Navigation Drawer SI
A Navigation Drawer Simple Implementation is an example of using a New/Bind pattern presented by Jake Wharton and a ButterKnife library (also by Jake Wharton) to create a simple Navigation Drawer implementation.
The Navigation Drawer pattern was built according to the look of the Google Play Navigation Drawer (Holo design) and it is bound to 4 Fragments. For more information about this pattern visit the official Navigation Drawer site.
This project was created only for development purposes. It implements Action Bar (appcompat) and supports Android 2.3 and above.
Please, remember that it uses a deprecated ActionBarDrawerToggle and to setup up-to-date Navigation Drawer pattern with the new API, you should use NavigationView which is typically placed inside a DrawerLayout.
All your support, feedback, stars, forks, Pull Requests and comments will be truly appreciated! :)
The project is supported by
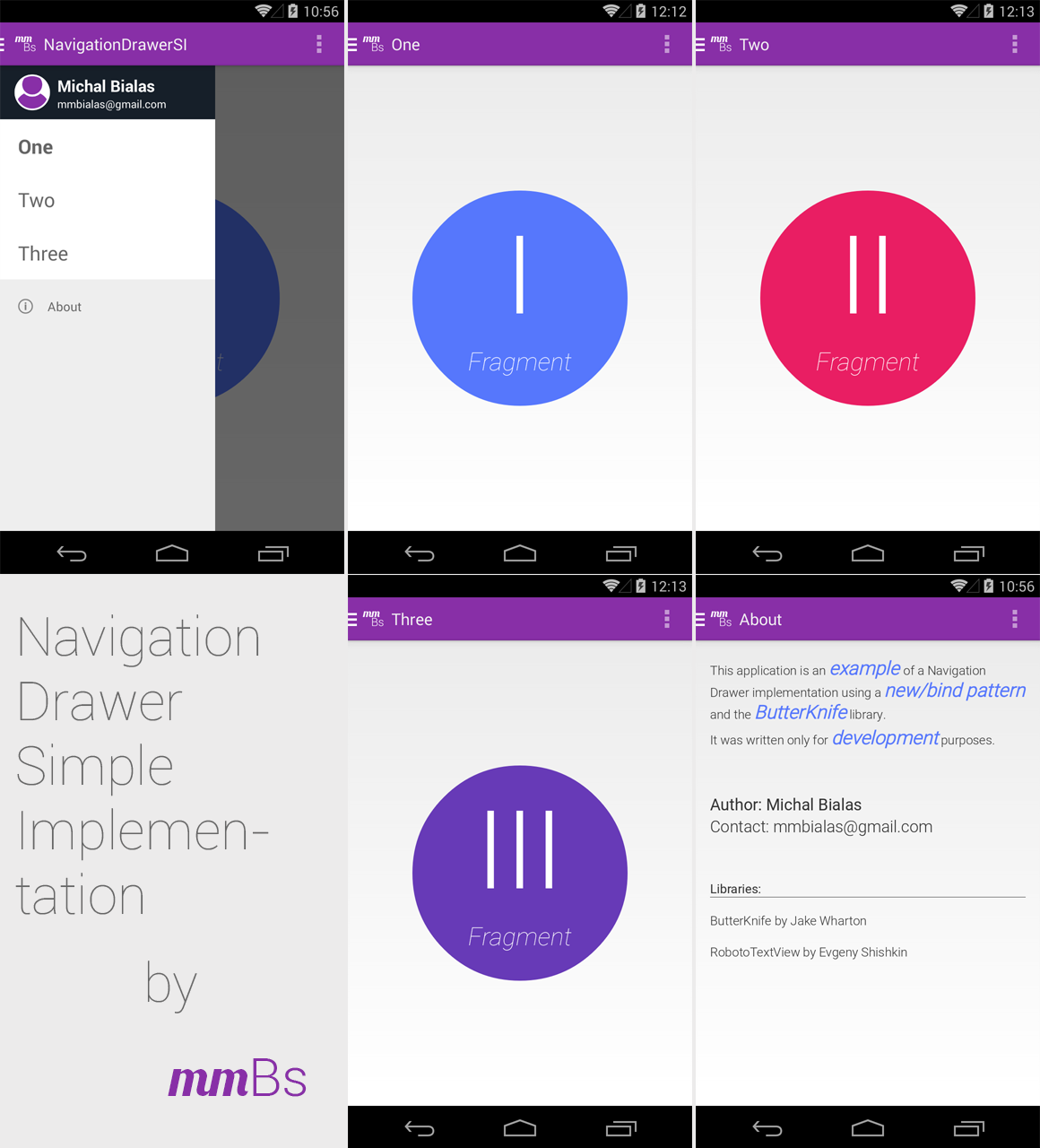
Screens
Google Play
You can get this example on Google Play
Acknowledgements
The project includes two great open-source libraries:
Credits
Author: Michal Bialas
You can find me on


License
Copyright 2014 Michal Bialas Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. Google logo are registered trademarks of Google Inc., used with permission.