Nox 


Nox is an Android library created to show a custom view with some images or drawables ( NoxItem instances) inside which are drawn following a shape indicated by the library user. You can create you own Shape implementations if you want, by default there are some interesting Shape implementations to show NoxItem instances following a circular, spiral or linear shape. The space needed to show you NoxItem instances will be calculated automatically by the library and the scroll effect will be enabled if needed. If the Shape you choose needs a bidirectional scroll, like CircularShape, this will be enabled automatically.
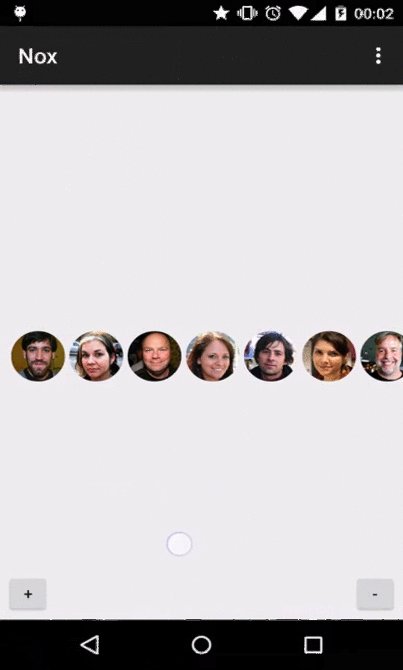
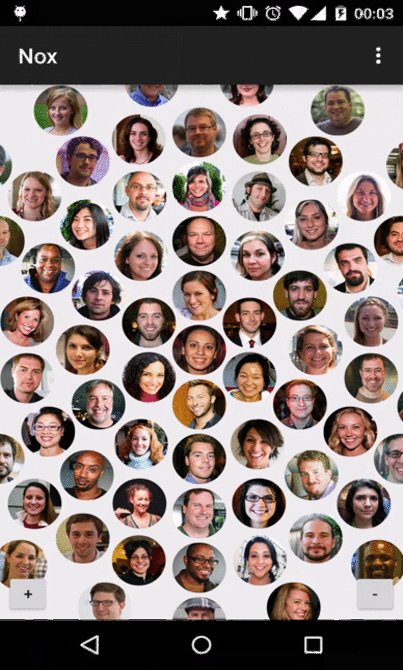
Screenshots
Usage
To use Nox inside your layouts you have to follow this steps:
- 1 - Add a NoxView widget to your layout:
<com.github.pedrovgs.nox.NoxView
xmlns:nox="http://schemas.android.com/apk/res-auto"
android:id="@+id/nox_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
nox:item_size="@dimen/nox_item_size"
nox:item_margin="@dimen/nox_item_margin"
nox:item_placeholder="@drawable/nox_item_placeholder"
nox:shape="circular_shape"/> -
2 - Provide different configurations based on styleable attributes:
-
NoxItem size:
nox:item_size -
NoxItem margin:
nox:item_margin -
NoxItem placeholder:
nox:item_placeholder. This placeholder will be used if the NoxItem to draw has no a placeholder configured. -
Use circular transformation:
nox:use_circular_transformation. Applies a Picasso circular transformation to the resource loaded. -
Shape used:
nox:shape. Review attrs.xml file to know the list of shapes ready to be used in the library.
This configuration can be also provided programmatically. Take a look to the sample project to find some samples.
- 3 - Create a List and invoke the method showNoxItems in your NoxView instance:
List<NoxItem> noxItems = new ArrayList<NoxItem>();
noxItems.add(new NoxItem("http://api.randomuser.me/portraits/thumb/1.jpg"));
noxView.showNoxItems(noxItems);
If you've added a new NoxItem to your list and you want to redraw your NoxView you can use notifyDataSetChanged method:
noxView.notifyDataSetChanged();
If you are going to download any resource from internet remember to add the internet permission to your AndroidManifest.
To be able to configure a custom Shape implementation review MainActivity class.
Add it to your project
Add Nox dependency to your build.gradle
dependencies{
compile 'com.github.pedrovgs:nox:1.0'
}
Or add Nox as a new dependency inside your pom.xml
<dependency>
<groupId>com.github.pedrovgs</groupId>
<artifactId>nox</artifactId>
<version>1.0</version>
<type>aar</type> </dependency> Do you want to contribute?
Please, do it!!! I'd like to improve this library with your help, there are some new features to implement waiting for you ;) Take a look to the repository issues.
Libraries used in this project
Developed By
- Pedro Vicente Gómez Sánchez - [email protected]
License
Copyright 2015 Pedro Vicente Gómez Sánchez Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.