LoadingProgress
When you want to load a picture from the network, you may use the progress bar to display the progress of the picture,This project uses the Drawable injection, support Fresco, UIL, GLIDE, Picasso Four picture frames,Dumplites of Fresco?
###?????? ?????
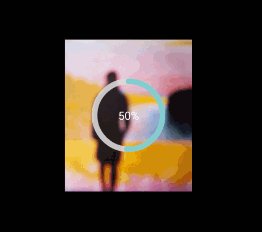
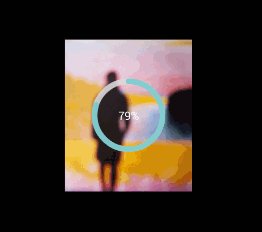
Design sketch
Install
Gradle:
```Java compile 'com.jpeng:LoadingProgress:1.1.0' ```Jar package:
[Jar package Download]( https://github.com/peng8350/LoadingProgress/blob/master/loadprogress.jar)Major Function:
-
Can dynamically change the progress of text size, color,type,can visiable?
-
Can change the progress and background color?
-
Ring support gradient?
-
There are two styles of rings?
-
Support into ListView Cache;
-
More style of progress
Specific reference DEMO
Usage:
First of all, you must first create a CircleProgress or RectanglePropres and other
CircleProgress progress = new CircleProgress.Builder().
setTextColor(Color.RED)
//setting your property...
.build();
// if you use ImageView to load(Glide,UIL,Picasso) progress.inject(your ImageView);
//if you use Fresco progress.injectFresco(your SimpleDraweeView)Then, listen to the progress of the download picture changes, for different frameworks:
Fresco:
/*
* Congratulations, you don't need to listen to the picture to load the progress of change
*/UIL:
//In the interface provided by ImageLoadingProgressListener UIL inside:
@Override
public void onProgressUpdate(String s, View view, int i, int i1) {
progress.setLevel(i);
progress.setMaxValue(i1);
}
The other:
/*
*If you are use Glide and Picasso
*you can refer to my demo how to listening the Downloading
×But in my demo seems not corrent
*Because in my test,some pictures cannot display
* may be the reason is about okhttp
*/
//In your progress monitor callback method
progress.setLevel(current);
progress.setMaxValue(total);
LevelProgress
Note that the construction method which is passed levellistdrawable or level can change the resource of the LayerDrawable, or no effect. Example: ```Java ```If all of the above is not what you want.,you can custom a class extends BaseProgress,Draw a picture of what you want.:
public class CustomProgress extends BaseProgress{
@Override
public void DrawOther(Canvas canvas){
//Custom yourself
}
}
Attribute description:
Public:
`setTextColor` Set the progress bar in the middle of the text color`setTextSize` Set the size of the middle of the progress bar
`setTextShow` Set whether the intermediate text is displayed
`setTextType` set the text type
`setCustomText` set the custom text replace the origin number text
`setTextXOffset` set the X distance to the center pointer
`setTextYOffset` set the Y distance to the center pointer
CircleProgress:
setCircleWidth Set the width of the ring
setCircleRadius Set the radius of the circle
setProgressColor Set the ring has been loaded on the progress of the color
setBottomColor Set the color of the ring not loaded
setStyle Channge the style,enum of CircleStyle.Fan or Ring
setGradientColor set the color of gradient
setBottomWidth set the width of bottom
setFanPadding set the padding line to the circle with FanStyle
RectangleProgress:
setRecBottomColor Set the color of the bottom of the long progress
setRecProgressColor Set the background color that the long progress has been loaded
setProgressColor Set the ring has been loaded on the progress of the color
setRecHeight Set the width of the long progress
setRectProgressImage Use custom images to replace text to display (set up will not display text)
setPosition Set the position of the display indicator
RotateProgress:
`setSpeed` set the speed of rotate`setDirection` set the rotate direction
LevelProgress:
`EnableAlpha` allow the alpha change by progress # HopeIf you find that you can listen to Xutils2,3 or volley and other frameworks to download progress changes in the way, you can tell me, I modify the.
If you find BUG, can also be written in issue?
About Me
a junior student still study at School, love programming, especially Android
Email: [email protected]