Chandelier
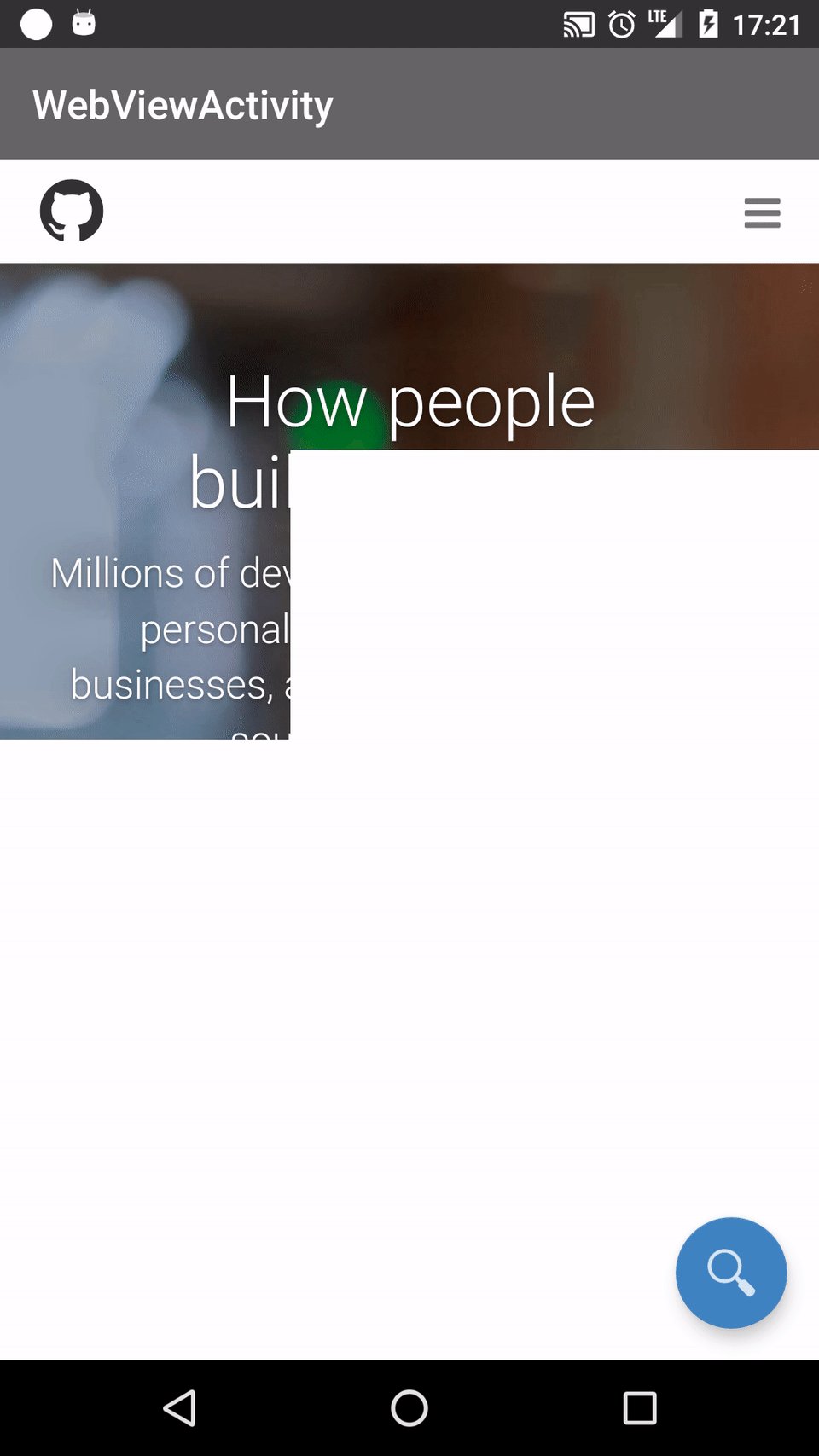
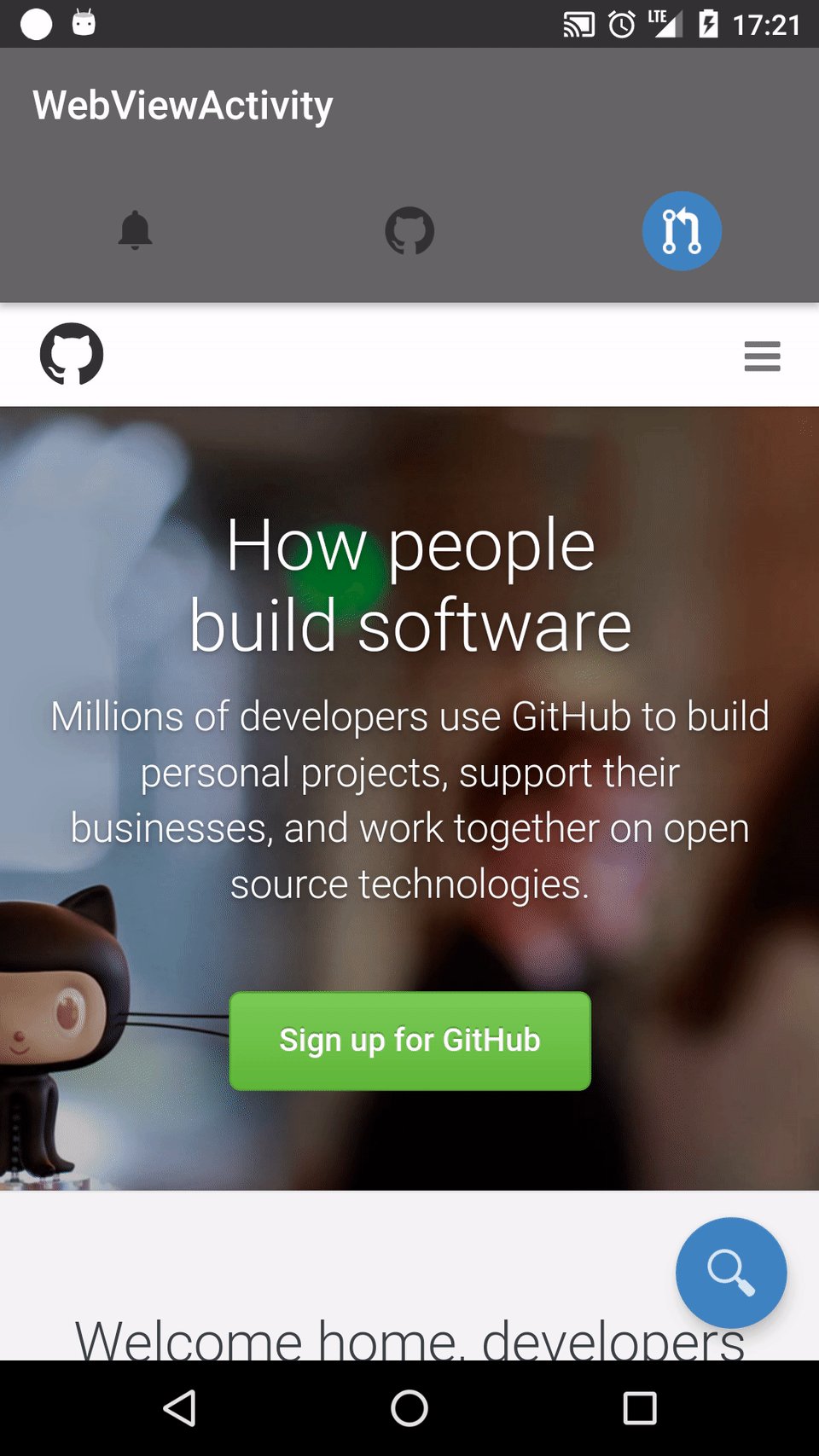
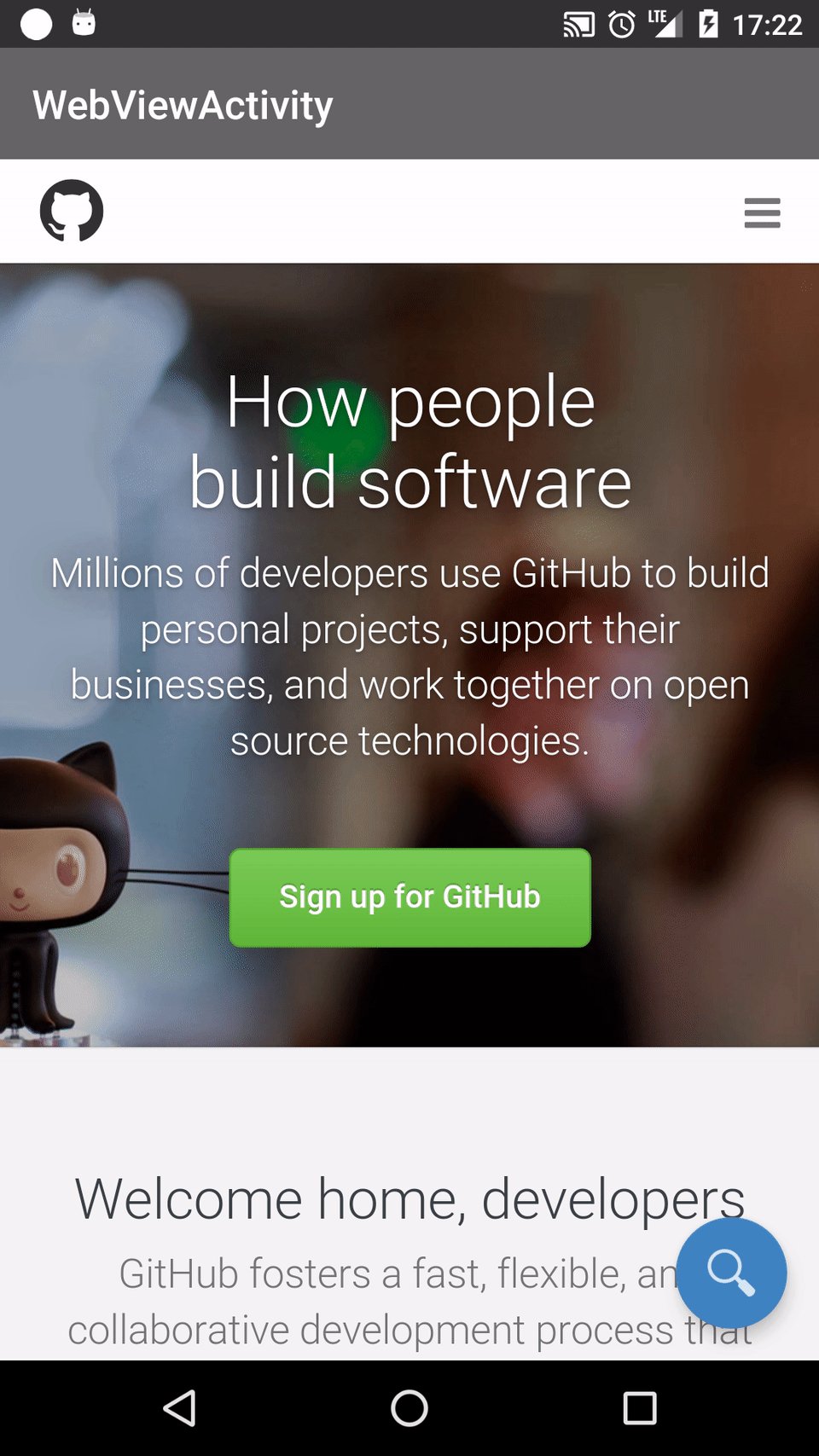
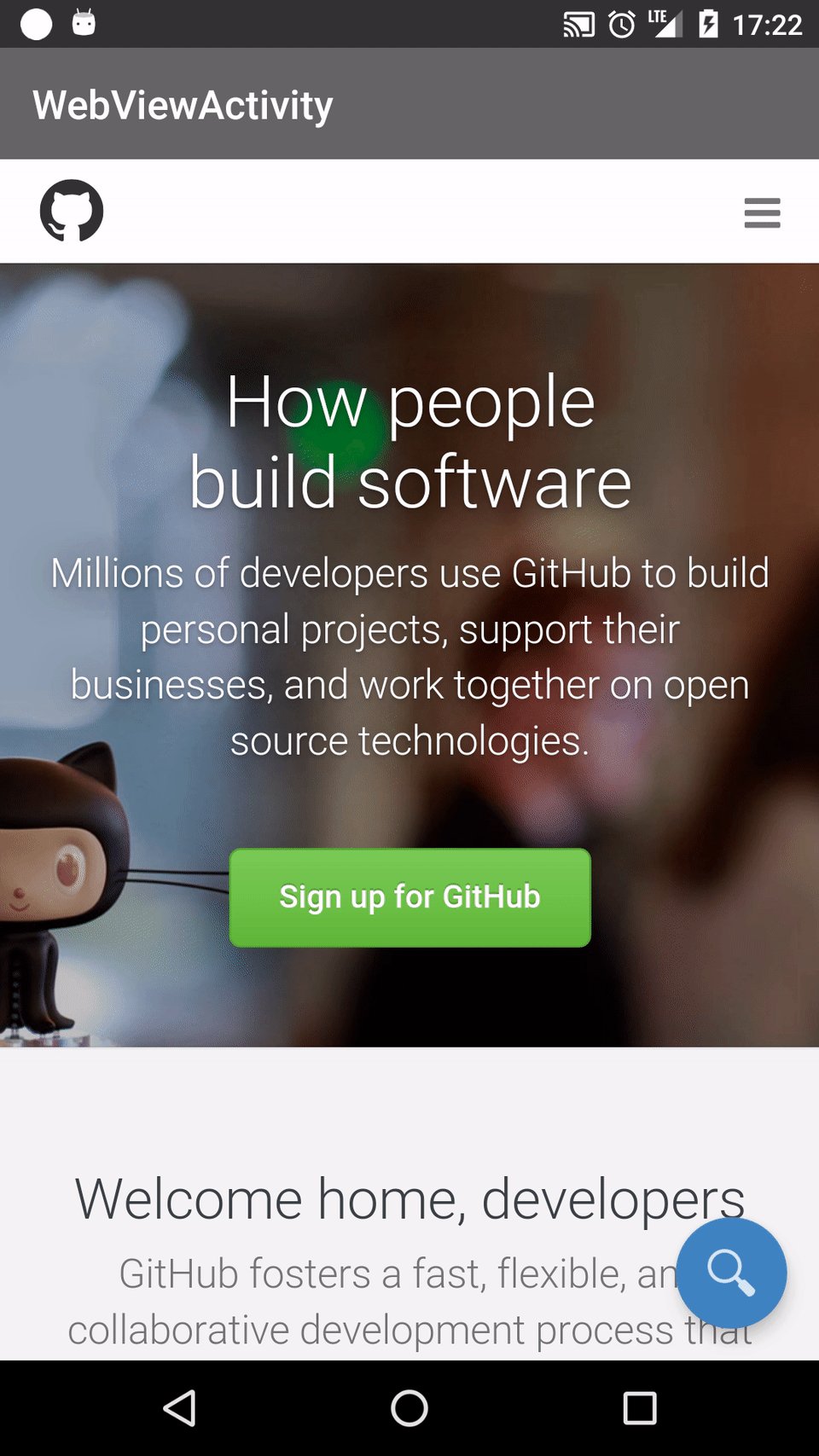
A nice swipe layout that provides new actions with a material design look and feel.
Usage
- Add
compile 'com.prolificinteractive:chandelier:0.1.0'to your dependencies. - Wrap your list around
ChandelierLayoutin your layouts or view hierarchy. - Add a list of
ActionItemusingChandelierLayout#populateActionItems()method. - Set a
