Source link: https://github.com/bitvale/PacButton
PacButton
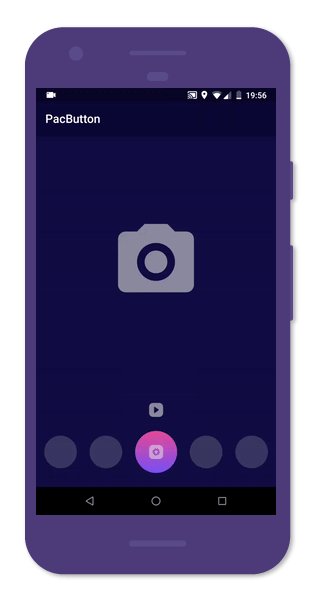
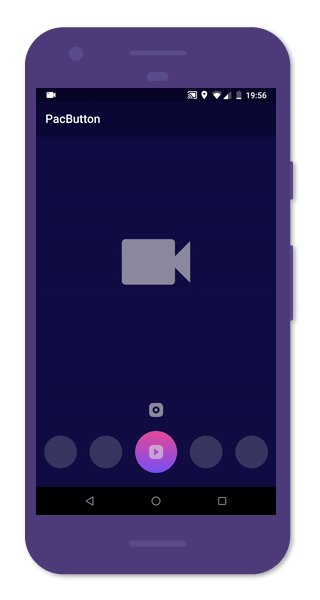
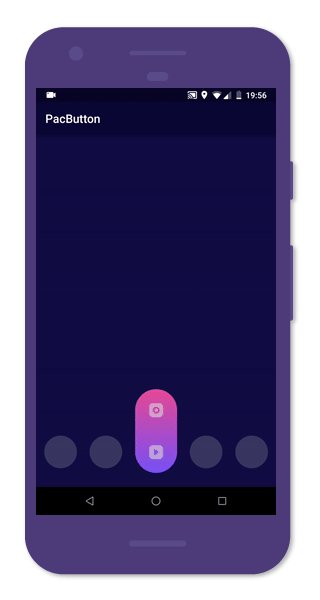
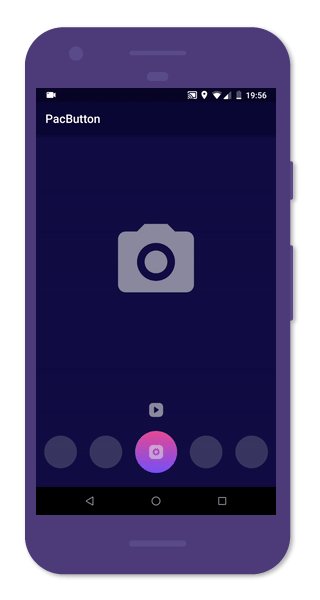
Created this cool video/photo switch animation from Oleg Frolov as android library.

USAGE
Just add PacButton view in your layout XML and PacButton library in your project via Gradle:
dependencies {
implementation 'com.bitvale:pacbutton:1.0.0'
}
XML
<com.bitvale.pacbutton.PacButton
android:id="@+id/pac_button"
android:layout_width="@dimen/pac_size"
android:layout_height="@dimen/pac_size"
app:topIcon="@drawable/ic_video"
app:bottomIcon="@drawable/ic_photo"
app:iconHeight="@dimen/icon_size"
app:iconWidth="@dimen/icon_size"
app:pacGradientColor_1="@color/gradient_color_1"
app:pacGradientColor_2="@color/gradient_color_2" />You must use the following properties in your XML to change your PacButton.
Properties:
app:topIcon(drawable) -> default noneapp:bottomIcon(drawable) -> default noneapp:iconHeight(dimension) -> default noneapp:iconWidth(dimension) -> default noneapp:pacColor(color) -> default noneapp:pacGradientColor_1(color) -> default #7651F8app:pacGradientColor_2(color) -> default #E74996
You can use solid color with pacColor property or gradient with pacGradientColor properties.
Kotlin
pac_button.setSelectAction {
if (it) some_image.setImageResource(R.drawable.ic_video_cam)
else some_image.setImageResource(R.drawable.ic_photo_cam)
}
pac_button.setAnimationUpdateListener {
progress ->
some_image.alpha = 1 - progress
}
LICENCE
PacButton by Alexander Kolpakov is licensed under an Apache License 2.0.