Material Date and Time Picker with Range Selection
Credit to the original amazing material date picker library by wdullaer - https://github.com/wdullaer/MaterialDateTimePicker
##Adding to your project
Add the jcenter repository information in your build.gradle file like this
repositories {
jcenter()
}
dependencies {
compile 'com.borax12.materialdaterangepicker:library:1.9'
}
##Update --added highlighted range selection method --added portuguese translation --add end time selection in TimePicker
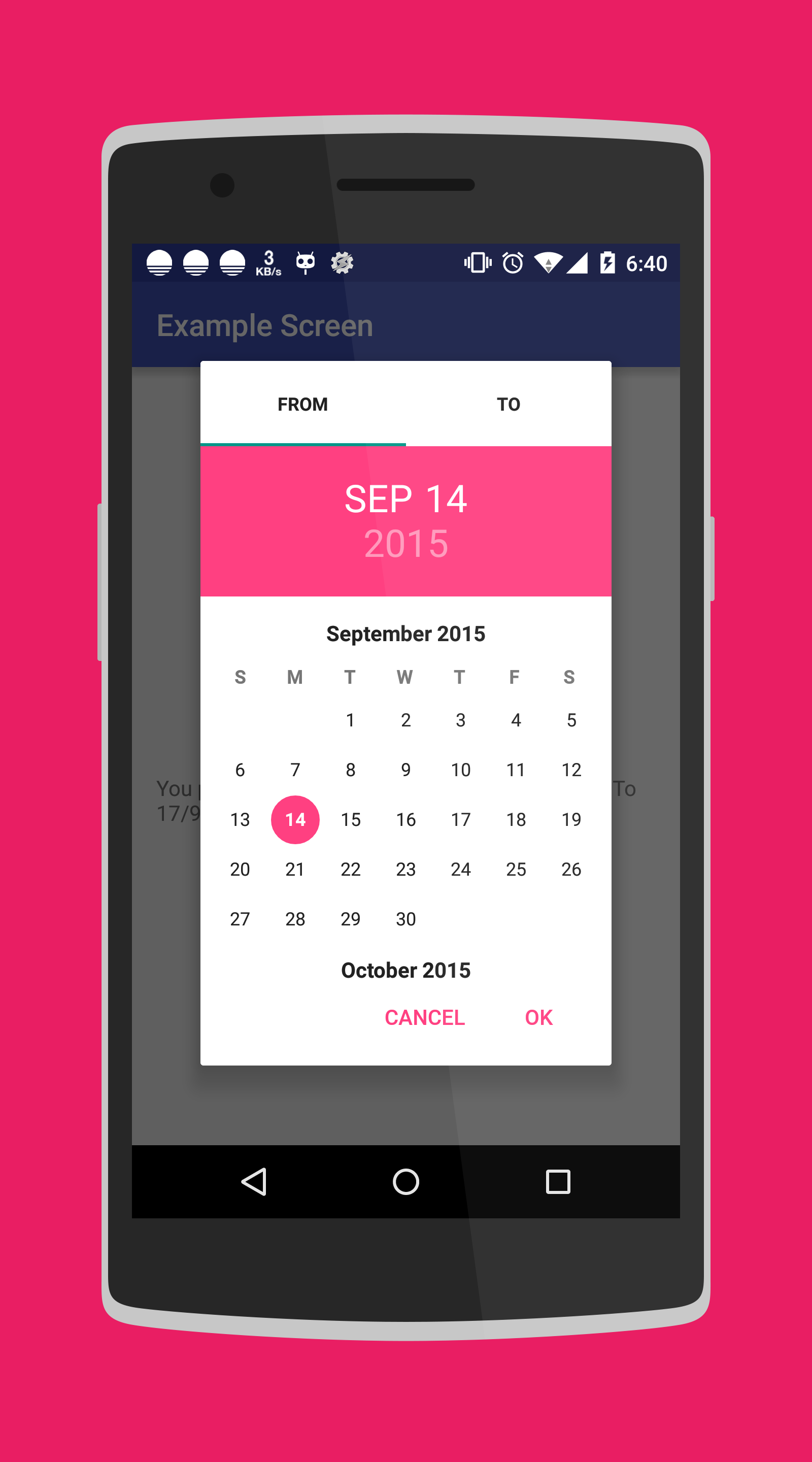
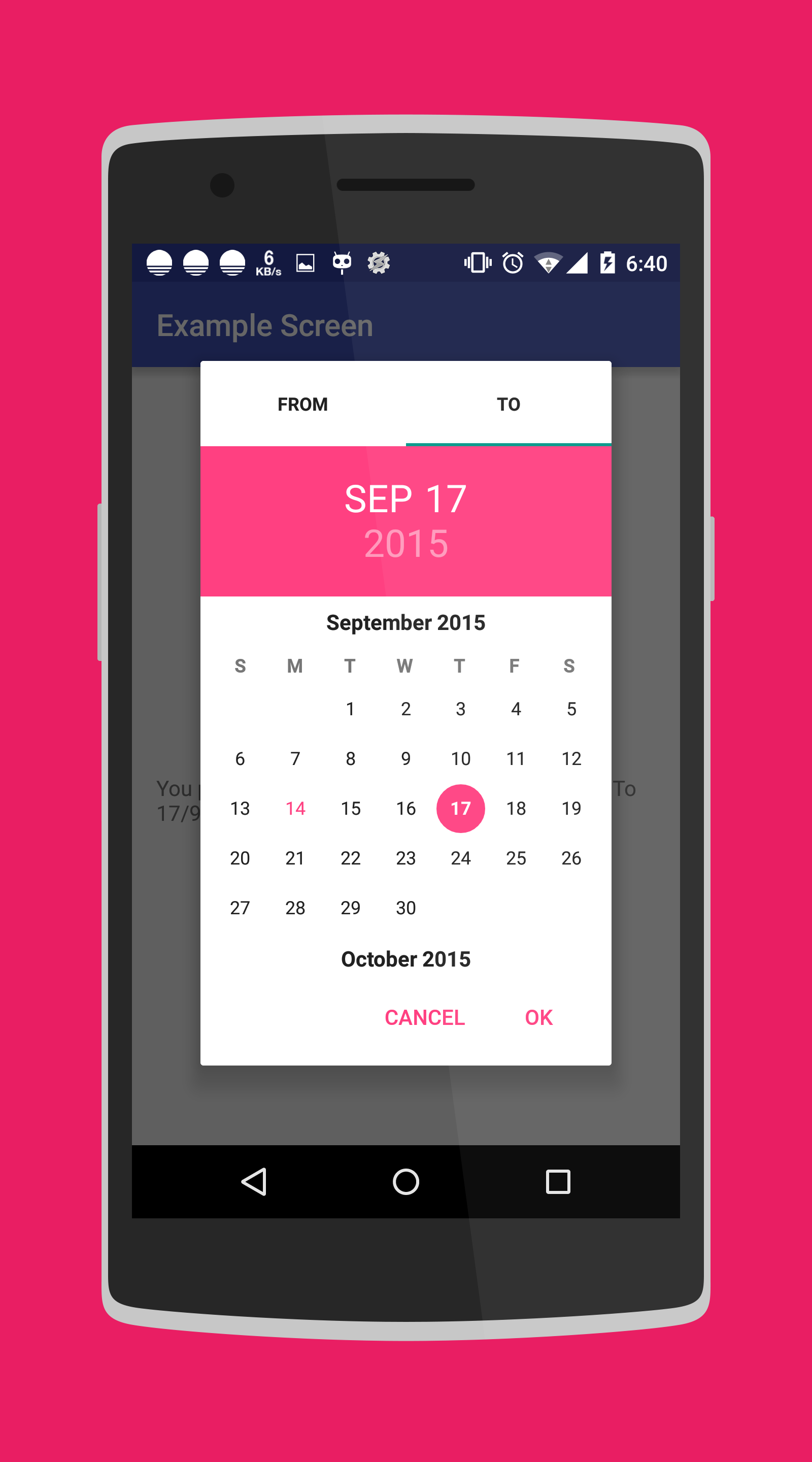
##Date Selection
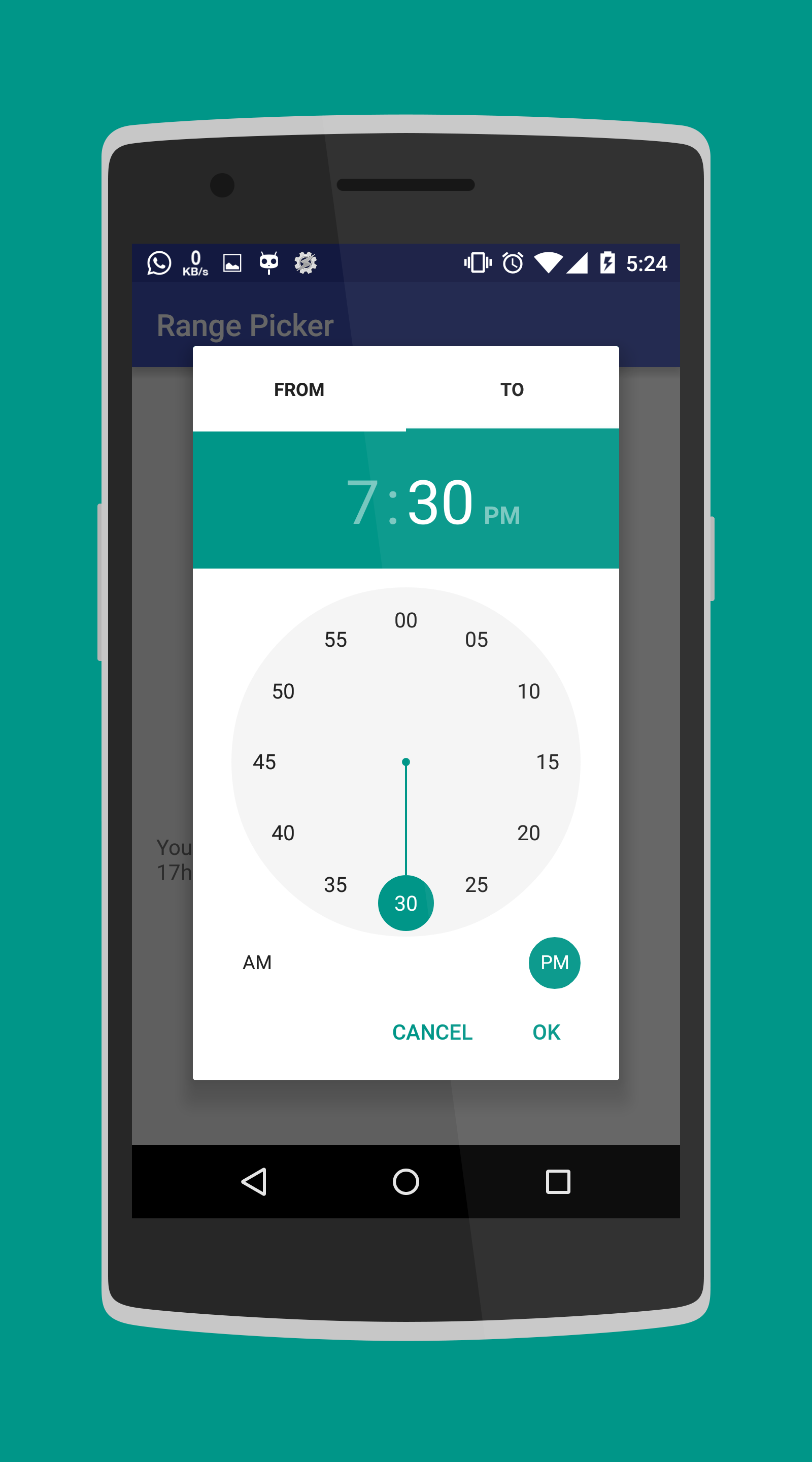
##Time Selection
Support for Android 4.0 and up.
From the original library documentation -
You may also add the library as an Android Library to your project. All the library files live in library.
Using the Pickers
- Implement an
OnDateSetListenerorOnTimeSetListener - Create a ``DatePickerDialog` using the supplied factory
Implement an OnDateSetListener
In order to receive the date set in the picker, you will need to implement the OnDateSetListener interfaces. Typically this will be the Activity or Fragment that creates the Pickers.
