LongPressPopup
You can try the demo app on google play store.
https://play.google.com/store/apps/details?id=rm.com.longpresspopupsample
Or see the full video demo on YouTube.
https://youtu.be/oSETieldmyw
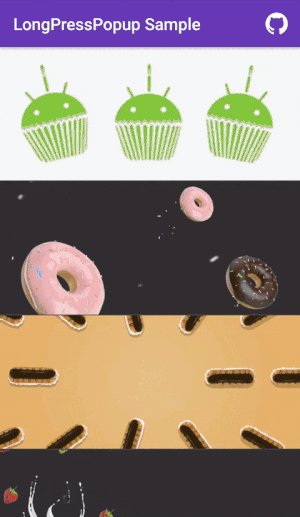
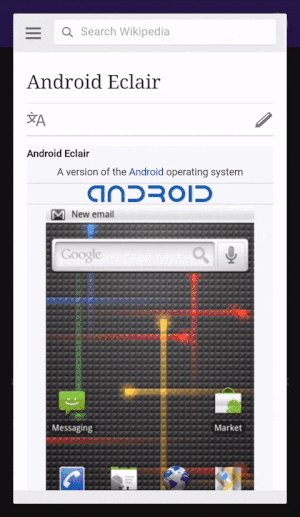
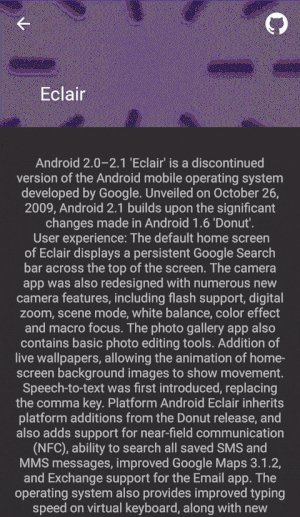
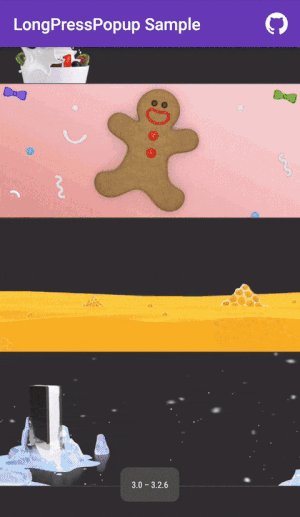
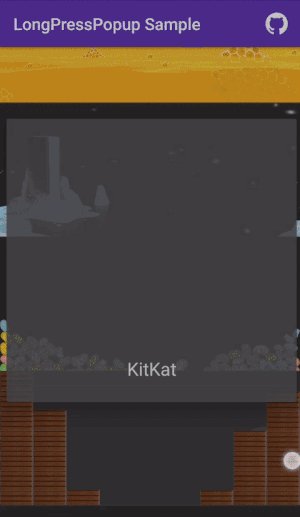
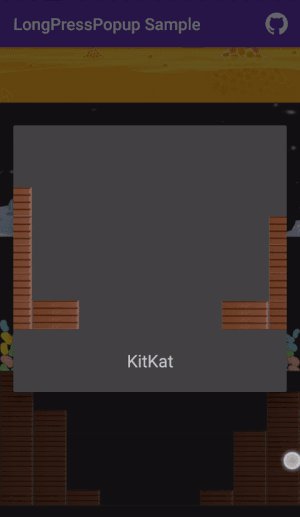
A library that let you implement a behaviour similar to the Instagram's
long-press to show detail, with the option to put every kind of views inside it,
(even web views, lists, pagers and so on) show tooltips on drag over
and handle the release of the finger over Views
[Changelog] (CHANGELOG.md)
Download
Gradle:
compile 'com.rm:longpresspopup:1.0.1'Min SDK version: 10 (Android 2.3.3)
Usage
Basic
Here's a basic example
public class ActivityMain extends AppCompatActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = (Button) findViewById(R.id.btn_popup);
// Create a foo TextView
TextView textView = new TextView(this);
textView.setText("Hello, Foo!");
LongPressPopup popup = new LongPressPopupBuilder(this)// A Context object for the builder constructor
.setTarget(btn)// The View which will open the popup if long pressed
.setPopupView(textView)// The View to show when long pressed
.build();
// This will give you a LongPressPopup object
// You can also chain it to the .build() mehod call above without declaring the "popup" variable before
popup.register();
// From this moment, the touch events are registered and, if long pressed, will show the given view inside the popup, call unregister() to stop
}
}
Advanced
Here's a complete example with all the options
public class ActivityMain extends AppCompatActivity implements PopupInflaterListener,
PopupStateListener, PopupOnHoverListener, View.OnClickListener {
private static final String TAG = ActivityMain.class.getSimpleName();
private TextView mTxtPopup;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = (Button) findViewById(R.id.btn_popup);
LongPressPopup popup = new LongPressPopupBuilder(this)
.setTarget(btn)
//.setPopupView(textView)// Not using this time
.setPopupView(R.layout.popup_layout, this)
.setLongPressDuration(750)
.setDismissOnLongPressStop(false)
.setDismissOnTouchOutside(false)
.setDismissOnBackPressed(false)
.setCancelTouchOnDragOutsideView(true)
.setLongPressReleaseListener(this)
.setOnHoverListener(this)
.setPopupListener(this)
.setTag("PopupFoo")
.setAnimationType(LongPressPopup.ANIMATION_TYPE_FROM_CENTER)
.build();
// You can also chain it to the .build() mehod call above without declaring the "popup" variable before
popup.register();
}
// Popup inflater listener
@Override
public void onViewInflated(@Nullable String popupTag, View root) {
mTxtPopup = (TextView) root.findViewById(R.id.txt_popup);
}
// Touch released on a View listener
@Override
public void onClick(View view) {
if (mTxtPopup != null && view.getId() == mTxtPopup.getId()) {
Toast.makeText(ActivityMain.this, "TextView Clicked!", Toast.LENGTH_SHORT).show();
}
}
// PopupStateListener
@Override
public void onPopupShow(@Nullable String popupTag) {
if(mTxtPopup != null) {
mTxtPopup.setText("FooBar!");
}
}
@Override
public void onPopupDismiss(@Nullable String popupTag) {
Toast.makeText(this, "Popup dismissed!", Toast.LENGTH_SHORT).show();
}
// Hover state listener
@Override
public void onHoverChanged(View view, boolean isHovered) {
Log.e(TAG, "Hover change: " + isHovered + " on View " + view.getClass().getSimpleName());
}
}
And here are the functions you can use to customize the Popup and it's behaviour from the LongPressPopupBuilder class:
public LongPressPopupBuilder setTarget(View target)(null by default)
