MultiStateLayout
(??????? ??)
A customize multiple state layout for Android.
Usage
Gradle
Step 1. Add the JitPack repository to your build file
allprojects {
repositories {
...
maven {
url "https://jitpack.io"
}
}
}
Step 2. Add the dependency
dependencies {
compile 'com.github.andyxialm:MultiStateLayout:0.1.0'
}
Maven
Step 1. Add the JitPack repository to your build file
<repositories>
<repository>
<id>jitpack.io</id> <url>https://jitpack.io</url>
</repository> </repositories>Step 2. Add the dependency
<dependency>
<groupId>com.github.andyxialm</groupId>
<artifactId>MultiStateLayout</artifactId>
<version>0.1.0</version> </dependency>Edit your layout XML:
<cn.refactor.multistatelayout.MultiStateLayout
android:id="@+id/multi_state_layout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:state="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
state:layout_network_error="@layout/layout_custom_network_error"
state:animEnable="true"
state:animDuration="500">
<!-- content layout -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Hello World!"/> </cn.refactor.multistatelayout.MultiStateLayout>Common Configuration
public class App extends Application {
@Override
public void onCreate() {
super.onCreate();
MultiStateConfiguration.Builder builder = new MultiStateConfiguration.Builder();
builder.setCommonEmptyLayout(R.layout.layout_empty)
.setCommonErrorLayout(R.layout.layout_error)
.setCommonLoadingLayout(R.layout.layout_loading);
MultiStateLayout.setConfiguration(builder);
}
}
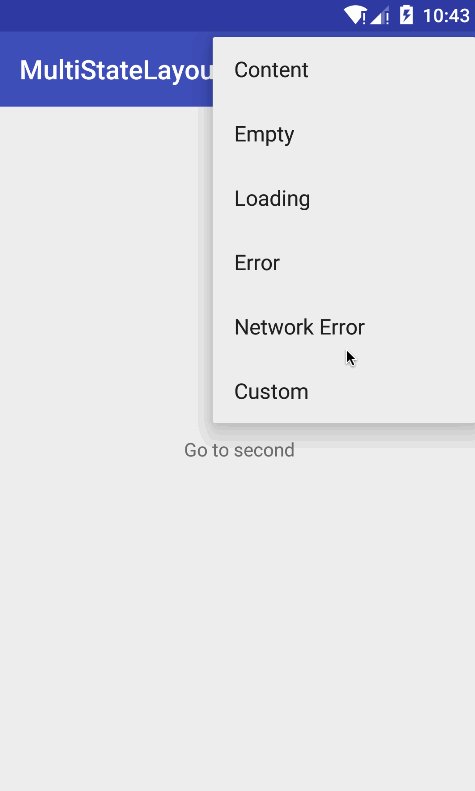
How to change state?
mMultiStateLayout.setState(MultiStateLayout.State.CONTENT);
mMultiStateLayout.setState(MultiStateLayout.State.EMPTY);
mMultiStateLayout.setState(MultiStateLayout.State.LOADING);
mMultiStateLayout.setState(MultiStateLayout.State.ERROR);
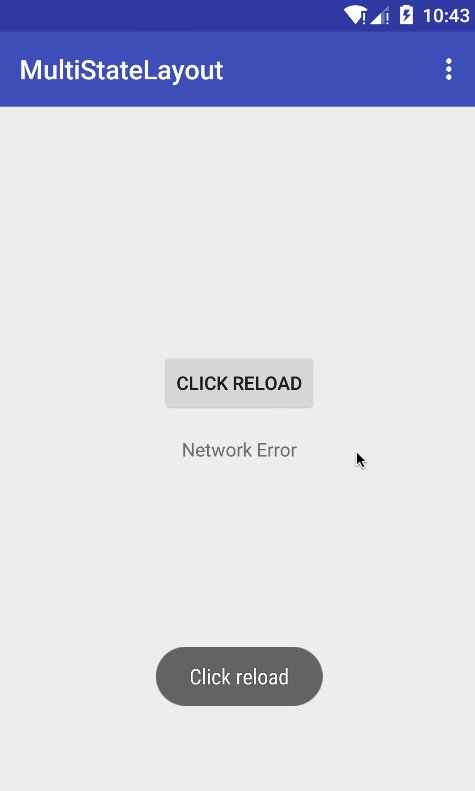
mMultiStateLayout.setState(MultiStateLayout.State.NETWORK_ERROR);
mMultiStateLayout.setOnStateViewCreatedListener(new OnStateViewCreatedListener() {
@Override
public void onViewCreated(View view, int state) {
switch (state) {
case MultiStateLayout.State.NETWORK_ERROR:
view.findViewById(R.id.btn_reload).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
}
}
);
break;
...
default:
break;
}
}
}
);
How to add customize state view?
