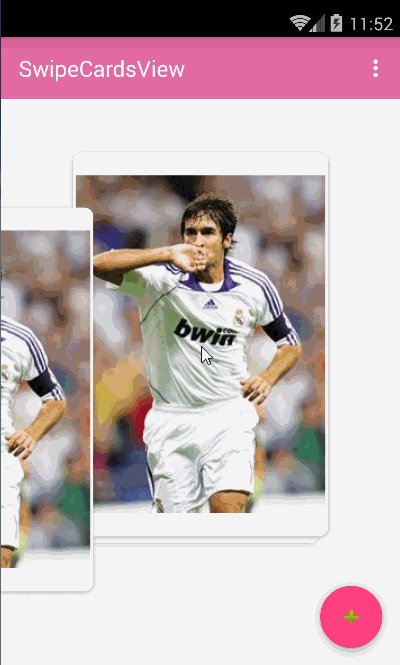
SwipeCardsView
??
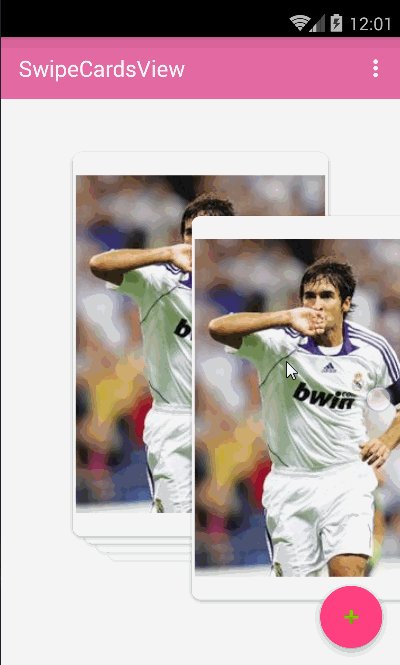
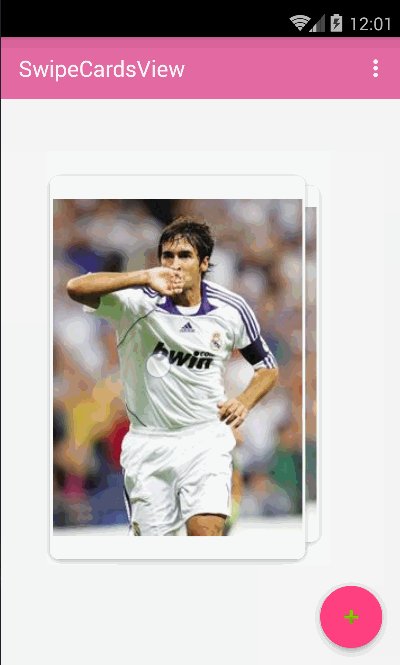
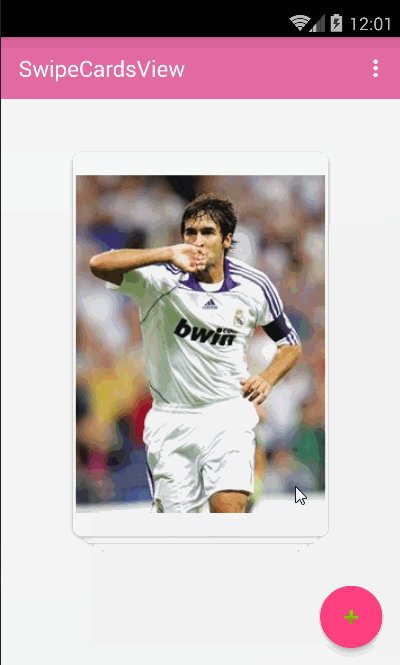
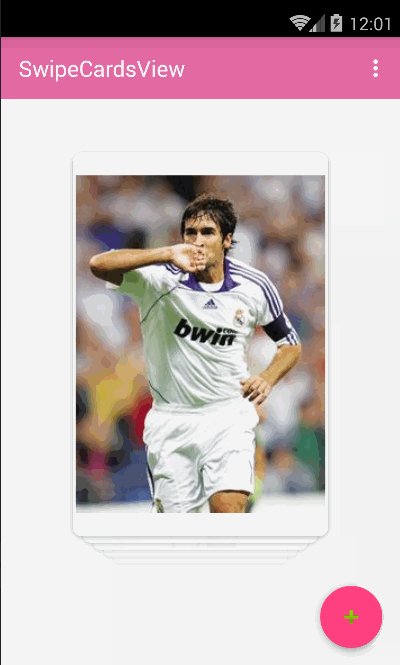
????????????????????????
- ??????github?????????????????????????????????????????????????????? Swipecards??????????adapterview??????????????????????????view?x?y????????????????view?????????
- ??????? android-card-slide-panel?????????viewgroup???view????????????????viewDragHelper??????????????????viewDragHelper????
1???????????????????pointIndex out of range?????????????????viewDragHelper?????????????
2???picasso??glide??????????????????????????MotionEvent?UP?????????????????????????????????????viewDragHelper?????Scroller?
3?????????????????????????????????????
???
### ??- ????????????????????
- ???????????????????????????????????????????????????
- ???????setadapter?????????????swipeCardsView.notifyDatasetChanged(index); ????????????
??
Gradle
dependencies {
compile 'com.huxq17.android:SwipeCardsView:1.3.5'
//??????
compile 'com.android.support:appcompat-v7:23.0.1'
}
Example
xml?
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:card="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<com.huxq17.swipecardsview.SwipeCardsView
android:id="@+id/swipCardsView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f3f3f3"
card:alphaOffsetStep="40"
card:scaleOffsetStep="0.08"
card:yOffsetStep="20dp" />
...??????... </android.support.design.widget.CoordinatorLayout>?card???????
