Material Calendar View
A Material design back port of Android's CalendarView. The goal is to have a Material look and feel, rather than 100% parity with the platform's implementation.
Usage
- Add
compile 'com.prolificinteractive:material-calendarview:1.4.3'to your dependencies. - Add
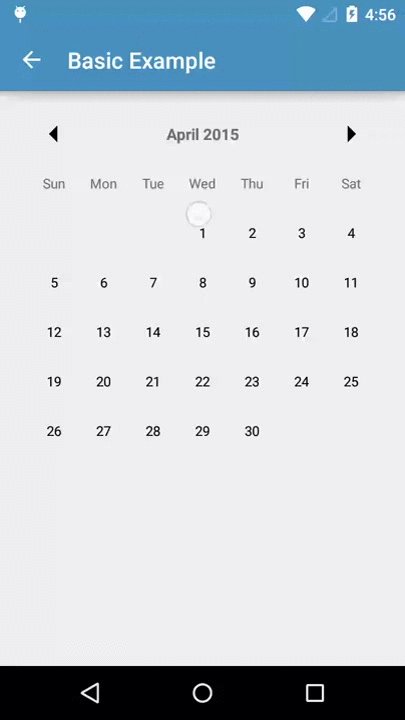
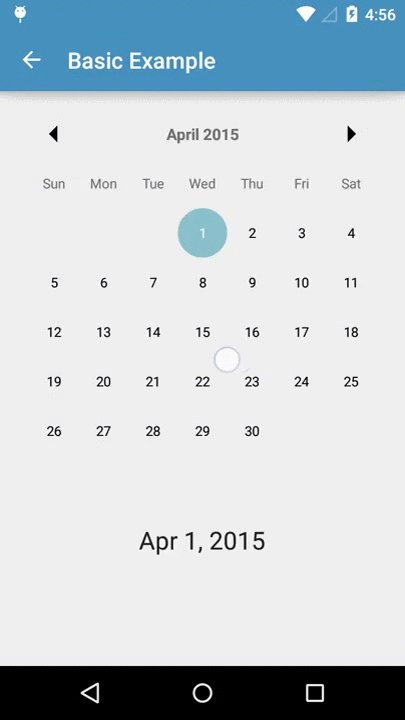
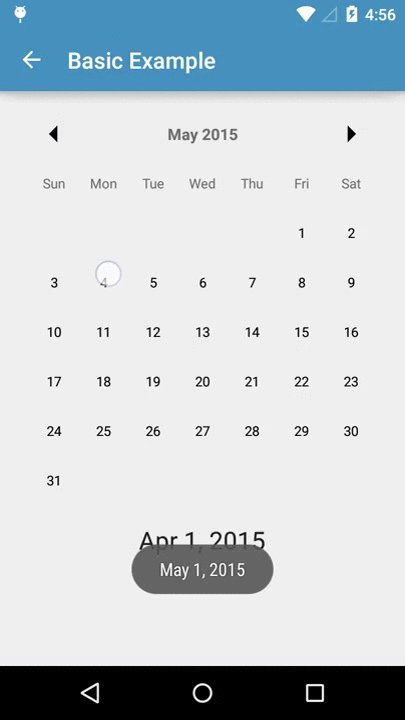
MaterialCalendarViewinto your layouts or view hierarchy. - Set a
OnDateSelectedListeneror callMaterialCalendarView.getSelectedDates()when you need it.
