Paper Onboarding for Android
Check this library on other platforms:

Looking for developers for your project?
This project is maintained by Ramotion, Inc. We specialize in the designing and coding of custom UI for Mobile Apps and Websites.
The Android mockup available here.
Requirements
?
- Android 4.0.3 IceCreamSandwich (API lvl 15) or greater
- Your favorite IDE
Installation
? Just download the package from here and add it to your project classpath, or just use the maven repo: ? Gradle:
'com.ramotion.paperonboarding:paper-onboarding:1.1.1'SBT:
libraryDependencies += "com.ramotion.paperonboarding" % "paper-onboarding" % "1.1.1"Maven:
<dependency>
<groupId>com.ramotion.paperonboarding</groupId>
<artifactId>paper-onboarding</artifactId>
<version>1.1.1</version>
<type>aar</type> </dependency>Basic usage
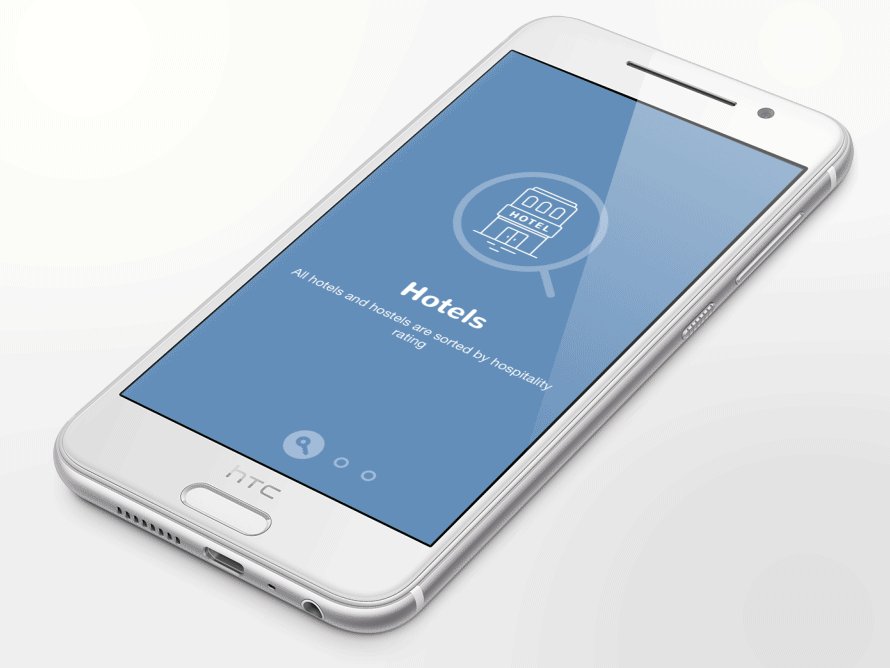
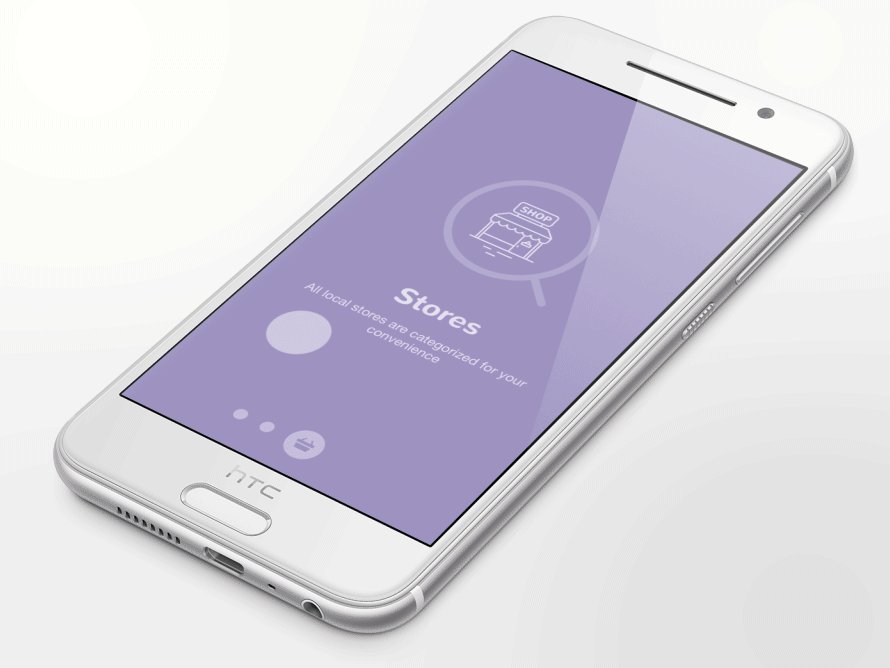
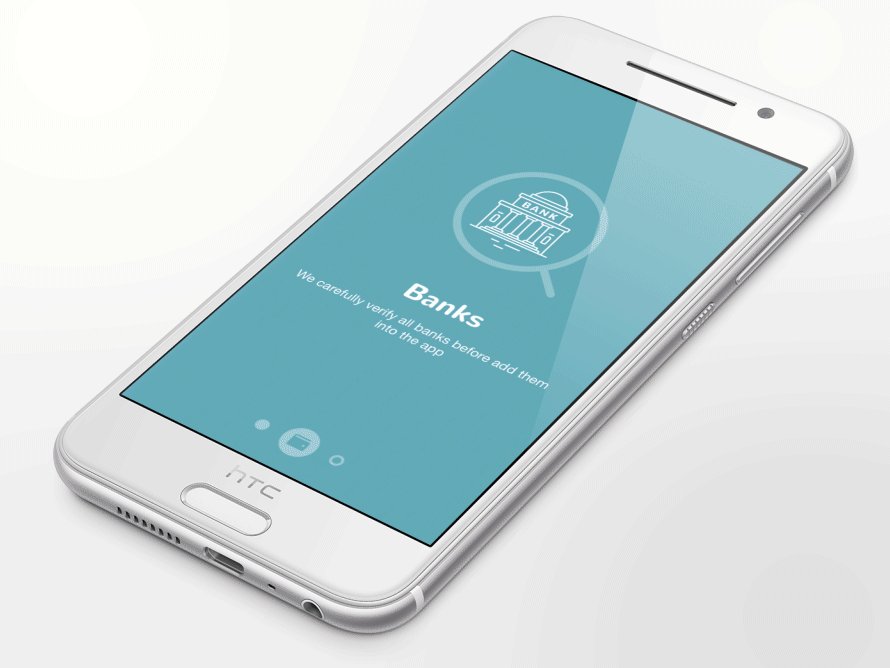
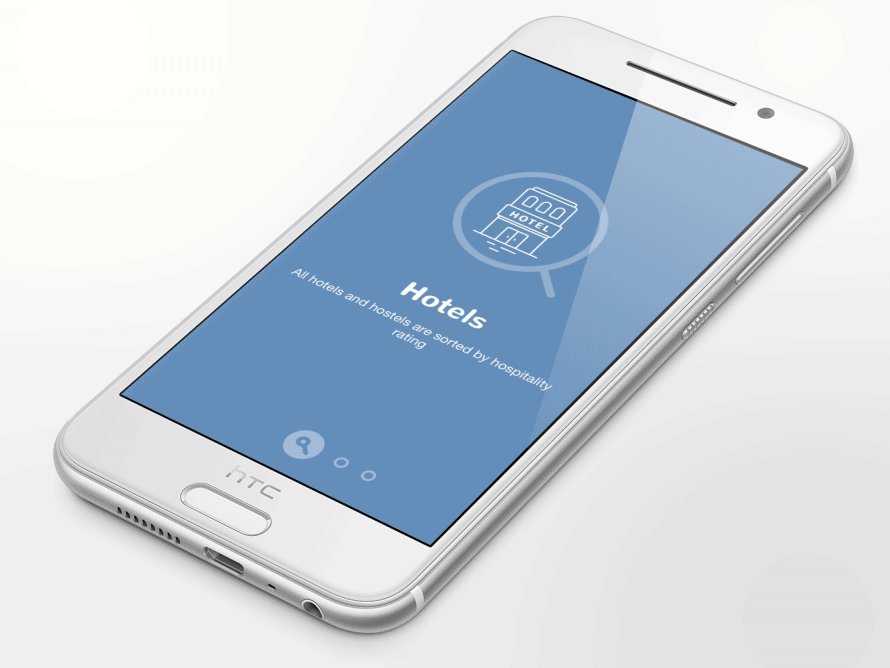
Paper Onboarding is a simple and easy to use onboarding slider for your app. You just need to provide content for each slider page - a main icon, text, and small round icon for the bottom.
1 Use PaperOnboardingPage to prepare your data for slider:
PaperOnboardingPage scr1 = new PaperOnboardingPage("Hotels", "All hotels and hostels are sorted by hospitality rating",
Color.parseColor("#678FB4"), R.drawable.hotels, R.drawable.key);
PaperOnboardingPage scr2 = new PaperOnboardingPage("Banks", "We carefully verify all banks before add them into the app",
Color.parseColor("#65B0B4"), R.drawable.banks, R.drawable.wallet);
