Android Tooltips
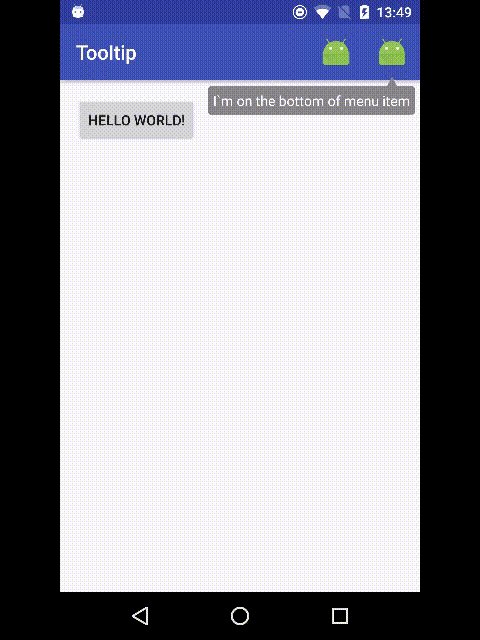
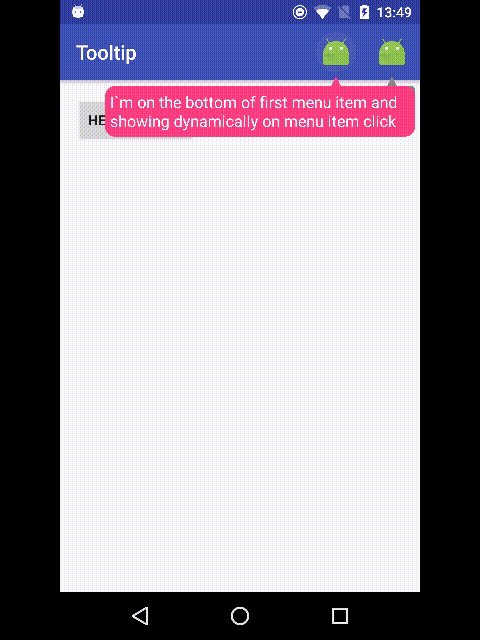
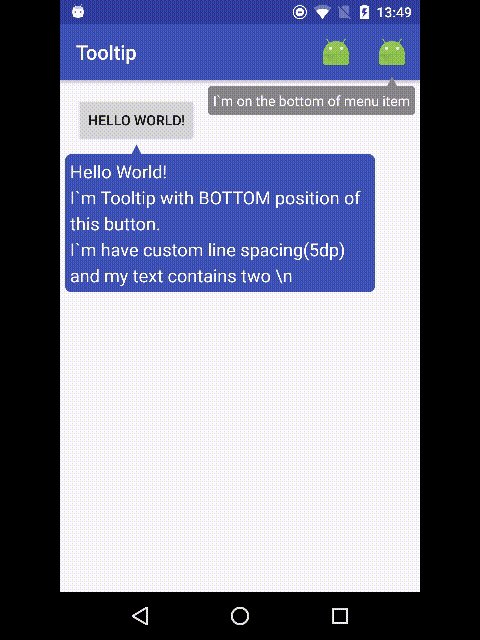
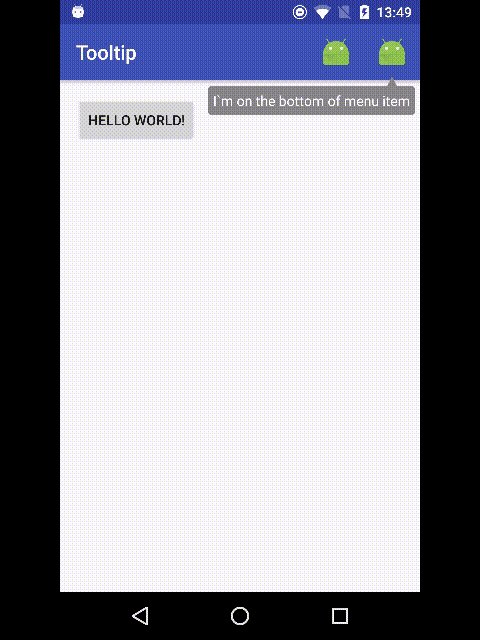
Simple to use customizable Android Tooltips library based on PopupWindow. This Tooltips does not require any custom layout. It works as PopupWindow.
