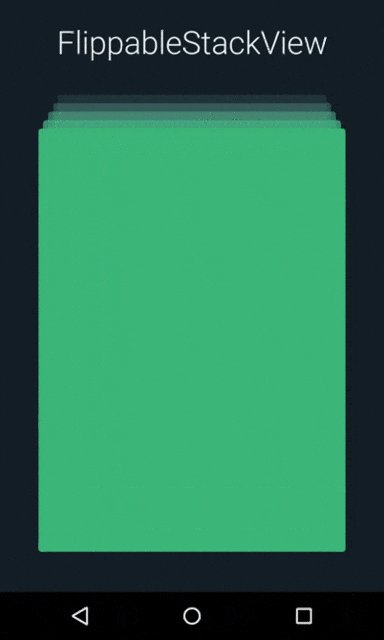
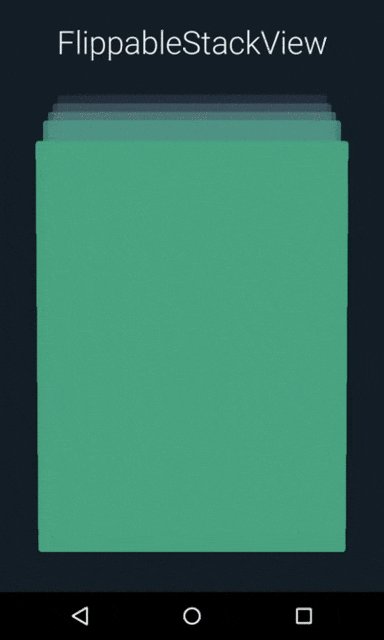
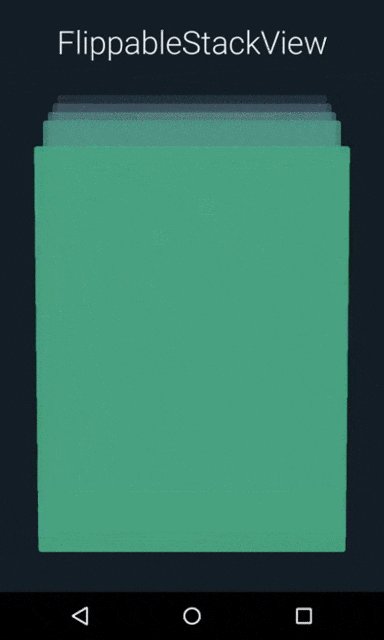
Library in action
Usage
For a working implementation of this library see the sample/ folder.
-
Include the view inside your layout xml
<com.bartoszlipinski.flippablestackview.FlippableStackView android:id="@+id/stack" android:layout_width="match_parent" android:layout_height="match_parent" />
-
FlippableStackViewis based on the specificPageTransformerused with theViewPager. Therefore to fill theViewyou can use just a typical implementation of aPagerAdapter. In youronCreatemethod (oronCreateViewfor a fragment), setup all the parameters of theFlippableStackView.FlippableStackView stack = (FlippableStackView) findViewById(R.id.stack); stack.initStack(2); stack.setAdapter(mStackAdapter); //assuming mStackAdapter contains your initialized adapter
Important Note: The current implementation of the library will display the elements from the Adapter in the reverse order. In other words: view at position 0 of your adapter will be displayed at the bottom of the stack and view at position adapter.getCount()-1 will be visible first (available for the first flip).
Customization
The FlippableStackView is highly customizable to provide you with just the visual effect you really wanted.
There are three methods that allows for initialization of the stack:
-
First one sets up the stack in the default way (scale-wise and orientation-wise):
public void initStack(int numberOfStacked)
-
The second one sets up the stack in the default way (scale-wise) but let's you choose the orientation of it:
public void initStack(int numberOfStacked, StackPageTransformer.Orientation orientation)
-
And the last one... a bit more advanced (lets you customize all the scale-related, orientation-related and alignment-related parameters):
public void initStack(int numberOfStacked, StackPageTransformer.Orientation orientation, float currentPageScale, float topStackedScale, float overlapFactor, StackPageTransformer.Gravity gravity)
Be sure to read about all the parameters in Javadoc before using the last one.
Including In Your Project
You can grab the library via Maven Central. Just add a proper dependency inside your build.gradle. Like this:
dependencies {
compile 'com.bartoszlipinski.flippablestackview:library:1.2.1'
}
Developed by
- Bartosz Lipi?ski
Credits
Maven Central deployment was performed using an awesome Gradle script by Chris Banes. This made things so much easier.
License
Copyright 2015 Bartosz Lipi?ski Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.