???
- JPagerSlidingTabStrip: deeply modified from PagerSlidingTabStrip.
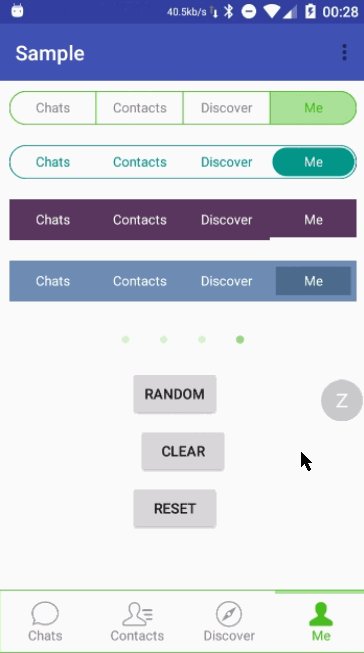
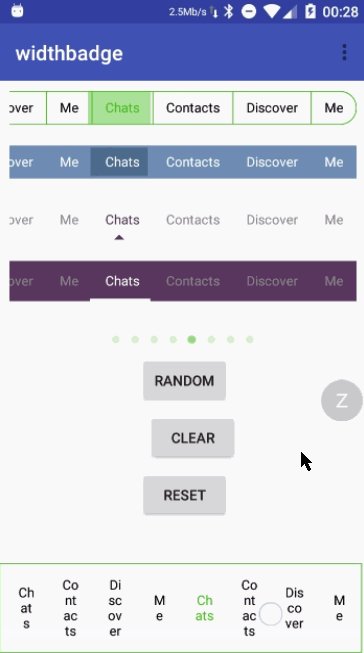
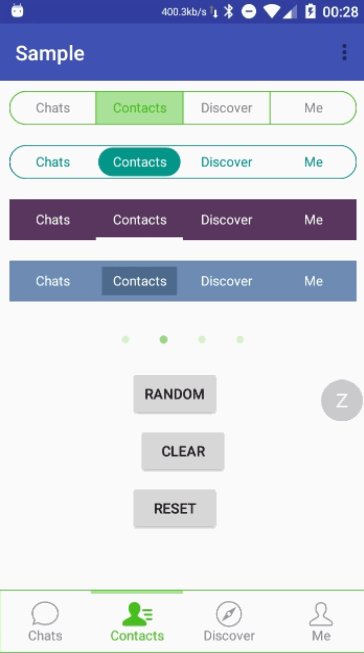
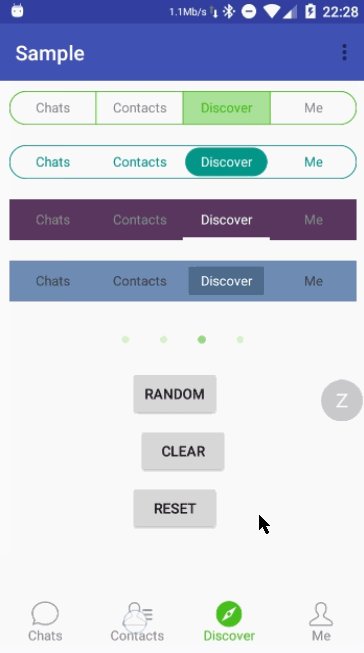
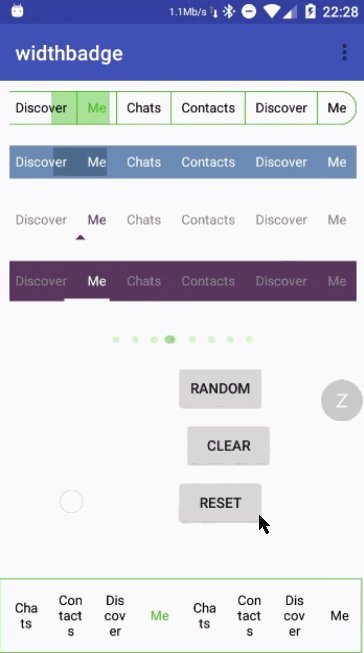
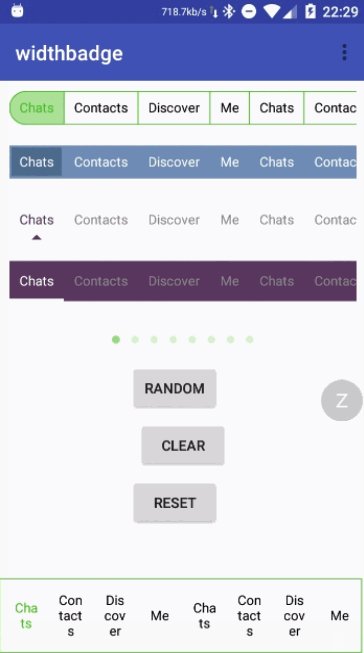
- Add 3 tabStyle and provides an entry for custom tabStyle (JTabStyle)
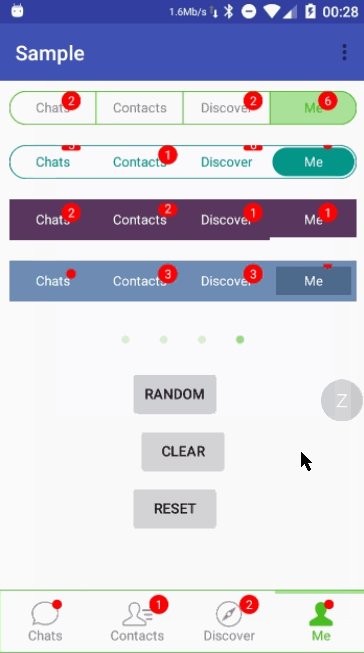
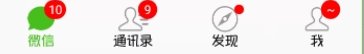
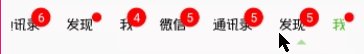
- Added the display of unread messages (like weichat)
Usage
1. Add dependence.
compile 'com.yun.ospl:jtabstrip:1.6.3' 2. Set up the attribute width JTabStyleDelegate( or xml)
ISlidingTabStrip tabStrip = (ISlidingTabStrip) findViewById(R.id.tabs);
tabStyleDelegate = tabStrip.getTabStyleDelegate();
tabStyleDelegate.setJTabStyle(type)
.setShouldExpand(true)
.setFrameColor(Color.parseColor("#45C01A"))
.setTabTextSize(getDimen(R.dimen.tabstrip_textsize))
.setTextColor(R.drawable.tabstripbg)
.setDividerColor(Color.parseColor("#45C01A"))
.setDividerPadding(0)
.setUnderlineColor(Color.parseColor("#3045C01A"))
.setUnderlineHeight(0)
.setIndicatorColor(Color.parseColor("#7045C01A"))
.setIndicatorHeight(getDimen(R.dimen.sug_event_tabheight));
-
set up tabStyle
- tabStyleDelegate.setJTabStyle(type) //provide 3 types:STYLE_DEFAULT,STYLE_ROUND,STYLE_DOTS
- tabStyleDelegate.setJTabStyle(JTabStyle) //define your own tabStyle
-
make your own tabstyle: example CustomTabStyle

3. BindViewpager for JPagerSlidingTabStrip