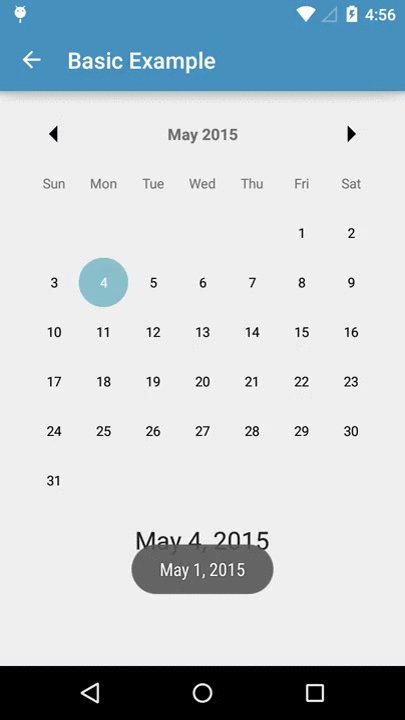
Example:
<com.prolificinteractive.materialcalendarview.MaterialCalendarView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/calendarView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:mcv_showOtherDates="all"
app:mcv_selectionColor="#00F"
/>@Experimental
CalendarMode.WEEK and all week mode functionality is officially marked @Experimental. All APIs marked @Experimental are subject to change quickly and should not be used in production code. They are allowed for testing and feedback.
Major Change in 1.4.0
-
Breaking Change:
setFirstDayOfWeek,setMin/MaxDate, andsetCalendarDisplayModeare moved to aStateobject. This was necessary because it was unclear that these were not simple setters--individually, they were side effecting and triggered full adapter/date range recalculations. Typical usage of the view involves setting all these invariants up front duringonCreateand it was unknown to the user that setting all 4 of these would create a lot of waste. Not to mention certain things were side effecting--some would reset the current day or selected date. As a result, the same 4 methods called in a different order could result in a different state, which is bad.For most cases you will simply need to replace setting those invariants with:
mcv.state().edit() .setFirstDayOfWeek(Calendar.WEDNESDAY) .setMinimumDate(CalendarDay.from(2016, 4, 3)) .setMaximumDate(CalendarDay.from(2016, 5, 12)) .setCalendarDisplayMode(CalendarMode.WEEKS) .commit();
mcv.state().edit()will retain previously set values;mcv.newState()will create a new state using default values. Callingcommitwill trigger the rebuild of adapters and date ranges. It is recommended these state changes occur as the first modification to MCV (before configuring anything else like current date or selected date); we make no guarantee those modifications will be retained when the state is modified.See CUSTOMIZATION_BUILDER for usage details.
-
New:
setSelectionMode(SELECTION_MODE_RANGE)was added to allow 2 dates to be selected and have the entire range of dates selected. Much thanks to papageorgiouk for his work on this feature.
See other changes in the CHANGELOG.
Major Change in 1.3.0
- Breaking change:
getTileSizeis deprecated. UsegetTileWidthorgetTileHeight. - Added
goToNextandgoToPreviousAPI to programmatically trigger paging - Allow users to click on dates outside of current month with
setAllowClickDaysOutsideCurrentMonth - Set tile width/height separately rather than single tile size with
setTileWidthandsetTileHeight - Attributes: mcv_tileWidth, mcv_tileHeight, mcv_calendarMode
- TalkBack APIs:
setContentDescriptionArrowPast,ArrowFuture,Calendar
Documentation
Make sure to check all the documentation available here.
Customization
One of the aims of this library is to be customizable. The many options include:
- Define the view's width and height in terms of tile size
- Single or Multiple date selection, or disabling selection entirely
- Showing dates from other months or those out of range
- Setting the first day of the week
- Show only a range of dates
- Customize the top bar
- Custom labels for the header, weekdays, or individual days
Events, Highlighting, Custom Selectors, and More!
All of this and more can be done via the decorator api. Please check out the decorator documentation.
Custom Selectors and Colors
If you provide custom drawables or colors, you'll want to make sure they respond to state. Check out the documentation for custom states.
Contributing
Would you like to contribute? Fork us and send a pull request! Be sure to checkout our issues first.
License
Material Calendar View is Copyright (c) 2017 Prolific Interactive. It may be redistributed under the terms specified in the LICENSE file.
Maintainers
Material Calendar View is maintained and funded by Prolific Interactive. The names and logos are trademarks of Prolific Interactive.