AwesomeValidation
Introduction
Implement validation for Android within only 3 steps. Developers should focus on their awesome code, and let the library do the boilerplate. And what's more, this could help keep your layout file clean.
Steps
- Declare validation style;
- Add validations;
- Set a point when to trigger validation.
Sample code
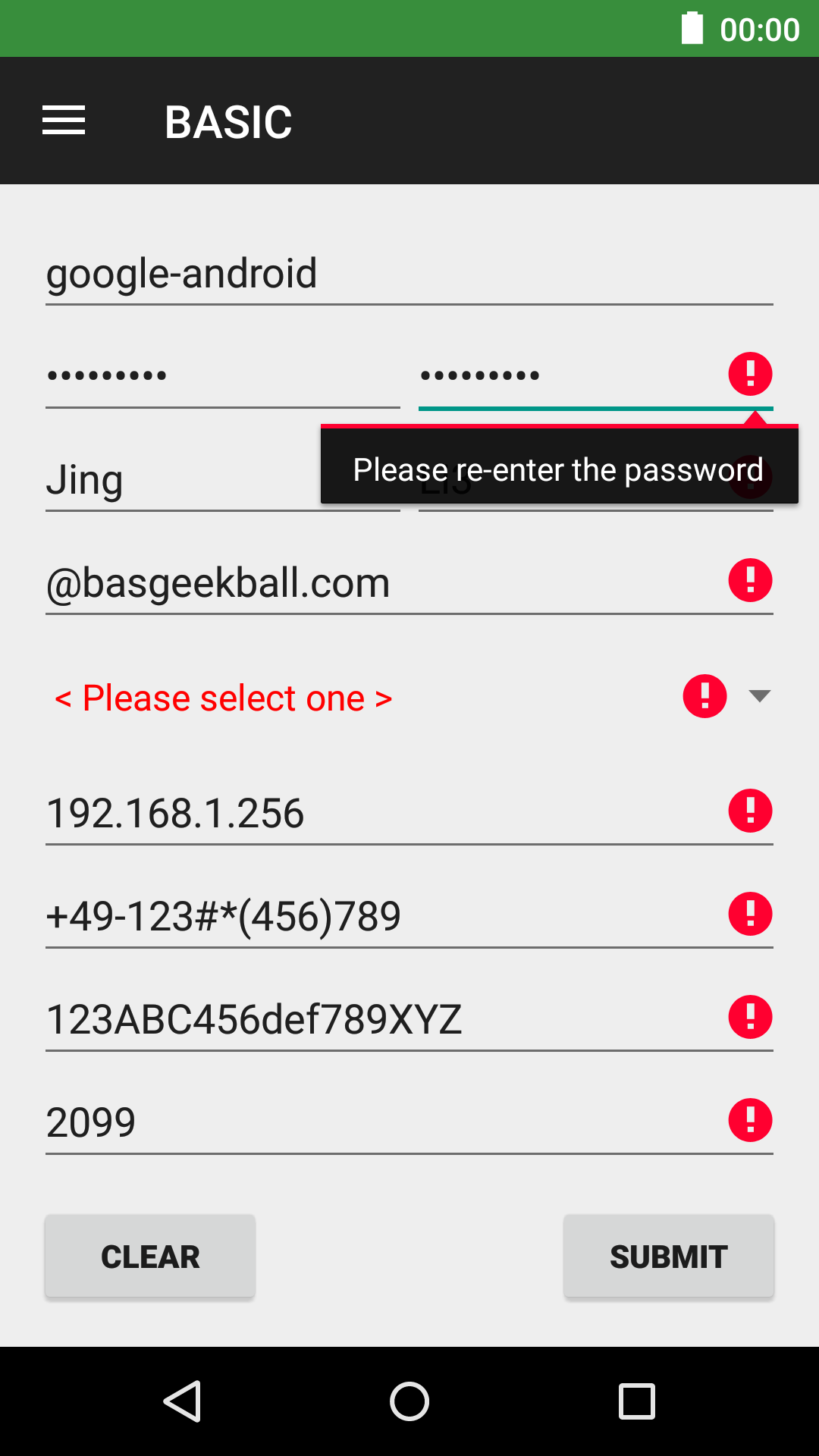
// Step 1: designate a style AwesomeValidation mAwesomeValidation = new AwesomeValidation(BASIC);
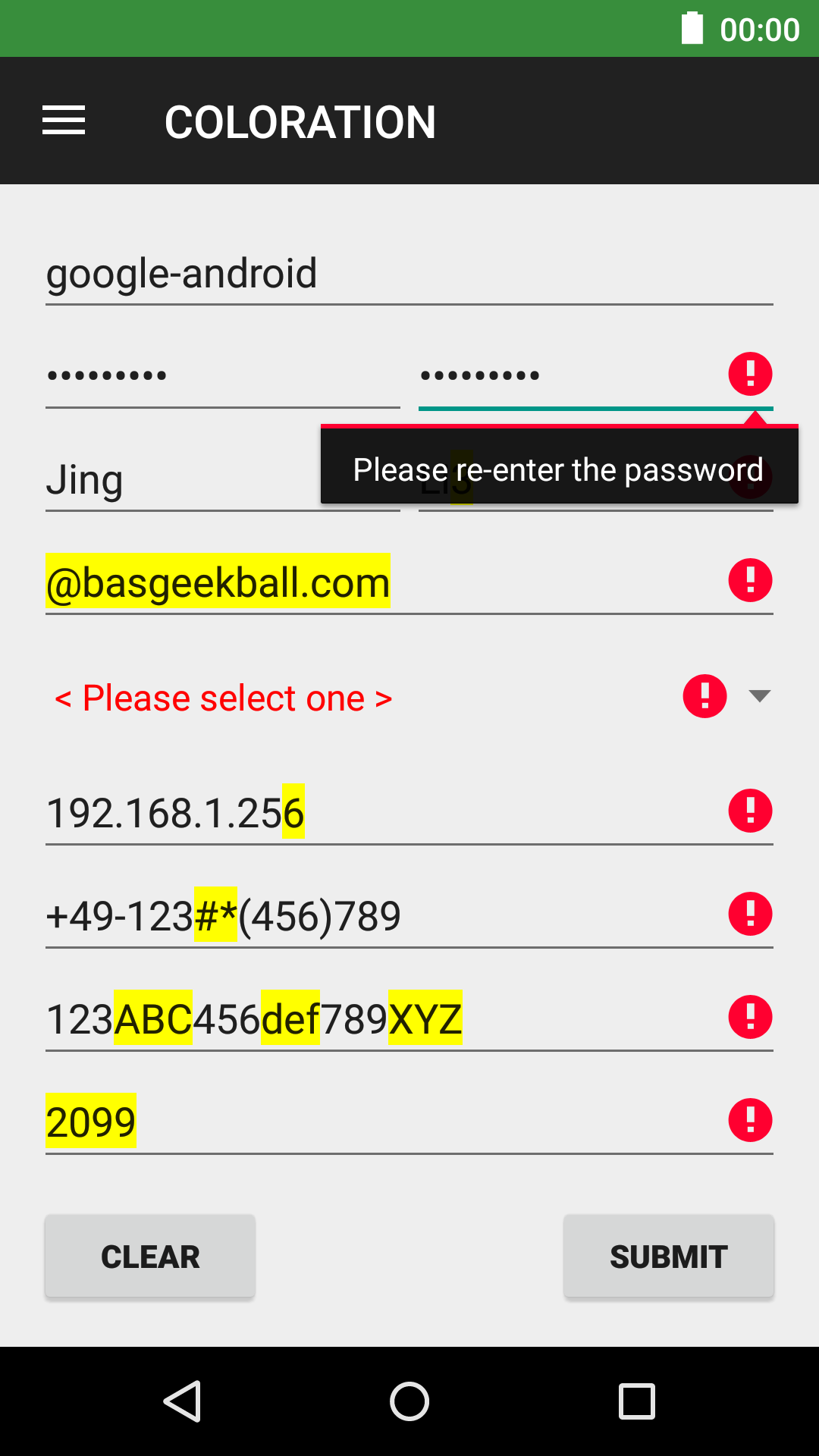
// or AwesomeValidation mAwesomeValidation = new AwesomeValidation(COLORATION);
mAwesomeValidation.setColor(Color.YELLOW);
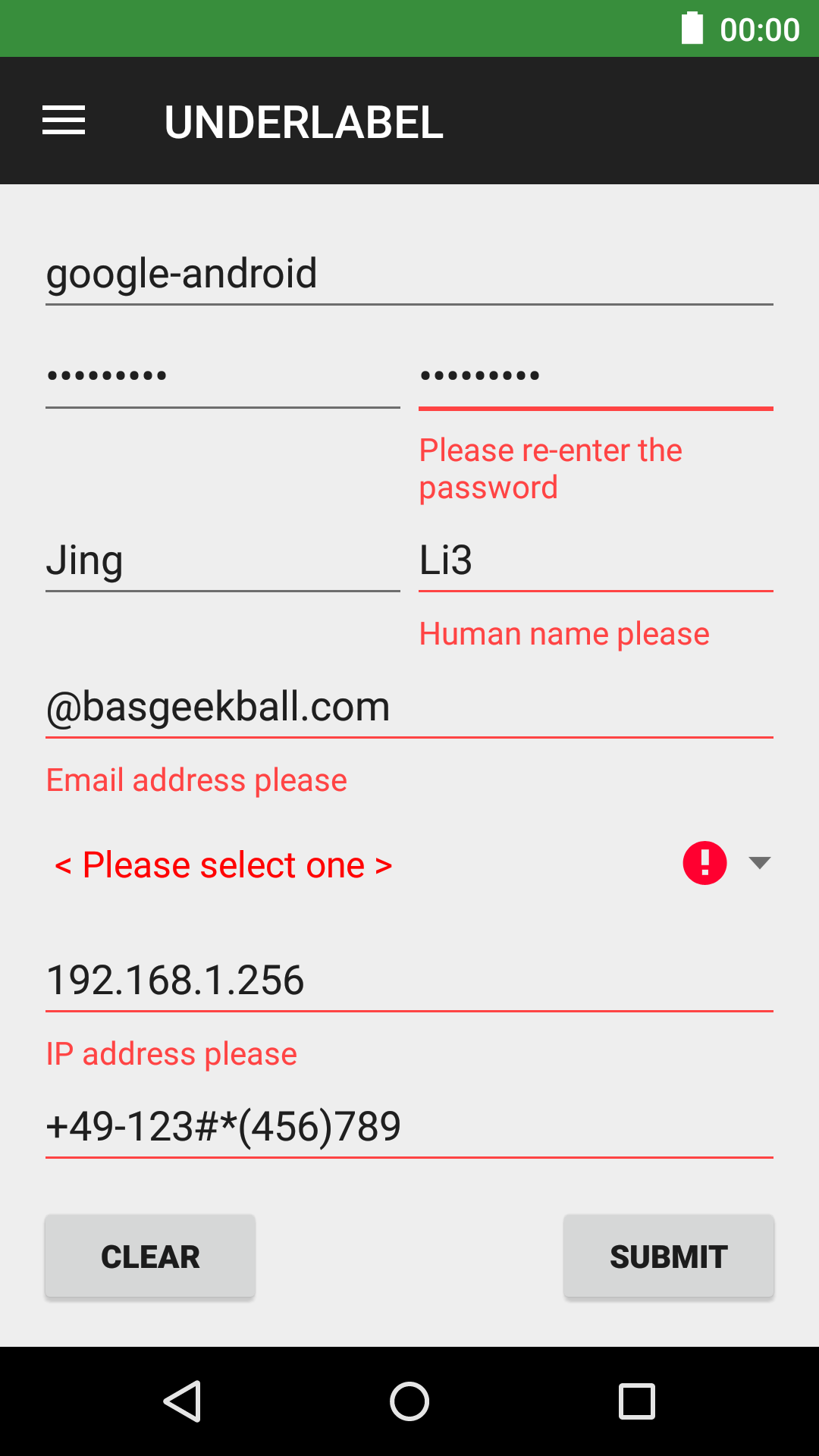
// optional, default color is RED if not set // or AwesomeValidation mAwesomeValidation = new AwesomeValidation(UNDERLABEL);
mAwesomeValidation.setContext(this);
// mandatory for UNDERLABEL style // or AwesomeValidation mAwesomeValidation = new AwesomeValidation(TEXT_INPUT_LAYOUT);
