What is TedAdHelper?
English
Do you have your application?
Do you want make money using your application?
Then, you can add advertise in your application (banner, front ad, native ad, etc..)
If you want to know specific information, you can check this site.
- Facebook Audience Network(Recommended)
- AdMob
Also you can make advertise source code.(Banner/Front AD/Native AD/etc)

And if you want use admob,facebook all, you need mediation
Admob and adlibr support mediation service.
But
They support mediation for only banner,front ad(don't support native ad mediation)
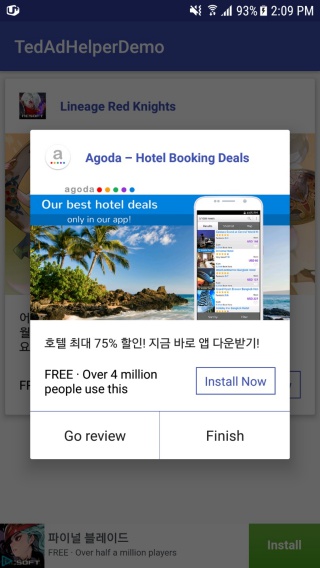
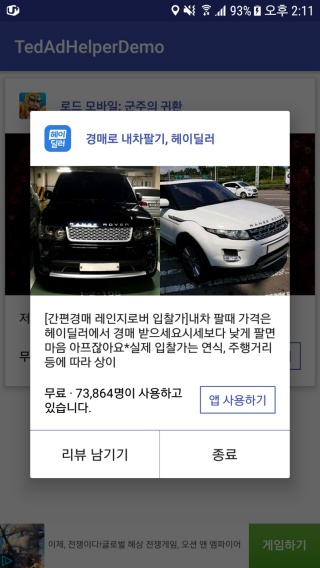
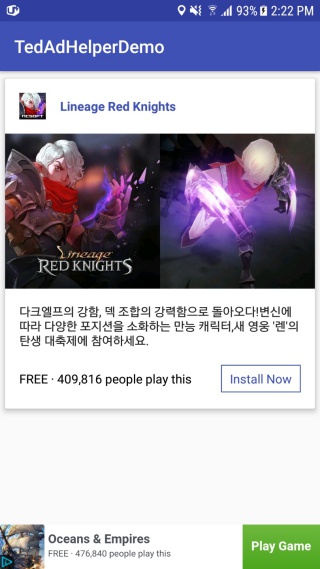
TedAdHelper support not only banner,front ad but also native ad, back press popup dialog
If you want show back press popup with advertise, you can use back press popup dialog.
Back Press Popup Dialog(with mediation)
Korean
TedAdHelper? ?? ????? ?? ????????.
Admob? Facebook Audience Network? ????? 2? ??? ??????? ?????.
adlibr?? Admob? ?? ????? ??? ?? ??? ??? ????? ?????? ???? Native??? ????? ? ? ????.
TedAdHelper??? Native Ad? ????? ?????.
(?? Native??? ??? ??????? ?? ??? ??????? ?? ???? ????.
??? ??? ?????? ???? ??? ?? ???? ???.)
??, ?? ???? ??? ?? ????? ????? ?? ??? ????.
??? ?? ??? ??? ??? ??? ?? Native ??? ????? ????? TedAdHelper? ?? ??????? ???? ??? ? ????.
???? ?? Dialog(with ?????)
Setup
Gradle
dependencies {
compile 'gun0912.ted:tedadhelper:1.1.6'
}
How to use
Test
For test advertise, you have to use test mode.
If you using live advertise, your advertise id will block from google/facebook.
So when you test your application, you load test Advertise(using your device ID).
Your device ID can be obtained by viewing the logcat output after creating a new ad.
Before loading advertise, set test device ID like this.
- Facebook:
TedAdHelper.setFacebookTestDeviceId("") - Admob:
TedAdHelper.setAdmobTestDeviceId("")
Type
You can use 3 type advertise
- TedAdHelper.AD_FACEBOOK: Facebook Audience Network
- TedAdHelper.AD_ADMOB: AdMob
- TedAdHelper.AD_TNK: TNK Factory
If you use TNK factory's advertise, you have declare code in your AndroidManifest.xml
<meta-data android:name="tnkad_app_id" android:value=""/>
Banner
- Make banner container in xml
<FrameLayout
android:id="@+id/bannerContainer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
/>- Show banner using TedAdBanner
TedAdBanner.showBanner(ViewGroup bannerContainer, String facebookKey, String admobKey, int adPriority, OnBannerAdListener onBannerAdListener) - adPriority: TedAdHelper.AD_FACEBOOK / TedAdHelper.AD_ADMOB
/**
* Banner
*/
FrameLayout bannerContainer = (FrameLayout) findViewById(R.id.bannerContainer);
//TedAdBanner.showFacebookBanner();
//TedAdBanner.showAdmobBanner();
TedAdBanner.showBanner(bannerContainer, FACEBOOK_KEY_BANNER, ADMOB_KEY_BANNER, TedAdHelper.AD_FACEBOOK, new OnBannerAdListener() {
@Override
public void onError(String errorMessage) {
}
@Override
public void onLoaded(int adType) {
}
@Override
public void onAdClicked(int adType) {
}
@Override
public void onFacebookAdCreated(com.facebook.ads.AdView facebookBanner) {
}
}
);
Front AD
TedAdFront.showFrontAD(Context context, String facebookKey, final String admobKey, Integer[] adPriorityList, OnFrontAdListener onFrontAdListener)- adPriorityList: TedAdHelper.AD_FACEBOOK / TedAdHelper.AD_ADMOB / TedAdHelper.AD_TNK
/**
* Front AD
*/
//TedAdFront.showAdmobFrontAd();
//TedAdFront.showFacebookFrontAd();
TedAdFront.showFrontAD(this, FACEBOOK_KEY_FRONT, ADMOB_KEY_FRONT, new Integer[]{
TedAdHelper.AD_ADMOB,TedAdHelper.AD_FACEBOOK,TedAdHelper.AD_TNK
}
, new OnFrontAdListener() {
@Override
public void onDismissed(int adType) {
}
@Override
public void onError(String errorMessage) {
}
@Override
public void onLoaded(int adType) {
}
@Override
public void onAdClicked(int adType) {
}
@Override
public void onFacebookAdCreated(InterstitialAd facebookFrontAD) {
}
}
);
BackPress Popup Dialog