Select which view will show the popup view if long pressed
public LongPressPopupBuilder setPopupView(View popupView)(null by default)
Select the view that will be shown inside the popup
public LongPressPopupBuilder setPopupView(@LayoutRes int popupViewRes, PopupInflaterListener inflaterListener)(0, null by default)
Select the view that will be shown inside the popup, and give the popup that will be
called when the view is inflated (not necessarily when shown, so not load images and so on in this callback,
just take the views like in the OnCreate method of an Activity)
public LongPressPopupBuilder setLongPressDuration(@IntRange(from = 1) int duration)(500 by default)
Pretty self explanatory right? **Captain here, the long press time needed to show the popup
public LongPressPopupBuilder setDismissOnLongPressStop(boolean dismissOnPressStop)(true by default)
Set if the popup will be dismissed when the user releases the finger (if released on a View inside
the popup, the View's or the given OnClickListener will be called)
public LongPressPopupBuilder setDismissOnTouchOutside(boolean dismissOnTouchOutside)(true by default)
IfsetDismissOnLongPressStop(boolean dismissOnPressStop)is set to false, you can choose to make
the popup dismiss or not if the user touch outside it with this boolean
public LongPressPopupBuilder setDismissOnBackPressed(boolean dismissOnBackPressed)(true by default)
IfsetDismissOnLongPressStop(boolean dismissOnPressStop)is set to false, you can choose to make
the popup dismiss or not if the user press the back button
public LongPressPopupBuilder setCancelTouchOnDragOutsideView(boolean cancelOnDragOutside)(true by default)
Set if the long press timer will stop or not if the user drag the finger outside the target View
(If the target View is inside a scrolling parent, when scrolling vertically the long press timer
will be automatically stopped
public LongPressPopupBuilder setLongPressReleaseListener(View.OnClickListener listener)(null by default)
This is a standard OnClickListener, which will be called if the user release the finger on a view inside
the popup, you can use this method or set a standard OnClickListener on the View you want, it will be called
automatically for you
public LongPressPopupBuilder setOnHoverListener(PopupOnHoverListener listener)(null by default)
This listener will be called every time the user keeps dragging it's finger inside or outside the popup
views, with a View reference and a boolean with the hover state
public LongPressPopupBuilder setPopupListener(PopupStateListener popupListener)(null by default)
This listener will be called when the popup is shown or dismissed, use this listener to load images or compile text views and so on
public LongPressPopupBuilder setTag(String tag)(null by default)
This method sets a tag on the LongPressPopup, the given tag will be returned in all the listeners. You can also set it in the build(String tag)
method
public LongPressPopupBuilder setAnimationType(@LongPressPopup.AnimationType int animationType)(none by default)
This method set the opening and closing animation for the popup, can be none or from-to Bottom, Top, Right, Left, Center
Also, the LongPressPopup class gives some utility methods, like
public void register()
Which means that the popup is listening for touch events on the given view to show itself
public void unregister()
Which makes to popup stop listening for touch events and dismiss itself if open
public void showNow()
Which shows immediately the popuppublic void dismissNow()
Which dismiss immediately the popup if open
Known Bugs
- This library do not work correctly with ListViews (Use RecyclerViews!)
License
Copyright 2017 Riccardo Moro. Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.