View customStateView = LayoutInflater.from(this).inflate(R.layout.layout_custom_notice, mStateLayout, false);
mStateLayout.putCustomStateView(KEY_CUSTOM_STATE, customStateView);
Show customize state view.
mStateLayout.setCustomState(KEY_CUSTOM_STATE);
How to customise transition animation?
mStateLayout.setTransitionAnimator(new TransitionAnimatorLoader() {
@Override
public ObjectAnimator loadAnimator(View targetView) {
ObjectAnimator customAnimator = ObjectAnimator.ofFloat(targetView, "alpha", 0.0f, 1.0f)
.setDuration(500);
customAnimator.setInterpolator(new AccelerateInterpolator());
return customAnimator;
}
}
);
MultiStateLayout
?????????????????
????
Gradle
Step 1. Add the JitPack repository to your build file
allprojects {
repositories {
...
maven {
url "https://jitpack.io"
}
}
}
Step 2. Add the dependency
dependencies {
compile 'com.github.andyxialm:MultiStateLayout:0.1.0'
}
Maven
Step 1. Add the JitPack repository to your build file
<repositories>
<repository>
<id>jitpack.io</id> <url>https://jitpack.io</url>
</repository> </repositories>Step 2. Add the dependency
<dependency>
<groupId>com.github.andyxialm</groupId>
<artifactId>MultiStateLayout</artifactId>
<version>0.1.0</version> </dependency>??????? MultiStateLayout???????:
<cn.refactor.multistatelayout.MultiStateLayout
android:id="@+id/multi_state_layout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:state="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
state:layout_network_error="@layout/layout_custom_network_error"
state:animEnable="true"
state:animDuration="500">
<!-- content layout -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Hello World!"/> </cn.refactor.multistatelayout.MultiStateLayout>??????
public class App extends Application {
@Override
public void onCreate() {
super.onCreate();
MultiStateConfiguration.Builder builder = new MultiStateConfiguration.Builder();
builder.setCommonEmptyLayout(R.layout.layout_empty)
.setCommonErrorLayout(R.layout.layout_error)
.setCommonLoadingLayout(R.layout.layout_loading);
MultiStateLayout.setConfiguration(builder);
}
}
???????
mMultiStateLayout.setState(MultiStateLayout.State.CONTENT);
mMultiStateLayout.setState(MultiStateLayout.State.EMPTY);
mMultiStateLayout.setState(MultiStateLayout.State.LOADING);
mMultiStateLayout.setState(MultiStateLayout.State.ERROR);
mMultiStateLayout.setState(MultiStateLayout.State.NETWORK_ERROR);
mMultiStateLayout.setOnStateViewCreatedListener(new OnStateViewCreatedListener() {
@Override
public void onViewCreated(View view, int state) {
switch (state) {
case MultiStateLayout.State.NETWORK_ERROR:
view.findViewById(R.id.btn_reload).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
}
}
);
break;
...
default:
break;
}
}
}
);
?????????????
View customStateView = LayoutInflater.from(this).inflate(R.layout.layout_custom_notice, mStateLayout, false);
mStateLayout.putCustomStateView(KEY_CUSTOM_STATE, customStateView);
????????
mStateLayout.setCustomState(KEY_CUSTOM_STATE);
????????????????
mStateLayout.setTransitionAnimator(new TransitionAnimatorLoader() {
@Override
public ObjectAnimator loadAnimator(View targetView) {
ObjectAnimator customAnimator = ObjectAnimator.ofFloat(targetView, "alpha", 0.0f, 1.0f)
.setDuration(500);
customAnimator.setInterpolator(new AccelerateInterpolator());
return customAnimator;
}
}
);
License
Copyright 2017 andy (https://github.com/andyxialm) Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.