SaveInsta
With SaveInsta download all Instagram photos and videos that you love.
This application is an example of the implementation of the dynamic update of your theme based on a main color. The application retrieve the dominant color of an image and change the theme of the activity in runtime.
Guidelines Example
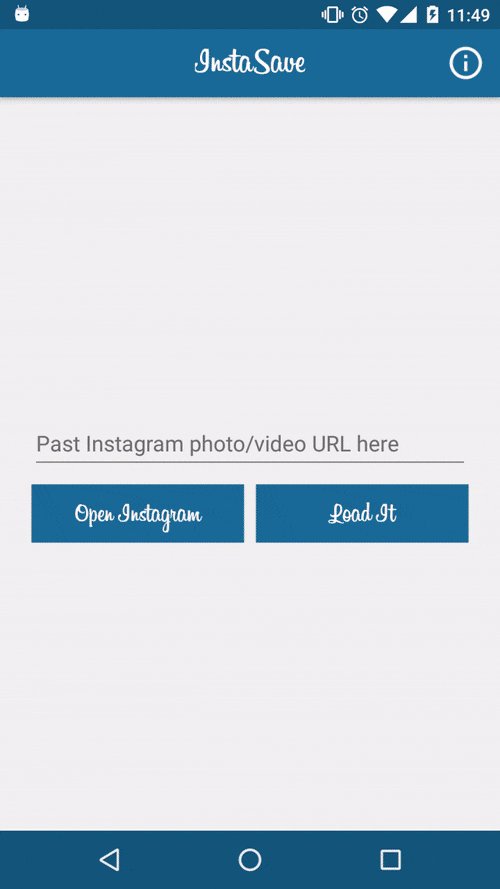
3 Steps to download photo/video from Instagram:
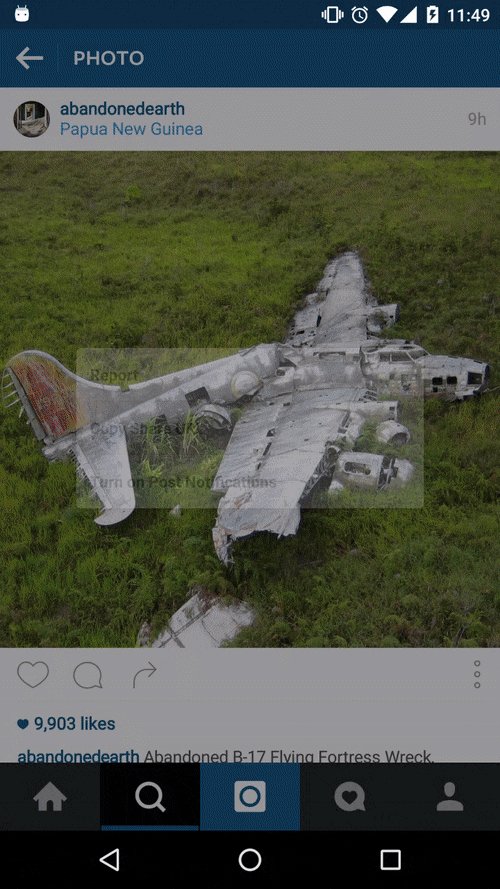
- Open your Instagram, choose Copy Share URL on photo/video you want to save
- Open SaveInsta and let it do the magic
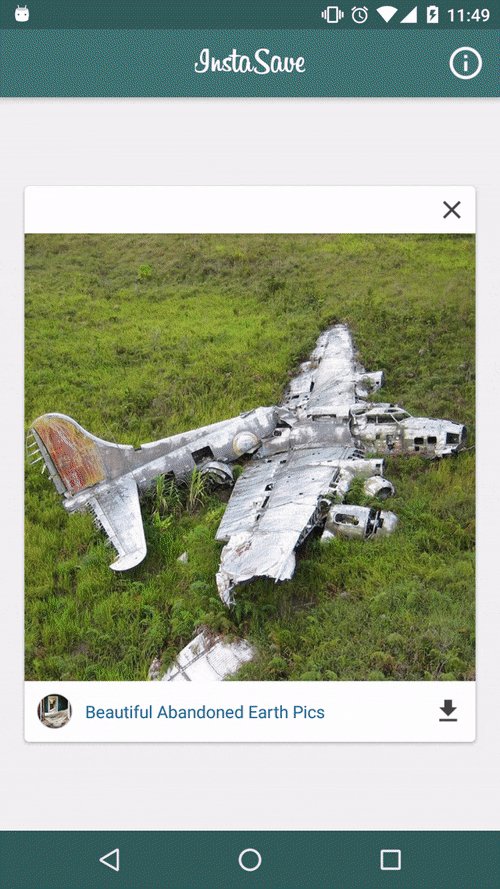
- Back to SaveInsta, download Photo/Video you love by click to Save button at the bottom right of SaveInsta, or click to Close button at the top right to remove. Open Gallery to see the result!
Get Dominant Color of ImageView
You need to Download DominantImageColor and write this method in your project:
public static int getDominantColor(ImageView imageView) {
int color = 0;
try {
Bitmap bitmap = ((BitmapDrawable) imageView.getDrawable()).getBitmap();
String dominantColor = DominantImageColor.getDominantColorOfImage(bitmap);
color = Color.parseColor(dominantColor);
}
catch (Exception ex) {
ex.printStackTrace();
}
return color;
}
Set Theme Programmatically
3 components must be modified for best possible immersion:
mToolbar.setBackgroundColor(dominantColor);getWindow().setStatusBarColor(dominantColor);getWindow().setNavigationBarColor(dominantColor);
For a better visual you need to add animation for each change:
For that, you also get the current color of the theme
colorPrimary. To do that just callContextCompat.getColor(this, R.color.colorPrimary);.
ValueAnimator colorAnimation = ValueAnimator.ofObject(new ArgbEvaluator(), colorPrimary, dominantColor);
colorAnimation.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animator) {
mToolbar.setBackgroundColor((int) animator.getAnimatedValue());
}
}
);
colorAnimation.start();
public static int darkerColor(int color) {
float[] hsv = new float[3];
Color.colorToHSV(color, hsv);
hsv[2] *= 0.8f; // value component
return Color.HSVToColor(hsv);
}
public static boolean isColorDark(int color) {
double darkness = 1 - (0.299 * Color.red(color) + 0.587 * Color.green(color) + 0.114 * Color.blue(color)) / 255;
if (darkness < 0.5) {
return false; // It's a light color
}
else {
return true; // It's a dark color
}
}
Update in Runtime
This treatment can be long, so it is best not to leave it in the UI thread. The following example retrieves the dominant color in a separate thread, and then returns to the UI thread to change the theme:
mCurrentThemeColoris the main color theme of your application. To recover just doContextCompat.getColor(this, R.color.colorPrimary);.
final Handler handler = new Handler();
new Thread(new Runnable() {
@Override
public void run() {
// Get Dominant Color
final int color = getDominantColor(mImageToDownload);
if (color != 0) {
handler.post(new Runnable() {
@Override
public void run() {
// Set Theme Color
setThemeColor(mCurrentThemeColor, color);
}
}
);
}
else if (BuildConfig.DEBUG) {
Log.e(getClass().getName(), "Color Unknown");
}
}
}
).start();
License
SaveInsta by Lopez Mikhael is licensed under a Apache License 2.0.