Uglyfier for Android
Gradle script for downsizing graphical assets in development builds
Problem
Usually you don't care how big the deployed APK is. However, if you are using metered connection and remote ADB, it would be good idea to build possibly smallest APK file.
Solution
Uglyfier for Android is a gradle script which will shrink all image resources in your application during build. It will look ugly, but image files will be 10 times smaller. Ninepatch (9-patch) PNGs are fully supported, with transparency preserved!
Installation
- Install ImageMagick
- Download uglyfy.gradle and save it to application directory (where
build.gradlelive) - Create new buildType, i.e. "uglyfied". You can define it to inherit existing one:
buildTypes { debug { debuggable true } uglyfied.initWith(buildTypes.debug) uglyfied{ } - Add following snippet to your
build.gradle, adjusting all three variables.ext { UglyfierSourceVariant = 'debug' // this is the source build type UglyfierDestinationVariant = 'uglyfied' // this is the target, uglyfied build type // provide path to Imagemagick here // (or remove this line and set IMAGEMAGICK_EXECUTABLE environment variable UglyfierImagemagickPath = 'c:/Program Files/ImageMagick-7.0.1-10-portable-Q16-x86/magick.exe' //sample value for Windows //UglyfierImagemagickPath = '/usr/bin/convert' //sample value for Linux } apply from: 'uglyfy.gradle' - Try to build new "uglyfied" variant.
What will happen?
During build following events will take place:
- Image files (PNG, JPG, JPEG) from "main" resource directory will be copied to "uglyfied" resource directory, then downsized.
- Image files from source variant (i.e. "debug") will be also copied to "uglyfied" resource directory, then downsized.
- Any extra resource files from source variant (i.e. "debug") will be also copied to "uglyfied" resource directory.
How the downsizing works?
JPEG files are heavily recompressed, with target quality=5. Compression artifacts are expected.
PNG files are downsized to 10% of size, then scaled back. Big pixel blocks are expected. Ninepatch (9-patch) files are fully supported, 1-pixel frame is preserved! (as well as transparency)
