ImageWindow
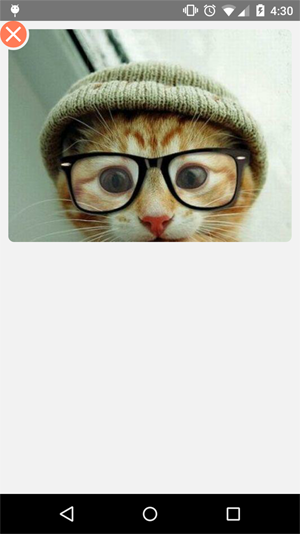
An image with a close button like Google Messenger attachments.
Explained in this blog : http://androidshenanigans.blogspot.pt/2015/02/imagewindow-image-view-like-google.html
Integration
Step 1. Add the JitPack repository to your build file
repositories {
maven {
url "https://jitpack.io"
}
}
Step 2. Add the dependency
dependencies {
compile 'com.github.kanytu:ImageWindow:v1.0'
}
Usage
Add ImageWindow to your xml:
<com.poliveira.apps.imagewindow.ImageWindow
android:layout_width="350dp"
android:layout_height="wrap_content"
android:id="@+id/myImageView"/> XML attributes:
app:close_color - color of the close button (default = 0xffff7b57) app:close_margin - margin for the close button (default = 5dp) app:close_size - size of the close button (default = 32dp) app:corner_radius - corner radius for the ImageView (default = 7dp) app:image_margin - top and left margin of the ImageView (default = 10dp) app:close_icon - close drawable (default = ic_action_close) Set an image to it on your activity:
ImageWindow myImageWindow = (ImageWindow) findViewById(R.id.myImageView);
myImageWindow.getImageView().setImageResource(R.drawable.myCat);
Set a delete callback for when you click on the close button
myImageWindow.setOnCloseListener(new ImageWindow.OnCloseListener() {
@Override
public void onCloseClick(final View imageWindow) {
imageWindow.animate().alpha(0).setDuration(500).setListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
((ViewGroup) (imageWindow.getParent())).removeView(imageWindow);
}
}
).start();
}
}
);
RESULT