json2view 
json2view is a simple library that can convert a compatible JSON file to an Android view so you can load dynamically the view in your Android app without the need to update the APK.
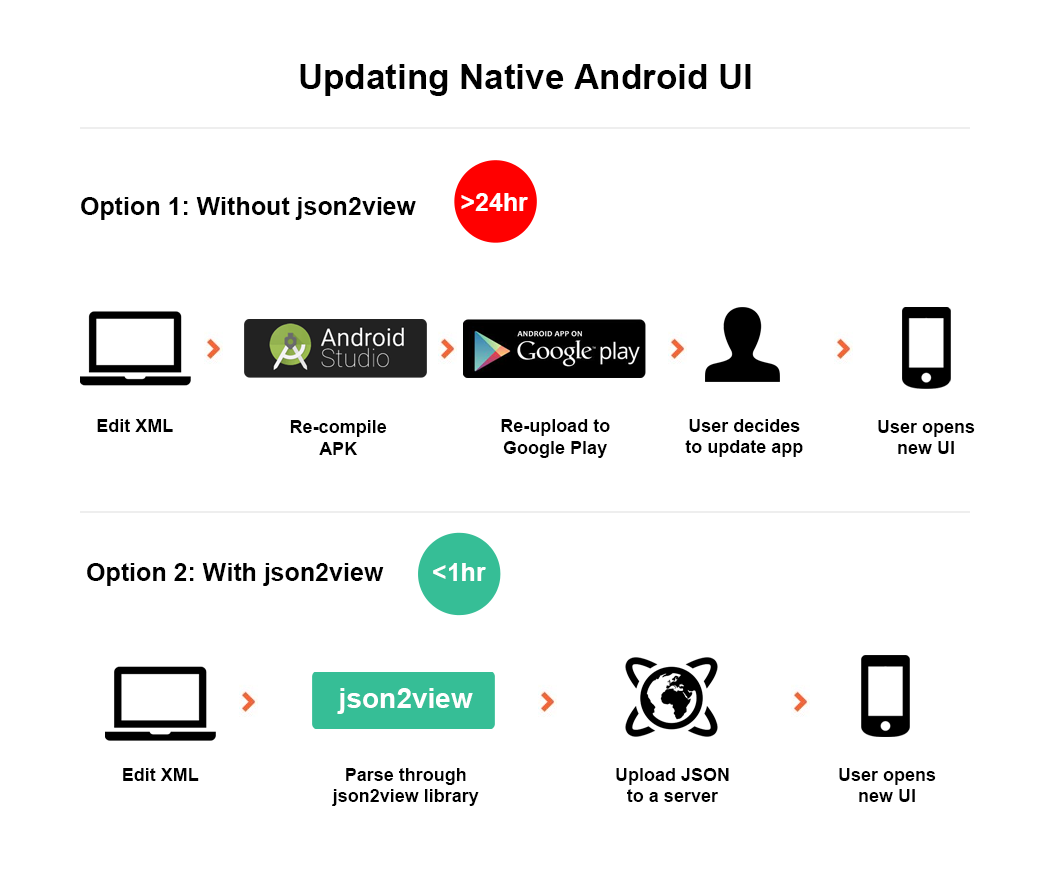
This removes the hassle of updating, re-compiling and uploading the APK to Google Play everytime you want to make small or big changes in the UI.
 |
Common use cases
- If you need to A/B test different UI designs without the need to re-upload your APK.
- If your app's UI changes dynamically based on different users or scenarios.
- If you need to deploy UI fixes quickly and in real-time.
In the case of Avocarrot, we are using json2view to run A/B test experiments and quickly deploy UI enhancements that improve revenue performance of native ads integrations in our network.
How it works
You can parse any xml through the json2view library to create a JSON that will be used at runtime to dynamically generate the Android UI using native code. This JSON can be hosted anywhere on the internet (your own server, Dropbox, Github Pages etc.) and can be fetched in your app at any point you decide.
Note: Runtime creation of a view without the precompiled version of xml in apk (res/layout), especially for highly complex layouts, can be a potential latency issue.