(JPagerSlidingTabStrip) tabStrip.bindViewPager(viewpager);
(Optional) If you need an OnPageChangeListener with your view pager
JPagerSlidingTabStrip.setOnPageChangeListener(mPageChangeListener);
4.Show prompt message for tab with JPagerSlidingTabStrip
//index:the index of tab ,msgNum:(0~99 show number,0 dismiss message,>99 show ~) JPagerSlidingTabStrip.setPromptNum(index, msgNum);
Customization
from astuetz/PagerSlidingTabStrip
To not just look like another Play Store styled app, go and adjust these values to match your brand:
pstsIndicatorColorColor of the sliding indicatorpstsUnderlineColorColor of the full-width line on the bottom of the viewpstsDividerColorColor of the dividers between tabspstsIndicatorHeightHeight of the sliding indicatorpstsUnderlineHeightHeight of the full-width line on the bottom of the viewpstsDividerPaddingTop and bottom padding of the dividerspstsTabPaddingLeftRightLeft and right padding of each tabpstsScrollOffsetScroll offset of the selected tabpstsTabBackgroundBackground drawable of each tab, should be a StateListDrawablepstsShouldExpandIf set to true, each tab is given the same weight, default falsepstsTextAllCapsIf true, all tab titles will be upper case, default true
All attributes have their respective getters and setters to change them at runtime
Add for prompt message
mPromptBgColorthe background color of prompt msgmPromptNumColorthe number color of prompt msg
Thanks
License
Copyright 2013 Andreas ZuYun Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.