Getting started
Gradle
dependencies {
compile 'com.github.vihtarb:tooltip:0.1.9'
}
Maven
<dependency>
<groupId>com.github.vihtarb</groupId>
<artifactId>tooltip</artifactId>
<version>0.1.9</version> </dependency>Usage
Tooltip tooltip = new Tooltip.Builder(anchorView)
.setText("Hello tooltip")
.show();
Useful methods
Builder:
Builder(MenuItem anchorMenuItem)Builder(MenuItem anchorMenuItem, @StyleRes int resId)Builder(View anchorView)Builder(View anchorView, @StyleRes int resId)setCancelable(boolean cancelable)- dismiss on outside touch. Default isfalsesetDismissOnClick(boolean isDissmissOnClick)- dismiss on inside touch. Default isfalsesetArrowEnabled(boolean isArrowEnabled)setBackgroundColor(@ColorInt int color)- background color. Default isColor.GRAYsetCornerRadius(@DimenRes int resId)- background drawable corner radius from resourcessetCornerRadius(float radius)- background drawable corner radiussetArrowHeight(@DimenRes int resId)setArrowHeight(float height)setArrowWidth(@DimenRes int resId)setArrowWidth(float width)setArrow(@DrawableRes int resId)- custom arrow drawable from resourcessetArrow(Drawable arrowDrawable)- custom arrow drawablesetMargin(@DimenRes int resId)- margin between arrow and anchor view from resourcessetMargin(float margin)- margin between arrow and anchor viewsetPadding(int padding)- content paddingsetPadding(float padding)- deprecated, usesetPadding(int padding)insteadsetGravity(int gravity)- Tooltip gravity. Default isGravity.BOTTOMsetMaxWidth(int gravity)setDrawablePadding(int gravity)setDrawableBottom(@DrawableRes int resId)setDrawableBottom(Drawable drawable)setDrawableEnd(@DrawableRes int resId)setDrawableEnd(Drawable drawable)setDrawableStart(@DrawableRes int resId)setDrawableStart(Drawable drawable)setDrawableTop(@DrawableRes int resId)setDrawableTop(Drawable drawable)setTextAppearance(@StyleRes int resId)setText(@StringRes int resId)setText(String text)setTextSize(@DimenRes int resId)setTextSize(float size)setTextColor(@ColorInt int color)setTextStyle(int style)setLineSpacing(@DimenRes int addResId, float mult)setLineSpacing(float add, float mult)setTypeface(Typeface typeface)setOnClickListener(OnClickListener listener)setOnLongClickListener(OnLongClickListener listener)setOnDismissListener(OnDismissListener listener)build()- creates and returns new Tooltipshow()- creates, shows and returns new Tooltip
Tooltip:
isShowing()- retruns is Tooltip showingshow()- show Tooltip if not showingdismiss()- dismissing TooltipsetOnClickListener(OnClickListener listener)setOnLongClickListener(OnLongClickListener listener)setOnDismissListener(OnDismissListener listener)
Styleable
You can create Tooltip with custom style
Tooltip tooltip = new Tooltip.Builder(anchorView, R.style.tooltip)
.setText("Hello tooltip")
.show();
Attributes
<attr name="cancelable" format="boolean"/>- dismiss on outside touch. Default isfalse<attr name="dismissOnClick" format="boolean"/>- dismiss on inside touch. Default isfalse<attr name="arrowEnabled" format="boolean"/><attr name="backgroundColor" format="color"/>- background color. Default isColor.GRAY<attr name="cornerRadius" format="dimension"/>- background drawable corner radius<attr name="arrowHeight" format="dimension"/><attr name="arrowWidth" format="dimension"/><attr name="arrowDrawable" format="reference"/><attr name="margin" format="dimension"/>- margin between arrow and anchor view<attr name="textAppearance" format="reference"/><attr name="android:padding"/>- content padding<attr name="android:gravity"/>- Tooltip gravity<attr name="android:maxWidth"/><attr name="android:drawablePadding"/><attr name="android:drawableBottom"/><attr name="android:drawableEnd"/><attr name="android:drawableStart"/><attr name="android:drawableTop"/><attr name="android:text"/><attr name="android:textSize"/><attr name="android:textColor"/><attr name="android:textStyle"/><attr name="android:fontFamily"/><attr name="android:typeface"/><attr name="android:lineSpacingExtra"/><attr name="android:lineSpacingMultiplier"/>
