RubberStamp 📫
RubberStamp is an Android library that makes it easy for you to watermark your images.
Features
- Add a watermark to your images.
- It can be text or another image.
- Multiple ways and features to customize how the watermark looks including attributes like font, color, opacity, size, shadow properties, etc.
- Flexible API that has multiple pre-defined options to get started quickly.
- Ability to tile your watermark across an image.
Setup
The library is pushed to Maven Central as an AAR, so you just need to add the following to your build.gradle file:
dependencies {
compile ‘com.vinaygaba:rubberstamp:1.0.0’
}
Usage
Using RubberStamp is extremely easy.
First, define the characteristics of your watermark using RubberStampConfig
RubberStampConfig config = new RubberStampConfigBuilder()
.base(R.drawable.lenna)
.rubberStamp("Watermark")
.rubberStampPosition(RubberStamp.CENTER)
.alpha(100)
.margin(30, 30)
.rotation(-45)
.textColor(Color.BLACK)
.textBackgroundColor(Color.WHITE)
.textShadow(0.1f, 5, 5, Color.BLUE)
.textSize(90)
.textFont("fonts/champagne.ttf");
.build();
That's all that is needed really. All you need to do next is just pass this config to the addStamp method of the RubberStamp class and voila!
RubberStamp rubberStamp = new RubberStamp(this);
rubberStamp.addStamp(config);
Attribute Usage & Documentation
All the attributes listed below are part of RubberStampConfig.
I. base
Use this to set the base image on top of which the watermark will be drawn. This can be a bitmap or a drawable.
config.base(bitmap);
config.base(R.id.image);
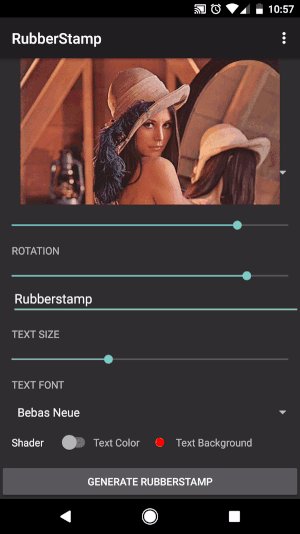
II. rubberStamp
The rubberstamp is the actual watermark that will be drawn on top of the base image. This can either be a bitmap or a string.
// String watermark config.rubberStamp("Watermark" );
// Bitmap watermarkBitmap config.rubberStamp(bitmap);
If you want to use a drawable, convert it to a bitmap and use that. You would do that using:
Bitmap bitmap = BitmapFactory.decodeResources(getResources(), R.drawable.logo);
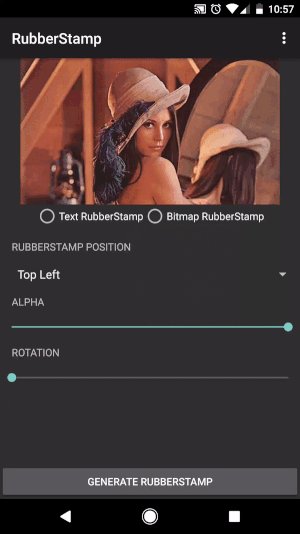
III. rubberStampPosition
The library provides 9 pre defined positions to display the location of the rubberstamp. They are as follows:
TOP_LEFT
TOP_CENTER
TOP_RIGHT
BOTTOM_LEFT
BOTTOM_CENTER
BOTTOM_RIGHT
CENTER_LEFT
CENTER
CENTER_RIGHT
// RubberStampPosition position config.rubberStampPosition(RubberStampPosition.BOTTOM_RIGHT);
In additon, if you would like to specify the exact position of the rubberstamp, you can pass the the RubberStampPosition to be CUSTOM and use the following constructor to specify the position.
// RubberStampPosition position, int xCoordinate, int yCoordinate config.rubberStampPosition(RubberStampPosition.CUSTOM, 100, 100);
There is another special position, TILE that you can use in order to tile the rubberstamp across the base image. This is a fairly common use case for watermarking software so it made sense for the library to support it. You can use it in the following way:
// RubberStampPosition position config.rubberStampPosition(RubberStampPosition.TILE);
IV. alpha
Use alpha to change the opacity of your rubberstamp. It accepts an int value between 0 and 255.
//int alpha config.alpha(255);
V. rotation
Rotation does exactly what you'd imagine it to: it rotates your rubberstamp. It expects a float value to be passed to it.
config.rotation(45);
config.rotation(-45);
VI. margin
Margin lets you specify the x & y offset for your rubberstamp after you have selected its RubberStampPosition. This is to give the user the ability to position his rubberstamp at a more precise location if the defaults RubberStampPosition presets are not good enough.
// int xMargin, int yMargin config.margin(-30, 30);
Text RubberStamp specific attributes
There are some additional attributes that this library provides when you pass a String as the RubberStamp. These attributes won't have any side effects when you pass a bitmap as a rubberstamp and will be disregarded. Most of them are pretty self explanatory.
VII. textColor
Sets the text color of the rubberstamp.
config.textColor(Color.parseColor("#FFB6C1"));
VIII. textBackgroundColor
This lets you specify a background color for your text rubberstamp.
Note This attribute does not work when the position is set to RubberStampPosition.TILE
//int color config.textBackgroundColor(Color.WHITE);
IX. textSize
Sets the size of the text rubberstamp.
//int size config.textSize(40);
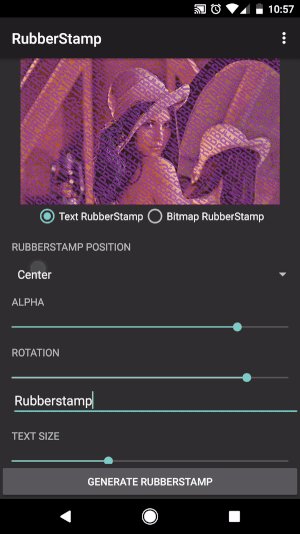
X. textShader
This lets you specify a custom shader that you can use to customize the watermark. Honestly, the sky is the limit when it comes to Shaders. Here is an example shader that paints my watermark in rainbow colors.
RubberStamp rubberStamp = new RubberStamp(this);
int[] rainbow = {
Color.RED, Color.YELLOW, Color.GREEN, Color.BLUE, Color.MAGENTA
}
; Shader shader = new LinearGradient(0, 0, 0, logo.getWidth(), rainbow,
null, Shader.TileMode.MIRROR);
Matrix matrix = new Matrix();
matrix.setRotate(90);
shader.setLocalMatrix(matrix);
//set the shader config.textShader(shader);
XI. textShadow
This lets you specify a shadow for your text rubberstamp. Note: No shadow will be displayed if the blur radius is set to 0. This is how the paint API in Android behaves underneath as well.
//float blurRadius, float xOffset, float yOffset, int color config.textShadow(1.0f, 5, 5, Color.BLUE);
XII. textFont
Use this to specify a custom font for your text rubberstamp.
//String fontpath config.textFont("fonts/champagne.ttf");
Credits
Author: Vinay Gaba ( [email protected])



License
Copyright 2017 Vinay Gaba Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.