<declare-styleable name="SwipCardsView">
<!-- yOffsetStep?????????y????????????dp?
???????????3???????20dp?????????y????????20dp???????????????20dp????
???????? -20dp?????????
??????????y???????????????????????0dp????-->
<attr name="yOffsetStep" format="dimension" />
<!-- alpha????????0-100???alpha?????????????
???????????3???????40???????alpha?100???????60??????20
????????????????????????????0????-->
<attr name="alphaOffsetStep" format="integer" />
<!-- scale????????0-1???scale?????????????
???????????3???????0.08???????alpha?1???????0.92??????0.84
?????? x ? y??????(1 - scaleStep*index)
???????????????????????????0????-->
<attr name="scaleOffsetStep" format="float" />
</declare-styleable>adapter?
1????
public abstract class BaseCardAdapter<T> {
/**
* ???????
*
* @return
*/
public abstract int getCount();
/**
* ????view?layout id
*
* @return
*/
public abstract int getCardLayoutId();
/**
* ???????????
*
* @param position ??????????
* @param cardview ????????
*/
public abstract void onBindData(int position, View cardview);
/**
* ?????cardview???????3
* @return
*/
public int getVisibleCardCount() {
return 3;
}
}
2???
public class MeiziAdapter extends BaseCardAdapter {
private List<ContentBean> datas;
private Context context;
public MeiziAdapter(List<ContentBean> datas, Context context) {
this.datas = datas;
this.context = context;
}
@Override
public int getCount() {
return datas.size();
}
@Override
public int getCardLayoutId() {
return R.layout.card_item;
}
@Override
public void onBindData(int position, View cardview) {
if (datas == null || datas.size() == 0) {
return;
}
ImageView imageView = (ImageView) cardview.findViewById(R.id.iv_meizi);
ContentBean meizi = datas.get(position);
String url = meizi.getUrl();
Picasso.with(context).load(url).config(Bitmap.Config.RGB_565).into(imageView);
}
/**
* ?????????3????????????
* @return
*/
@Override
public int getVisibleCardCount() {
return super.getVisibleCardCount();
}
}
activity or fragment?
/**
* ???????
*/
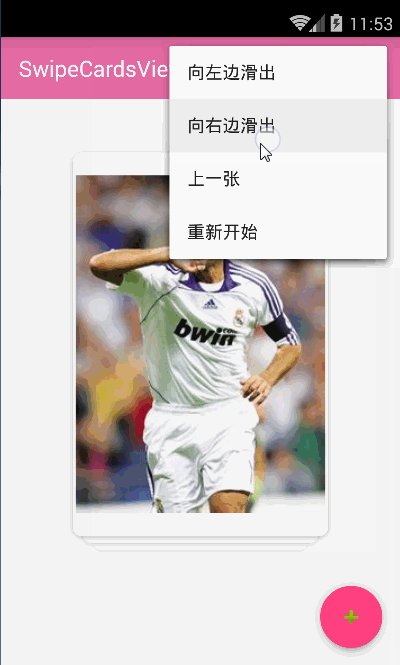
public void doLeftOut() {
swipeCardsView.slideCardOut(SwipeCardsView.SlideType.LEFT);
}
/**
* ???????
*/
public void doRightOut() {
swipeCardsView.slideCardOut(SwipeCardsView.SlideType.RIGHT);
}
/**
* ?????????
*/
public void doRetry() {
//?????adapter????????????????????
if (mList != null) {
adapter.setData(mList);
swipeCardsView.notifyDatasetChanged(0);
}
}
/**
* ??cardsview
*/
private void show() {
if (adapter == null) {
adapter = new MeiziAdapter(mList, getActivity());
swipeCardsView.setAdapter(adapter);
}
else {
//if you want to change the UI of SwipeCardsView,you must modify the data first
adapter.setData(mList);
swipeCardsView.notifyDatasetChanged(curIndex);
}
}
//?????????????[#9](https://github.com/huxq17/SwipeCardsView/issues/9)
swipeCardsView.retainLastCard(true);
//Pass false if you want to disable swipe feature,or do nothing.
//swipeCardsView.enableSwipe(false);
...??????...
swipeCardsView = (SwipeCardsView) container.findViewById(R.id.swipCardsView);
//??????
swipeCardsView.setCardsSlideListener(new SwipeCardsView.CardsSlideListener() {
@Override
public void onShow(int index) {
LogUtils.i("test showing index = "+index);
}
@Override
public void onCardVanish(int index, SwipeCardsView.SlideType type) {
String orientation = "";
switch (type){
case LEFT:
orientation="????";
break;
case RIGHT:
orientation="????";
break;
}
}
@Override
public void onItemClick(View cardImageView, int index) {
toast("??? position="+index);
}
}
);
?????
2017-5-4? 1.?????????User-Agent???????????????. 2017-4-21? 1.???1.3.5,?????item??margin????????????. 2016-12-14? 1.???1.3.4,???setCardsSlideListener????setAdapter??????????. 2016-9-28? 1.Fix issue #13,and update to 1.3.3 version. 2016-9-2? 1.Support to disable swipe feature by invoking enableSwipe(false) method. 2016-8-15? 1.?????scaleOffsetStep?????onItemClick?????????. 2016-8-15? 1.Fix issue #9 and you can call retainLastCard method to retain the last card. 2.SwipeCardsView will not call onShow method when has no card showing. PS:
??????????????????????????????demo?????????demo??????????? ???????????????????app??????????????????????????demo???? License
Copyright (C) 2016 huxq17 Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.