Examples
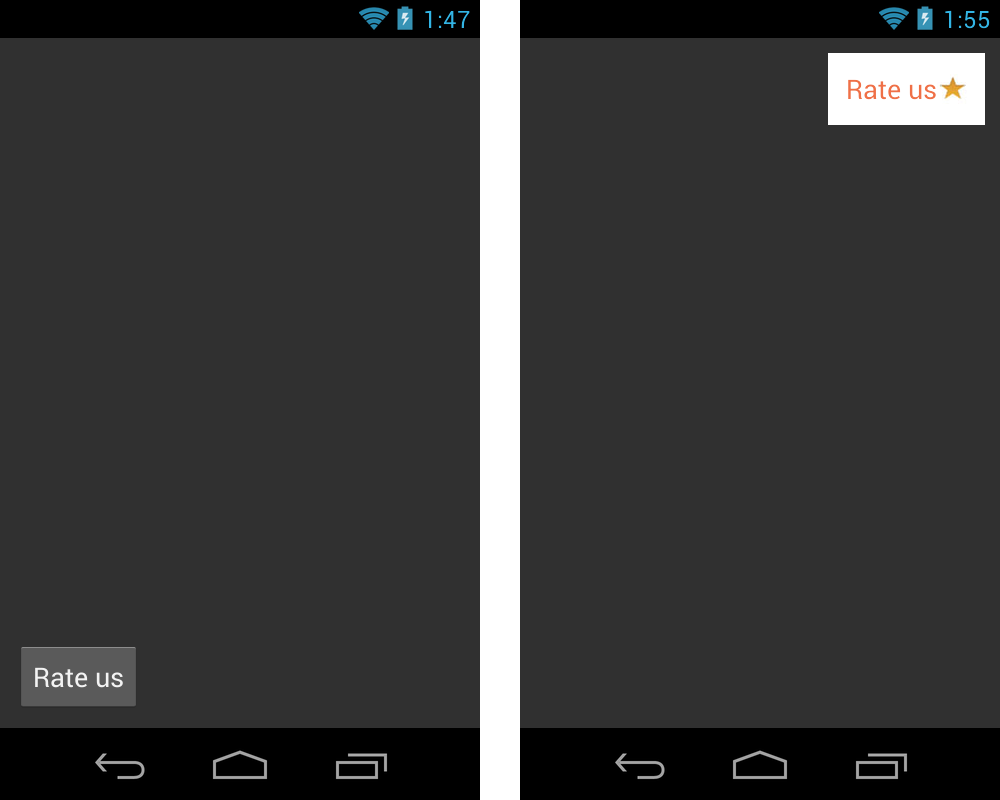
Changing text color
Using json2view to change text color, background color and position of a view. (more details)
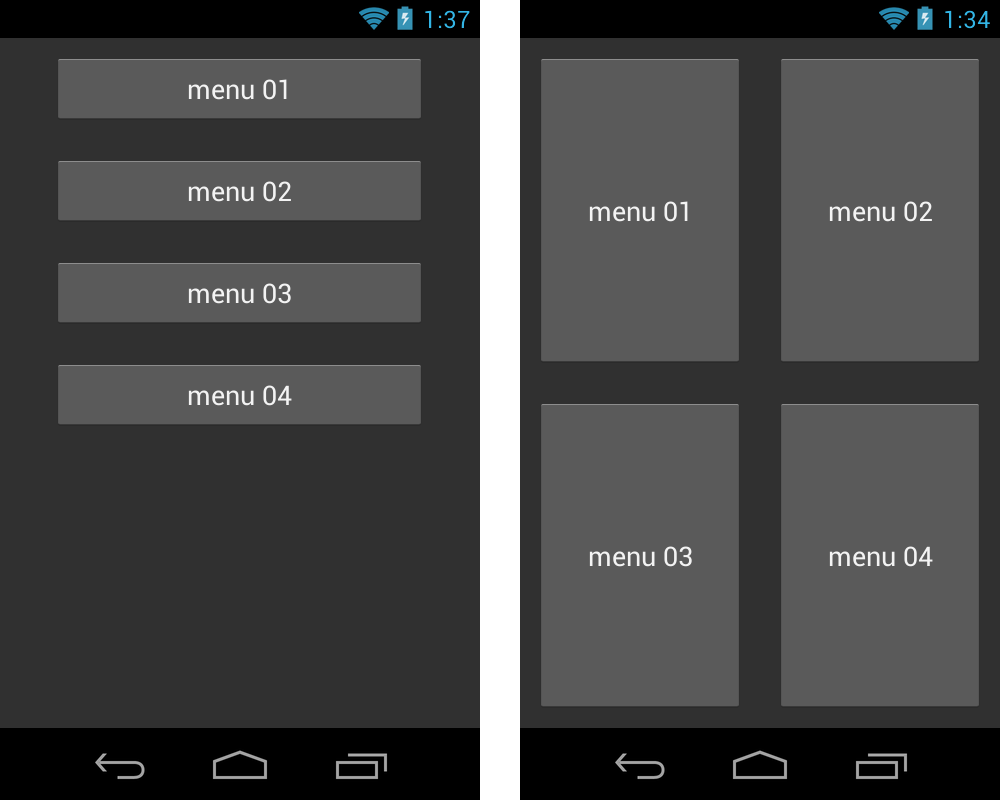
Reorganizing the layout
Using json2view to reorganize the layout of a screen. (more details)
You can find more help and examples in the wiki.
Also, a sample project for quick use of the lib can be found in the sample submodule
Installation
- Download project
git clone https://github.com/Avocarrot/json2view.git - add json2view in your project by adding in your settings.gradle
include ':json2view' project(':json2view'*).projectDir = new File(settingsDir, '$(json2viewPath)/json2view/json2view') - add in build.gradle of application module (not project build.gradle) in
dependenciessection
compile project(':json2view') Getting started
Basic JSON format
The input JSON has 3 fields for every view we want to create :
widget: canonicalName of View (for views in packageandroid.widgetyou can ommitandroid.widget)properties: list of properties for the view. ( Available Properties) By default we addlayout_width&layout_heightwith value `wrap_content'views: children views for ViewGroup (optional)
eg. JSON to create a empty TextView
{
"widget": "android.widgetTextView", "properties": []
}
eg. JSON to create a TextView with textSize : 12sp and text : "Hello Avocarrot!"
{
"widget": "TextView", "properties": [
{
"name":"textSize", "type": "dimen", "value":"13sp"
}
,
{
"name":"text", "type": "string", "value":"Hello Avocarrot!"
}
]
}
You can find some examples for xml to JSON conversions in the wiki here
You can use ConvertXML2JSON.groovy (from ./utils) to convert any android xml to json2view valid JSON file (the script needs further development to create a valid JSON for every case)
try :
./gradlew runScript -Pxml=./pathToInputXmlFile.xml from the root folder of the project
Loading dynamic layout
create and attach view in the specific Parent (created from xml)
ViewParent viewParent = (ViewParent) findViewById(R.id.parent_view_id) JSONObject jsonObject = ... // load from network, sdcard etc View sampleView = DynamicView.createView(this, jsonObject, viewParent);
You can check some example use cases in the wiki here
Contributing
- Fork the repo
- Apply your changes
- Write tests
- Submit your pull request
For feedback or suggestions you can drop us a line at [email protected]