PaperOnboardingPage scr3 = new PaperOnboardingPage("Stores", "All local stores are categorized for your convenience",
Color.parseColor("#9B90BC"), R.drawable.stores, R.drawable.shopping_cart);
ArrayList<PaperOnboardingPage> elements = new ArrayList<>();
elements.add(scr1);
elements.add(scr2);
elements.add(scr3);
2 Create a fragment from PaperOnboardingFragment and provide your data.
PaperOnboardingFragment onBoardingFragment = PaperOnboardingFragment.newInstance(elements);
3 Done! Now you can use this fragment as you want in your activity, for example :
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.add(R.id.fragment_container, onBoardingFragment);
fragmentTransaction.commit();
4 Extra step : You can add event listeners to fragments with your logic, like replacing this fragment to another when the user swipes next from the last screen:
onBoardingFragment.setOnRightOutListener(new PaperOnboardingOnRightOutListener() {
@Override
public void onRightOut() {
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
Fragment bf = new BlankFragment();
fragmentTransaction.replace(R.id.fragment_container, bf);
fragmentTransaction.commit();
}
}
);
Currently, there are three listeners that cover all events - onRightOut, onLeftOut and onChange; see code examples and usage in the repo.
Licence
? Paper onboarding is released under the MIT license. See LICENSE for details.
Get the Showroom App for Android to give it a try
Try our UI components in our mobile app. Contact us if interested.
Follow us for the latest updates