HeaderRecyclerView
HeaderRecyclerView 


HeaderRecyclerView is an Android library created to be able to use RecyclerView.Adapter with a header and/or footer in a easy way. To use this library create your RecyclerView.Adapter classes extending from HeaderRecyclerViewAdapter.
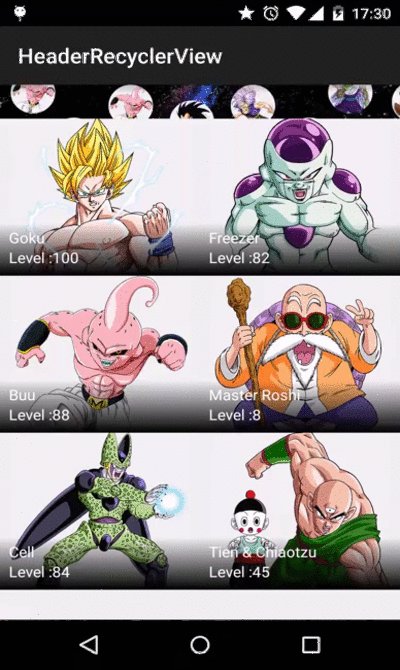
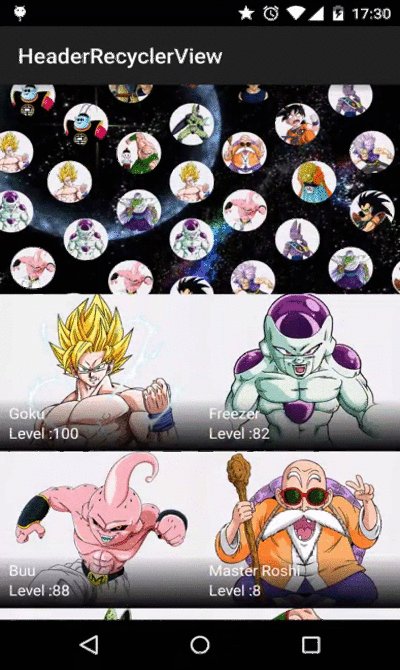
Screenshots
Usage
To use HeaderRecyclerView in your application you have to follow this steps:
- 1 - Create a class extending from
HeaderRecyclerViewAdapter:
public class DragonBallAdapter extends HeaderRecyclerViewAdapter<RecyclerView.ViewHolder, DragonBallHeader, DragonBallCharacter, DragonBallFooter> {
- 2 - Implement
onCreateHeaderViewHolder,onCreateItemViewHolder,onCreateFooterViewHolder,onBindHeaderViewHolder,onBindItemViewHOlderandonBindFooterViewHolderto create yourRecyclerView.ViewHolderinstances and draw your rows:
If you don't use header or footer, you can ignore overriding corresponding createViewHolder and bindViewHolder method
@Override
protected RecyclerView.ViewHolder onCreateHeaderViewHolder(ViewGroup parent, int viewType) {
LayoutInflater inflater = getLayoutInflater(parent);
View headerView = inflater.inflate(R.layout.row_dragon_ball_header, parent, false);
return new HeaderViewHolder(headerView);
}
@Override
protected RecyclerView.ViewHolder onCreateItemViewHolder(ViewGroup parent, int viewType) {
LayoutInflater inflater = getLayoutInflater(parent);
View characterView = inflater.inflate(R.layout.row_dragon_ball_character, parent, false);
return new CharacterViewHolder(characterView);
}
@Override
protected RecyclerView.ViewHolder onCreateFooterViewHolder(ViewGroup parent, int viewType) {
LayoutInflater inflater = getLayoutInflater(parent);
View footerView = inflater.inflate(R.layout.row_dragon_ball_footer, parent, false);
return new FooterViewHolder(footerView);
}
@Override protected void onBindHeaderViewHolder(RecyclerView.ViewHolder holder, int position) {
DragonBallHeader header = getHeader();
HeaderViewHolder headerViewHolder = (HeaderViewHolder) holder;
headerViewHolder.render(header);
}
@Override protected void onBindItemViewHolder(RecyclerView.ViewHolder holder, int position) {
DragonBallCharacter character = getItem(position);
CharacterViewHolder characterViewHolder = (CharacterViewHolder) holder;
characterViewHolder.render(character);
}
@Override protected void onBindFooterViewHolder(RecyclerView.ViewHolder holder, int position) {
DragonBallFooter footer = getFooter();
FooterViewHolder footerViewHolder = (FooterViewHolder) holder;
footerViewHolder.render(footer);
}
- 3 - Configure your
RecyclerViewwidget with this layout:
List<DragonBallCharacter> characters = getDragonBallCharacters();
DragonBallHeader header = getHeader(characters);
DragonBallFooter footer = getFooter();
adapter.setHeader(header);
adapter.setFooter(footer);
adapter.setItems(characters);
recyclerView.setAdapter(adapter);
- 4 - If you are using a
GridLayoutManagerinstead of aLinearLayoutManagerremember you'll have to configure theSpanSizeLookupused in theLayoutManagerinstance. If you are usingHeaderRecyclerViewwith aGridLayoutManageryou can create an instance ofHeaderSpanSizeLookupand configure yourLayoutManagerinstance:
GridLayoutManager layoutManager = new GridLayoutManager(this, NUMBER_OF_COLUMNS);
HeaderSpanSizeLookup headerSpanSizeLookup = new HeaderSpanSizeLookup(adapter, layoutManager);
layoutManager.setSpanSizeLookup(headerSpanSizeLookup);
- 5 - You can use following method to handle view life cycle event:
@Override
protected void onHeaderViewRecycled(VH holder) {
}
@Override
protected void onItemViewRecycled(VH holder) {
}
@Override
protected void onFooterViewRecycled(VH holder) {
}
Add it to your project
Add HeaderRecyclerView dependency to your build.gradle file
dependencies{
compile 'com.karumi:headerrecyclerview:1.1.0'
}
or to your pom.xml if you are using Maven instead of Gradle
<dependency>
<groupId>com.karumi</groupId>
<artifactId>headerrecyclerview</artifactId>
<version>1.1.0</version>
<type>aar</type> </dependency> Do you want to contribute?
Please, do it! We'd like to improve this library with your help :)
Libraries used in this project
External resources used in this project
- FUNimation Productions, Ltd. ©
License
Copyright 2015 Karumi Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.