TedBackPressDialog.startDialog(Activity activity, String appName, String facebookKey, String admobKey, Integer[] adPriorityList, boolean showReviewButton,OnBackPressListener onBackPressListener)- adPriorityList: TedAdHelper.AD_FACEBOOK / TedAdHelper.AD_ADMOB / TedAdHelper.AD_TNK
- If you use Glide 4.x version, you have to make your image provider
new TedAdHelper.ImageProvider(). You can check this function in sample project
@Override
public void onBackPressed() {
//TedBackPressDialog.startFacebookDialog();
//TedBackPressDialog.startAdmobDialog();
TedBackPressDialog.startDialog(this, getString(R.string.app_name), FACEBOOK_KEY_BACKPRESS, ADMOB_KEY_BACKPRESS, TedAdHelper.AD_FACEBOOK, new OnBackPressListener() {
@Override
public void onReviewClick() {
}
@Override
public void onFinish() {
finish();
}
@Override
public void onError(String errorMessage) {
}
@Override
public void onLoaded(int adType) {
}
@Override
public void onAdClicked(int adType) {
}
}
);
}
Native AD
- Make your Native ad container and include
adview_native_base.xml
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/cardview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@color/white"
app:cardCornerRadius="2dp"
app:cardElevation="5dp"
app:cardUseCompatPadding="true">
<include layout="@layout/adview_native_base"/>
</android.support.v7.widget.CardView>- Make instance and Show Native ad using
TedNativeAdHolder
View cardview = findViewById(R.id.cardview);
TedNativeAdHolder tedNativeAdHolder = new TedNativeAdHolder(cardview, this, getString(R.string.app_name), FACEBOOK_KEY_NATIVE, ADMOB_KEY_NATIVE);
tedNativeAdHolder.loadAD(new Integer[]{
TedAdHelper.AD_FACEBOOK,TedAdHelper.AD_ADMOB
}
, new OnNativeAdListener() {
@Override
public void onError(String errorMessage) {
}
@Override
public void onLoaded(int adType) {
}
@Override
public void onAdClicked(int adType) {
}
}
);
//tedNativeAdHolder.loadFacebookAD();
//tedNativeAdHolder.loadAdmobAD();
- If you use Glide 4.x version, you have to make your image provider
new TedAdHelper.ImageProvider(). You can check this function in sample project
Customize
Color
You can change button or divider color. Override variable in your colors.xml
<color name="tedBtnPrimary">...</color>
<color name="tedBtnHighlight">...</color>Check Facebook app
If you want request facebook advertise for only facebook app installed user, you can use showAdOnlyFacebookInstalledUser(). Library check facebook app installed or not.
TedAdHelper.showAdOnlyFacebookInstalledUser(true);
FAQ
1. I got error message leaked IntentReceiver com.facebook.ads.internal.DisplayAdController$c@cf9db8c that was originally registered here. Are you missing a call to unregisterReceiver()?
If you use Facebook Audience Network, you have to destroy your banner or front ad
@Override
protected void onDestroy() {
if (facebookFrontAD != null) {
facebookFrontAD.destroy();
}
if (facebookBanner != null) {
facebookBanner.destroy();
}
super.onDestroy();
}
You can get facebookFrontAD, facebookBanner instance from onFacebookAdCreated(InterstitialAd facebookFrontAD) method
TedAdFront.showFrontAD(this, FACEBOOK_KEY_FRONT, ADMOB_KEY_FRONT, TedAdHelper.AD_ADMOB, new OnFrontAdListener() {
...
@Override
public void onFacebookAdCreated(InterstitialAd facebookFrontAD) {
MainActivity.this.facebookFrontAD = facebookFrontAD;
}
}
);
2. I want change native ad layout
If you want customize your native ad, you have to overwrite view id.
Make your layout (not include <include layout="@layout/adview_native_base"/> code)
You have to declare view id
R.id.view_root (RelativeLayout): If Native ad load fail, this view will disappearR.id.container_admob_express (container_admob_express): For add admobExpressR.id.progressView (ProgressBar): When advertise loading, this view will appearR.id.view_container (LinearLayout): when advertise loaded, this view will appearR.id.iv_logo (ImageView)R.id.tv_name (TextView)R.id.native_ad_media (com.facebook.ads.MediaView)R.id.iv_image (ImageView)R.id.tv_body (TextView)R.id.tv_call_to_action (TextView)R.id.tv_etc (TextView)
License
Copyright 2017 Ted Park Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.```