ViewTooltip
ViewTooltip
.on(editText)
.autoHide(true, 1000)
.corner(30)
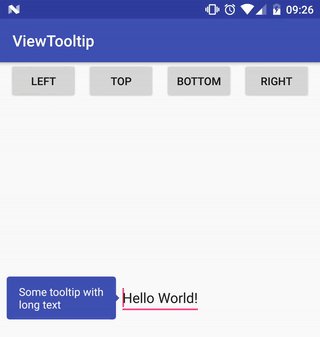
.position(ViewTooltip.Position.RIGHT)
.text("Right")
.show();
Download
dependencies {
compile 'com.github.florent37:viewtooltip:1.0.8'
}
Methods
ViewTooltip
.on(editText)
.autoHide(true / false, 1000)
.clickToHide(true / false)
.align(START / CENTER)
.position(TOP / LEFT / RIGHT / BOTTOM)
.text("The text")
.textColor(Color.WHITE)
.color(Color.BLACK)
.corner(10)
//change the opening animation
.animation(new ViewTooltip.TooltipAnimation(){
...
}
)
//listeners
.onDisplay(new ViewTooltip.ListenerDisplay() {
@Override
public void onDisplay(View view) {
}
}
)
.onHide(new ViewTooltip.ListenerHide() {
@Override
public void onHide(View view) {
}
}
)
.show();
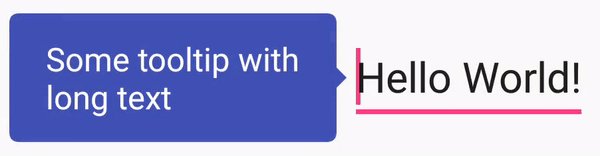
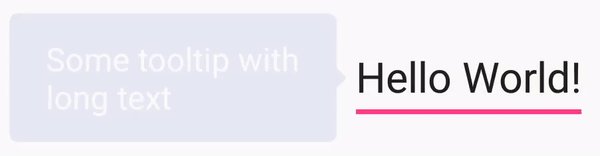
Prevent view to not be outside screen
ViewTooltip will not allow to be outside of screen, it will automatically adjust his size
History
1.0.8
- Clip tooltip to screen (top / bottom)
- Text format HTML
1.0.6
- Fix align
1.0.5
- .customView()
- .remove()
1.0.3
- Clip tooltip to screen width
1.0.2
- Added corner
Credits
Author: Florent Champigny http://www.florentchampigny.com/
Blog : http://www.tutos-android-france.com/



License
Copyright 2017 Florent37, Inc. Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.