PickImage
This is an Android project. It shows a DialogFragment with Camera or Gallery options. The user can choose from which provider wants to pick an image.
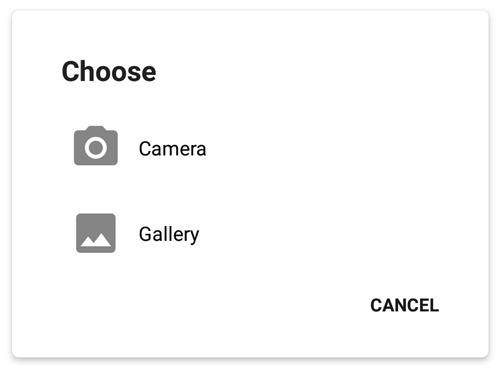
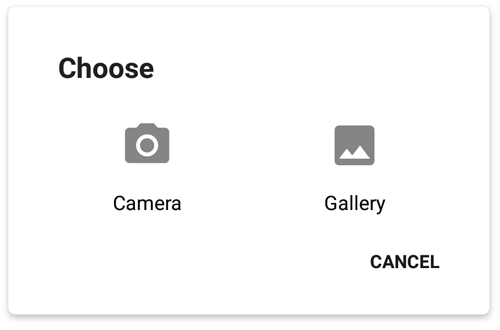
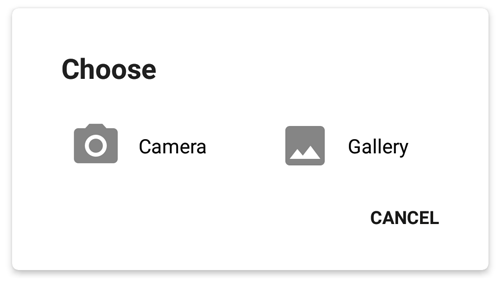
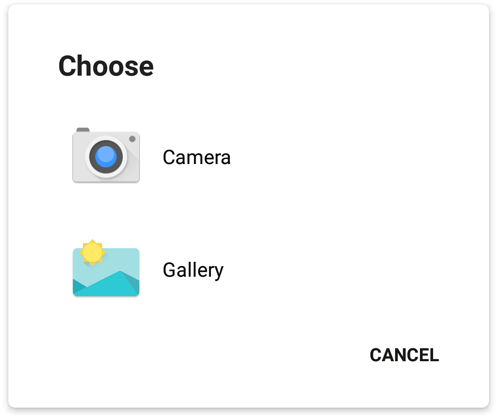
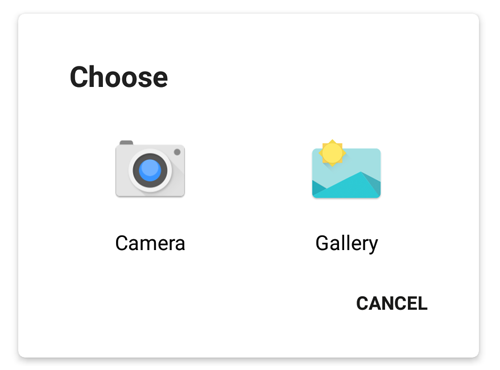
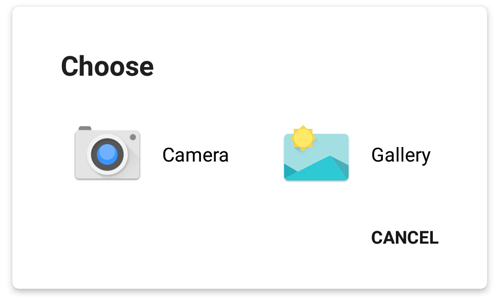
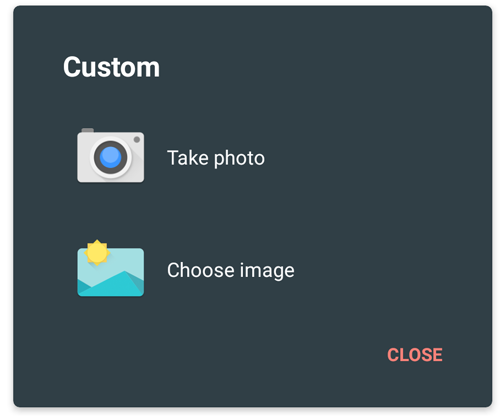
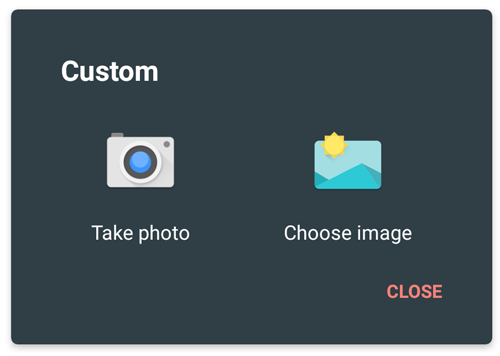
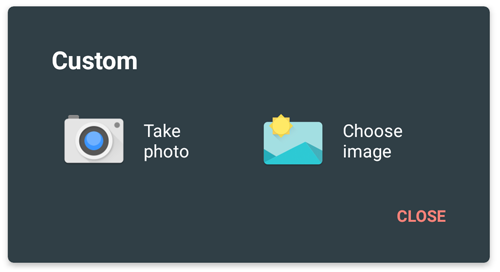
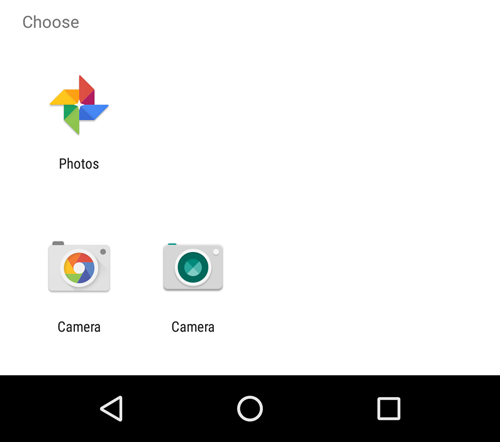
Dialog screenshots
Default icons.
