SimpleWaveform
Waveform Widget
SimpleWaveform is a widget to show a sequence data in waveform or bar chart.
SimpleWaveform can be highly customized:
(1)show original positive and negetive data, or show absolute of the data for amplitude
(2)data can be px or percent of full amplitude. Will automaticly detect its width and height in px
(3)choose to show bar, peak outline, x-axis
(4)choose how to connect nearby peak for outline
(5)x-axis can be located at top/center/bottom
(6)can set bar width and gap
(7)all pencil can be set include bar/outline/x-axis/background
(8)two pencil with different colors to show progress
(9)wave from left or from right
(10)return bar position when your finger touch waveform
often used:
(1)show sound amplitude when record sound. ref to advance demo1
(2)Embedded in horizontal recycler view to show a very long sound waveform. ref to advance demo2
demo apk download from github
demo apk download from googleplay
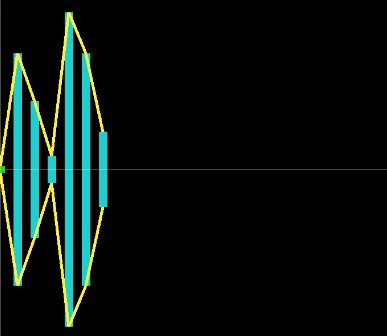
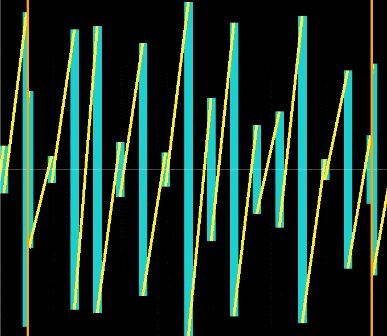
demo1: positive and negative data
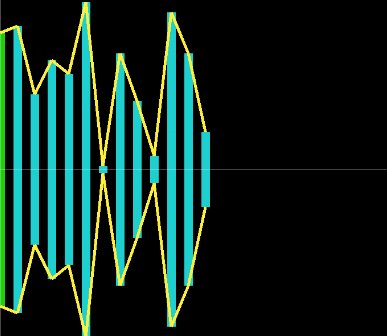
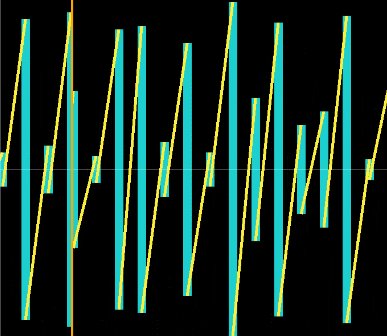
demo2: bar chart
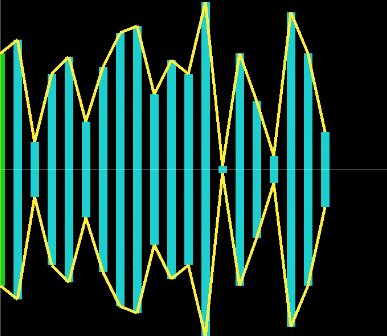
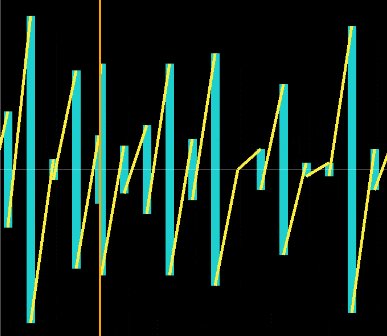
demo3: amplitude bar
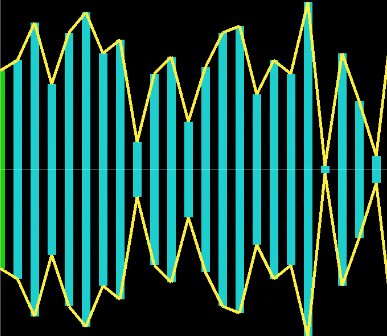
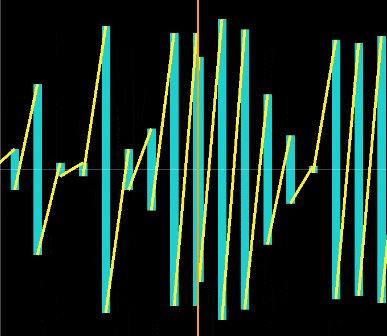
demo4: sound wave
advance demo1: generate recorder amplitude bar

advance demo2: embedded in horizontal recycler view

usage:
Install by gradle:
dependencies {
compile 'com.maxproj.simplewaveform:app:1.0.0'
}
Define a SimpleWaveform in layout:
<com.maxproj.simplewaveform.SimpleWaveform
android:id="@+id/simplewaveform"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_margin="10dp" /> SimpleWaveformDemo.java include demo1 4 and advance demo12 in. Let's use demo3 as an example. please notice the comments:
private void demo3() {
//restore default setting, you can omit all following setting and goto the final refresh() show
simpleWaveform.init();
LinkedList<Integer> ampList = new LinkedList<>();
//generate random data
for (int i = 0; i < 80; i++) {
ampList.add(randomInt(-50, 50));
}
simpleWaveform.setDataList(ampList);
//input data to show
//define bar gap
