Source link: https://github.com/thomhurst/RoundImageView
How to create round images in Android?
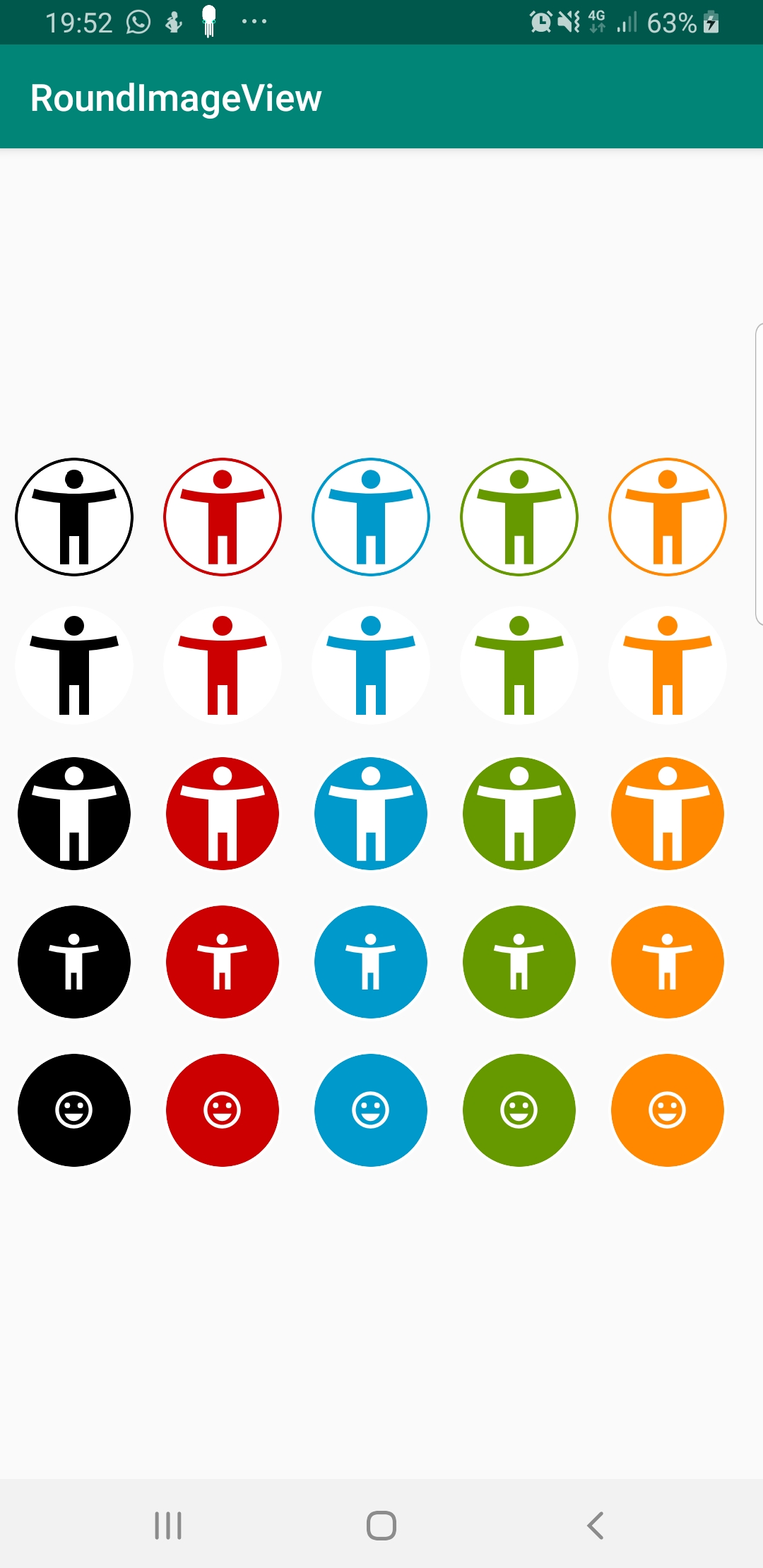
RoundImageView
A Round ImageView that works with vectors! Featuring:
- Works with vectors!