or
Implement an OnTimeSetListener
In order to receive the time set in the picker, you will need to implement the OnTimeSetListener interfaces. Typically this will be the Activity or Fragment that creates the Pickers.
//new onDateSet @Override public void onDateSet(DatePickerDialog view, int year, int monthOfYear, int dayOfMonth,int yearEnd, int monthOfYearEnd, int dayOfMonthEnd) {
}
@Override public void onTimeSet(DatePickerDialog view, int year, int monthOfYear, int dayOfMonth,int yearEnd, int monthOfYearEnd, int dayOfMonthEnd) {
String hourString = hourOfDay < 10 ? "0"+hourOfDay : ""+hourOfDay;
String minuteString = minute < 10 ? "0"+minute : ""+minute;
String hourStringEnd = hourOfDayEnd < 10 ? "0"+hourOfDayEnd : ""+hourOfDayEnd;
String minuteStringEnd = minuteEnd < 10 ? "0"+minuteEnd : ""+minuteEnd;
String time = "You picked the following time: From - "+hourString+"h"+minuteString+" To - "+hourStringEnd+"h"+minuteStringEnd;
timeTextView.setText(time);
}
Create a DatePickerDialog` using the supplied factory
You will need to create a new instance of DatePickerDialog using the static newInstance() method, supplying proper default values and a callback. Once the dialogs are configured, you can call show().
Calendar now = Calendar.getInstance();
DatePickerDialog dpd = DatePickerDialog.newInstance(
MainActivity.this,
now.get(Calendar.YEAR),
now.get(Calendar.MONTH),
now.get(Calendar.DAY_OF_MONTH) );
dpd.show(getFragmentManager(), "Datepickerdialog");
Create a TimePickerDialog` using the supplied factory
You will need to create a new instance of TimePickerDialog using the static newInstance() method, supplying proper default values and a callback. Once the dialogs are configured, you can call show().
Calendar now = Calendar.getInstance();
TimePickerDialog tpd = TimePickerDialog.newInstance(
MainActivity.this,
now.get(Calendar.HOUR_OF_DAY),
now.get(Calendar.MINUTE),
false
);
tpd.show(getFragmentManager(), "Timepickerdialog");
For other documentation regarding theming , handling orientation changes , and callbacks - check out the original documentation - https://github.com/wdullaer/MaterialDateTimePicker
TODO
- Custom Colors in Date and Time Picker - including indicators