simpleWaveform.barGap = 30;
//define x-axis direction
simpleWaveform.modeDirection = SimpleWaveform.MODE_DIRECTION_LEFT_RIGHT;
//define if draw opposite pole when show bars
simpleWaveform.modeAmp = SimpleWaveform.MODE_AMP_ABSOLUTE;
//define if the unit is px or percent of the view's height
simpleWaveform.modeHeight = SimpleWaveform.MODE_HEIGHT_PERCENT;
//define where is the x-axis in y-axis
simpleWaveform.modeZero = SimpleWaveform.MODE_ZERO_CENTER;
//if show bars?
simpleWaveform.showBar = true;
//define how to show peaks outline
simpleWaveform.modePeak = SimpleWaveform.MODE_PEAK_PARALLEL;
//if show peaks outline?
simpleWaveform.showPeak = true;
//show x-axis
simpleWaveform.showXAxis = true;
xAxisPencil.setStrokeWidth(1);
xAxisPencil.setColor(0x88ffffff);
//the first 0x88 is transparency, the next 0xffffff is color
simpleWaveform.xAxisPencil = xAxisPencil;
//define pencil to draw bar
barPencilFirst.setStrokeWidth(15);
barPencilFirst.setColor(0xff1dcf0f);
simpleWaveform.barPencilFirst = barPencilFirst;
barPencilSecond.setStrokeWidth(15);
barPencilSecond.setColor(0xff1dcfcf);
simpleWaveform.barPencilSecond = barPencilSecond;
//define pencil to draw peaks outline
peakPencilFirst.setStrokeWidth(5);
peakPencilFirst.setColor(0xfffe2f3f);
simpleWaveform.peakPencilFirst = peakPencilFirst;
peakPencilSecond.setStrokeWidth(5);
peakPencilSecond.setColor(0xfffeef3f);
simpleWaveform.peakPencilSecond = peakPencilSecond;
//the first part will be draw by PencilFirst
simpleWaveform.firstPartNum = 20;//first 20 bars will be draw by first pencil
//define how to clear screen
simpleWaveform.clearScreenListener = new SimpleWaveform.ClearScreenListener() {
@Override
public void clearScreen(Canvas canvas) {
canvas.drawColor(Color.TRANSPARENT, PorterDuff.Mode.CLEAR);
}
}
;
// set touch listener
simpleWaveform.progressTouch = new SimpleWaveform.ProgressTouch() {
@Override
public void progressTouch(int progress, MotionEvent event) {
Log.d("", "you touch at: " + progress);
simpleWaveform.firstPartNum = progress;//set touch position back to its progress
simpleWaveform.refresh();
}
}
;
//show...
simpleWaveform.refresh();
demo_introduce.setText("demo3: amplitude bar");
}
License
under MIT License.