- Customisable border width
- Customisable border color
- Customisable icon color
Install
Add Jitpack to your repositories in your build.gradle file
allprojects {
repositories {
// ...
maven {
url https://jitpack.io
}
}
}
Add the below to your dependencies, again in your gradle.build file
implementation com.github.thomhurst:RoundImageView:{
version
}
Sample
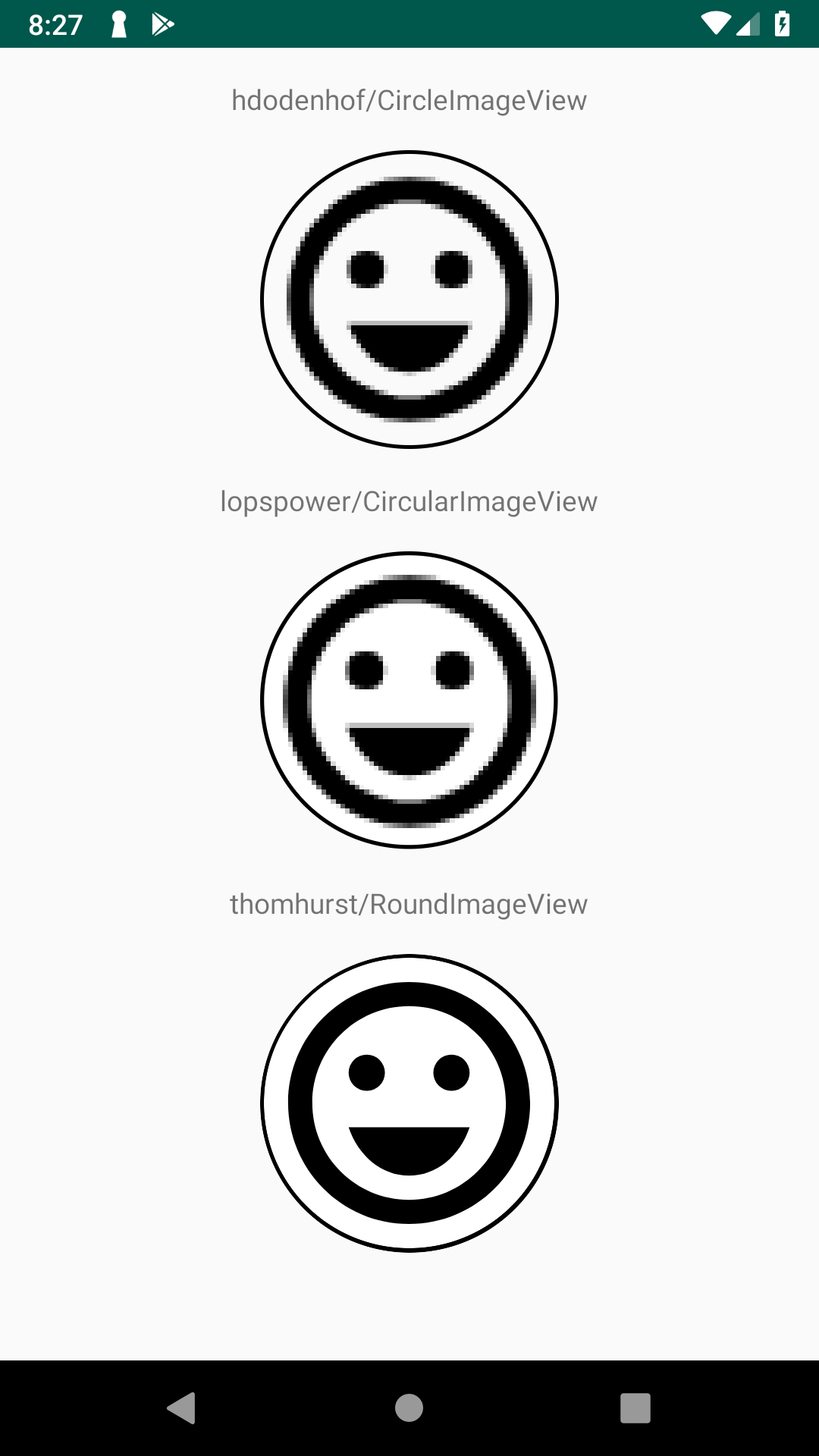
Comparison
Just to say - Absolutely no problem with these libraries, they are great.
Just wasn t working for me when I wanted a vector. :)
Code
<com.tomlonghurst.roundimageview.RoundImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="150dp"
android:layout_height="150dp"
app:riv_border_width="2dp"
app:riv_border_color="#000000">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/ic_baseline_sentiment_very_satisfied_24px"
android:tint="@android:color/black"
android:scaleType="fitXY"/>
</com.tomlonghurst.roundimageview.RoundImageView>OR
<com.tomlonghurst.roundimageview.RoundImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="150dp"
android:layout_height="150dp"
app:riv_border_width="2dp"
app:riv_border_color="#000000"
app:riv_circle_placeholder_color="#000000"
app:riv_circle_placeholder_drawable="@drawable/ic_baseline_sentiment_very_satisfied_24px">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"/>
</com.tomlonghurst.roundimageview.RoundImageView>Attributes
riv_border_width > Dimension/Size riv_border_color > Color ID riv_circle_background_color > Color ID riv_circle_placeholder_color > Color ID riv_circle_placeholder_drawable > Drawable ID If you enjoy, please buy me a coffee :)