OnActionSelectedListenerto listen for selected action and update the view accordingly.
Or
- Add
compile 'com.prolificinteractive:chandelier:0.1.0'to your dependencies. - Wrap your list around
ChandelierLayoutin your layouts or view hierarchy. - Create Objects that extend
ActionItemand add them usingChandelierLayout#populateActionItems()method. - Override
ActionItem#Execute()method to execute the action when selected.
Example:
<com.prolificinteractive.chandelier.widget.ChandelierLayout
android:id="@+id/chandelier_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:al_background="?attr/colorPrimary"
>
<!-- Insert your list here -->
<include layout="@layout/example_recycler_view" />
</com.prolificinteractive.chandelier.widget.ChandelierLayout>Customization
XML attributes:
-
al_backgroundSet background color -
al_elevationSet elevation -
al_selectorSet background selector -
al_animate_to_start_durationSet the duration that the layout takes to get into its original position. Default is 300 Millisecond. -
ai_marginSet action item margin
Make sure to check sample for more examples.
Contributing
Would you like to contribute? Fork us and send a pull request! Be sure to checkout our issues first.
License
Chandelier is Copyright (c) 2017 Prolific Interactive. It may be redistributed under the terms specified in the LICENSE file.
Maintainers
Chandelier is maintained and funded by Prolific Interactive. The names and logos are trademarks of Prolific Interactive.