Changelog
0.1.9
- Min SDK changed from 11 to 14
- Implemented
OnClickListenerandOnLongClickListenerlisteners - Implemented
setOnClickListenerandsetOnLongClickListenermethods inBuilderandTooltip - Implemented
setOnDismissListenerinTooltip - Implemented customizing arrow drawable by
BuildermethodsetArrow(Drawable)and styleable attributearrowDrawable - Reimplemented
TooltipActionViewclass - Removed
Context contextargument inBuilderconstructors with second argumentMenuItem anchorMenuItem - Fixed
Activity has leaked window
0.1.8
- Implemented
OnDismissListener - Removed
Context contextargument inBuilderconstructors with second argumentView anchorView - Renamed styleable attribute from
colorBackgroundtobackgroundColor
0.1.6
This version is supported Android API 7 and large. If you want use Tooltips in projects with Min SDK 7 then use this in dependencies:
Gradle
dependencies {
compile 'com.github.vihtarb:tooltip:0.1.6'
}
Maven
<dependency>
<groupId>com.github.vihtarb</groupId>
<artifactId>tooltip</artifactId>
<version>0.1.6</version> </dependency>SNAPSHOTS
For using snapshots of development versions you need include the snapshots repo by adding the snapshot build to a dependent project. To do this add the following to your build.gradle project(not module) file
maven {
url "https://oss.sonatype.org/content/repositories/snapshots"
}
Gradle
dependencies {
compile 'com.github.vihtarb:tooltip:0.1.9.4-SNAPSHOT'
}
Maven
<dependency>
<groupId>com.github.vihtarb</groupId>
<artifactId>tooltip</artifactId>
<version>0.1.9.4-SNAPSHOT</version> </dependency>Changelog-SNAPSHOTS
0.1.9.4-SNAPSHOT
- Implemented setting compound drawables(and drawables padding) by
BuildermethodssetDrawableStart,setDrawableEnd,setDrawableBottom,setDrawableTopand for paddingsetDrawablePadding(int)or styleable attributesandroid:drawableStart,android:drawableEnd,android:drawableBottom,android:drawableTopand for paddingandroid:drawablePadding(@antoninovitale) - Implemented setting max
Tooltipwidth byBuildermethodsetMaxWidth(int)or styleable attributeandroid:maxWidth(@CapnSpellcheck) - Implemented RTL layout direction supporting
- Implemented use
Gravity.LEFTandGravity.RIGHTasTooltipgravity, but it strongly not recommended - Implemented smooth
Tooltiparrow - Fixed
Tooltipcontent view padding BuildermethodsetPadding(float)marked as deprecated usesetPadding(int)insteadBuildermethodsetPadding(int)now sets padding from argument not from resources
0.1.9.3-SNAPSHOT
- Implemented arrow disabling by
BuildermethodsetArrowEnabled(boolean)or styleable attributearrowEnabled - #26 Fixed issue with
Exception android.view.WindowManager$BadTokenException:...
0.1.9.2-SNAPSHOT
- #19 Fixed issue with
Tooltipmoving on scrolling/updating list views
0.1.9.1-SNAPSHOT
- #13 Implemented supporting
CharSequencefor text instead ofString(@gkravas)
Future Work
- Animations
- Elevation(Shadow)
Known issues
- #17 As temporary fix use it:
compile ('com.github.vihtarb:tooltip:version') { exclude module: "support-compat" }
License( MIT License)
The MIT License (MIT) Copyright (c) 2016. Vi?t@r? Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.