Colored icons.
Custom dialog.
System dialog.
Setup
Step #1. Add the JitPack repository to your build file:
allprojects {
repositories {
... maven {
url "https://jitpack.io"
}
}
}
Step #2. Add the dependency ( See latest release).
dependencies {
compile 'com.github.jrvansuita:PickImage:+'
}
Implementation
Step #1. Overriding the library file provider authority to avoid installation conflicts.
The use of this library can cause INSTALL_FAILED_CONFLICTING_PROVIDER if you skip this step. Update your AndroidManifest.xml with this exact provider declaration below.
<manifest ...>
<application ...>
<provider
android:name="android.support.v4.content.FileProvider"
android:authorities="${
applicationId
}
.com.vansuita.pickimage.provider"
android:exported="false"
android:grantUriPermissions="true"
tools:replace="android:authorities">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/picker_provider_paths" />
</provider>
</application> </manifest> Step #2 - Showing the dialog.
PickImageDialog.build(new PickSetup()).show(this);
Step #3 - Applying the listeners.
Method #3.1 - Make your AppCompatActivity implements IPickResult.
@Override public void onPickResult(PickResult r) {
if (r.getError() == null) {
//If you want the Uri.
//Mandatory to refresh image from Uri.
//getImageView().setImageURI(null);
//Setting the real returned image.
//getImageView().setImageURI(r.getUri());
//If you want the Bitmap.
getImageView().setImageBitmap(r.getBitmap());
//Image path
//r.getPath();
}
else {
//Handle possible errors
//TODO: do what you have to do with r.getError();
Toast.makeText(this, r.getError().getMessage(), Toast.LENGTH_LONG).show();
}
}
Method #3.2 - Set the listener using the public method (Good for Fragments).
PickImageDialog.build(new PickSetup())
.setOnPickResult(new IPickResult() {
@Override
public void onPickResult(PickResult r) {
//TODO: do what you have to...
}
}
).show(getSupportFragmentManager());
Step #4 - Customize you Dialog using PickSetup.
PickSetup setup = new PickSetup()
.setTitle(yourText)
.setTitleColor(yourColor)
.setBackgroundColor(yourColor)
.setProgressText(yourText)
.setProgressTextColor(yourColor)
.setCancelText(yourText)
.setCancelTextColor(yourColor)
.setButtonTextColor(yourColor)
.setDimAmount(yourFloat)
.setFlip(true)
.setMaxSize(500)
.setPickTypes(EPickType.GALLERY, EPickType.CAMERA)
.setCameraButtonText(yourText)
.setGalleryButtonText(yourText)
.setIconGravity(Gravity.LEFT)
.setButtonOrientation(LinearLayoutCompat.VERTICAL)
.setSystemDialog(false)
.setGalleryIcon(yourIcon)
.setCameraIcon(yourIcon);
/*... and more to come. */Additionals
Own click implementations.
If you want to write your own button click event, just use IPickClick listener like in the example below. You may want to take a look at the sample app.
PickImageDialog.build(setup)
.setOnClick(new IPickClick() {
@Override
public void onGalleryClick() {
Toast.makeText(SampleActivity.this, "Gallery Click!", Toast.LENGTH_LONG).show();
}
@Override
public void onCameraClick() {
Toast.makeText(SampleActivity.this, "Camera Click!", Toast.LENGTH_LONG).show();
}
}
).show(this);
For dismissing the dialog.
PickImageDialog dialog = PickImageDialog.build(...);
dialog.dismiss();
Force a specific width and height.
new PickSetup().setWidth(600).setHeight(800);
Sample app code.
You can take a look at the sample app located on this project.