Files smaller than 5KB are skipped.
Results
We tested Uglyfier with our internal projects that contain many graphical assets and here are our results:
| Normal image resources size | Uglyfied image resources size | Size reduction |
|---|---|---|
| 18124 KB | 3060 KB | 83% |
| 9258 KB | 861 KB | 91% |
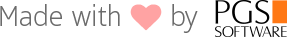
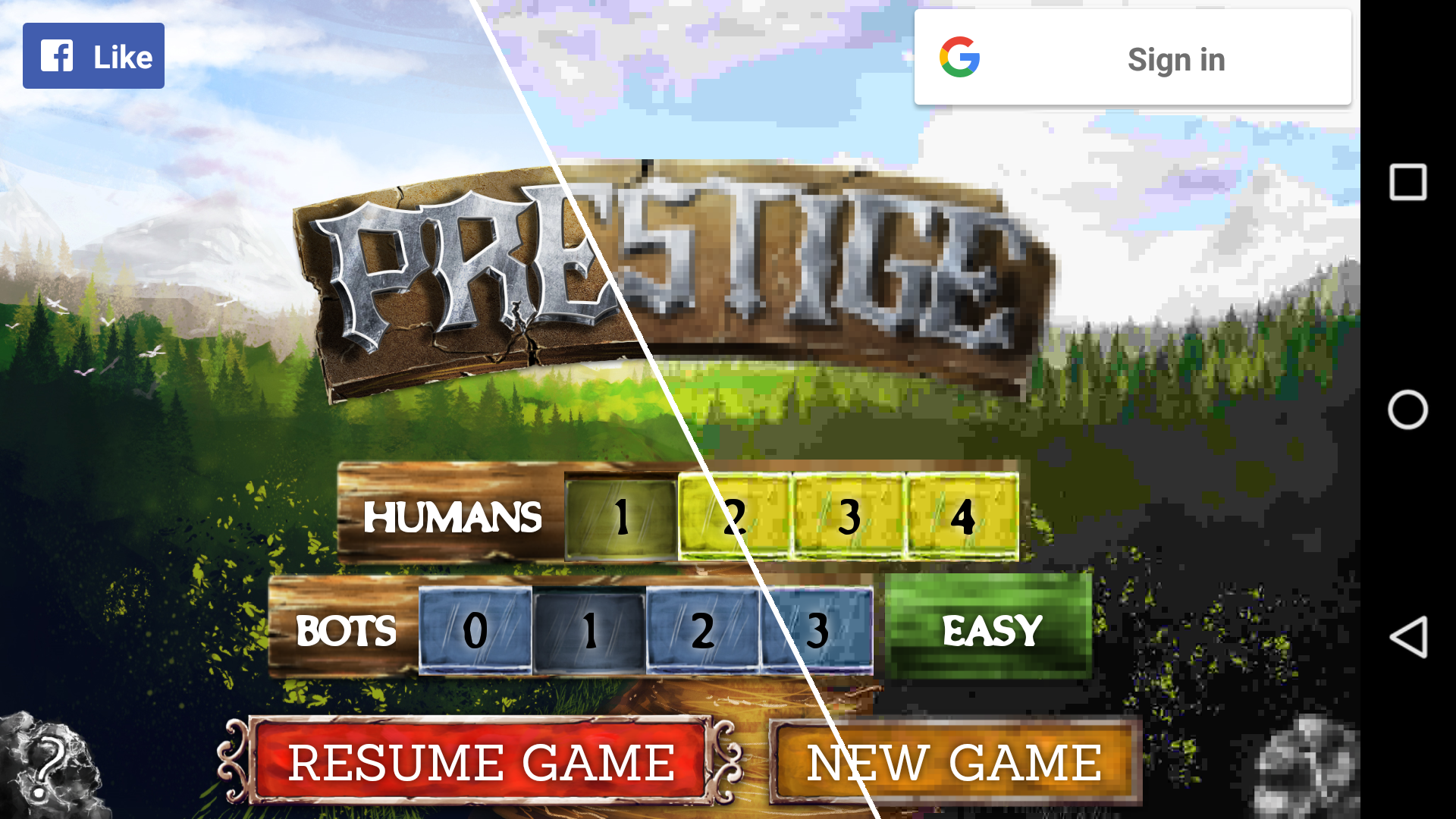
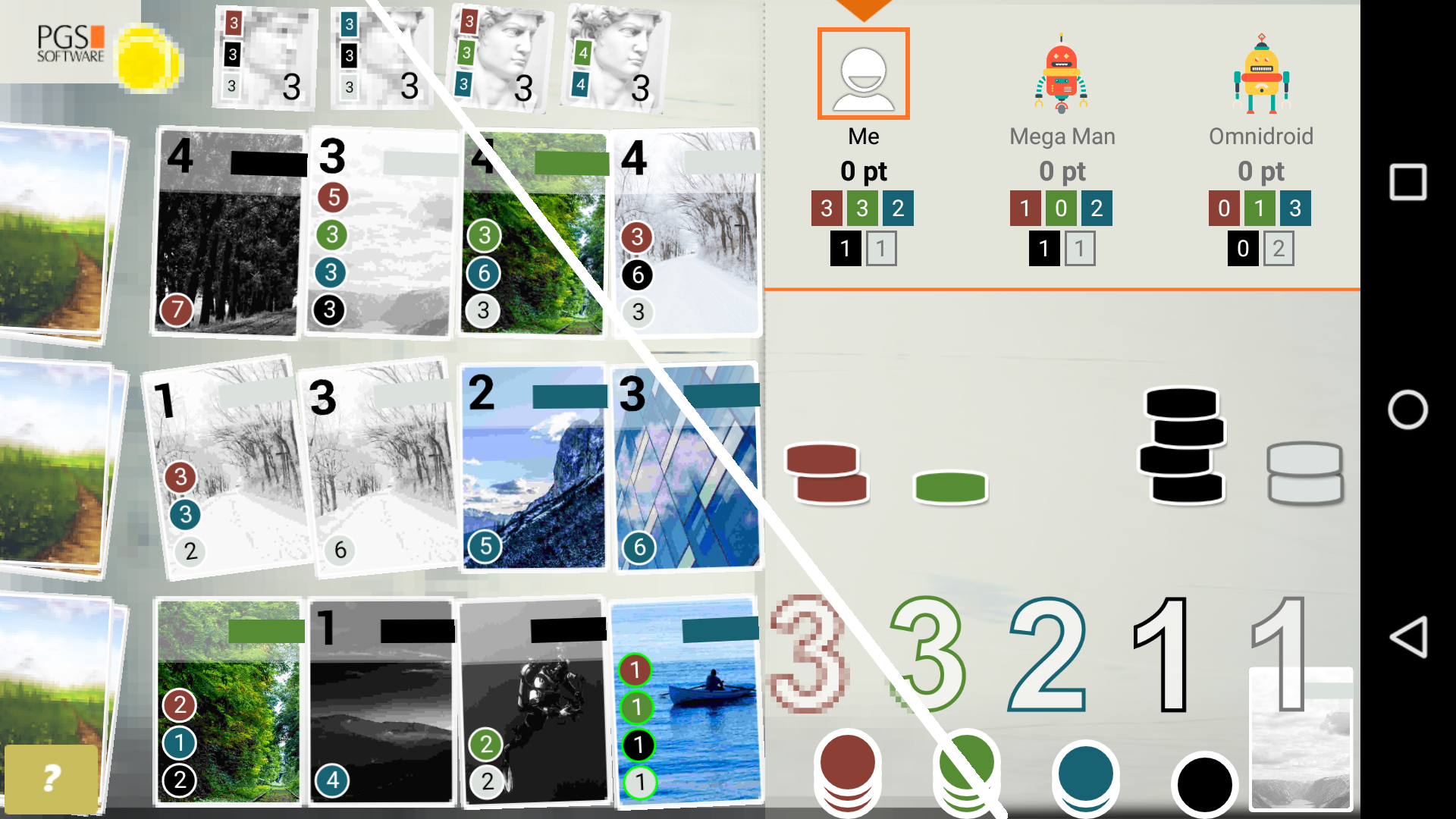
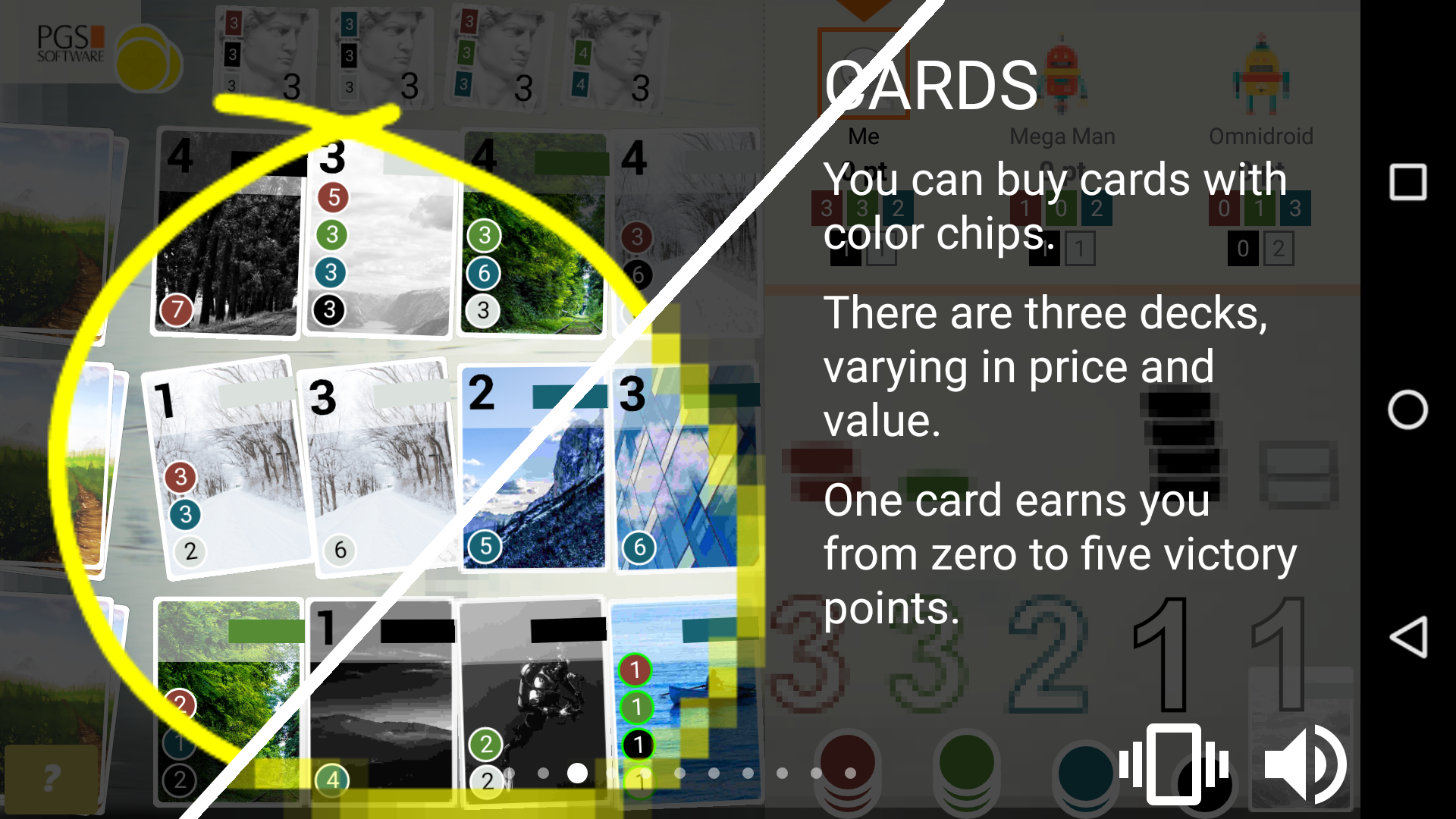
Below you can see what is the difference in application's assets quality with uglyfied and standard build:
| Standard (top) / Uglyfied (bottom) |
|---|
 |
 |
 |
 |
TODO
- Better build event injection than
clean.doLast - Re-uglyfying based on file modification time, not every time
Contributing
Bug reports and pull requests are welcome on GitHub at https://github.com/PGSSoft/uglyfier.
License
The project is available as open source under the terms of the MIT License.
About
The project maintained by software development agency PGS Software. See our other open-source projects or contact us to develop your product.