// Step 2: add validations // support regex string, java.util.regex.Pattern and Guava#Range // you can pass resource or string mAwesomeValidation.addValidation(activity, R.id.edt_name, "[a-zA-Z\\s]+", R.string.err_name);
mAwesomeValidation.addValidation(activity, R.id.edt_tel, RegexTemplate.TELEPHONE, R.string.err_tel);
mAwesomeValidation.addValidation(activity, R.id.edt_email, android.util.Patterns.EMAIL_ADDRESS, R.string.err_email);
mAwesomeValidation.addValidation(activity, R.id.edt_year, Range.closed(1900, Calendar.getInstance().get(Calendar.YEAR)), R.string.err_year);
mAwesomeValidation.addValidation(activity, R.id.edt_height, Range.closed(0.0f, 2.72f), R.string.err_height);
// or mAwesomeValidation.addValidation(editText, "regex", "Error info");
// to validate TextInputLayout, pass the TextInputLayout, not the embedded EditText AwesomeValidation mAwesomeValidation = new AwesomeValidation(TEXT_INPUT_LAYOUT);
mAwesomeValidation.addValidation(activity, R.id.til_email, Patterns.EMAIL_ADDRESS, R.string.err_email);
// to validate the confirmation of another field String regexPassword = "(?=.*[a-z])(?=.*[A-Z])(?=.*[\\d])(?=.*[~`!@#\\$%\\^&\\*\\(\\)\\-_\\+=\\{
\\
}
\\[\\]\\|\\;:\"<>,./\\?]).{
8,
}
"; mAwesomeValidation.addValidation(activity, R.id.edt_password, regexPassword, R.string.err_password);
// to validate a confirmation field (don't validate any rule other than confirmation on confirmation field) mAwesomeValidation.addValidation(activity, R.id.edt_password_confirmation, R.id.edt_password, R.string.err_password_confirmation);
// Step 3: set a trigger findViewById(R.id.btn_done).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mAwesomeValidation.validate();
}
}
);
// Optional: remove validation failure information findViewById(R.id.btn_clr).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mAwesomeValidation.clear();
}
}
);
It works perfectly with Fragment, but please pay attention to Fragment's lifecycle. You should set the validate() inside Fragment's onActivityCreated instead of onCreateView or any other early stage.
Import as dependency
For Gradle it's so easy: just add below compile line to your module's build.gradle (it's available on JCenter).
dependencies {
compile 'com.basgeekball:awesome-validation:2.0'
}
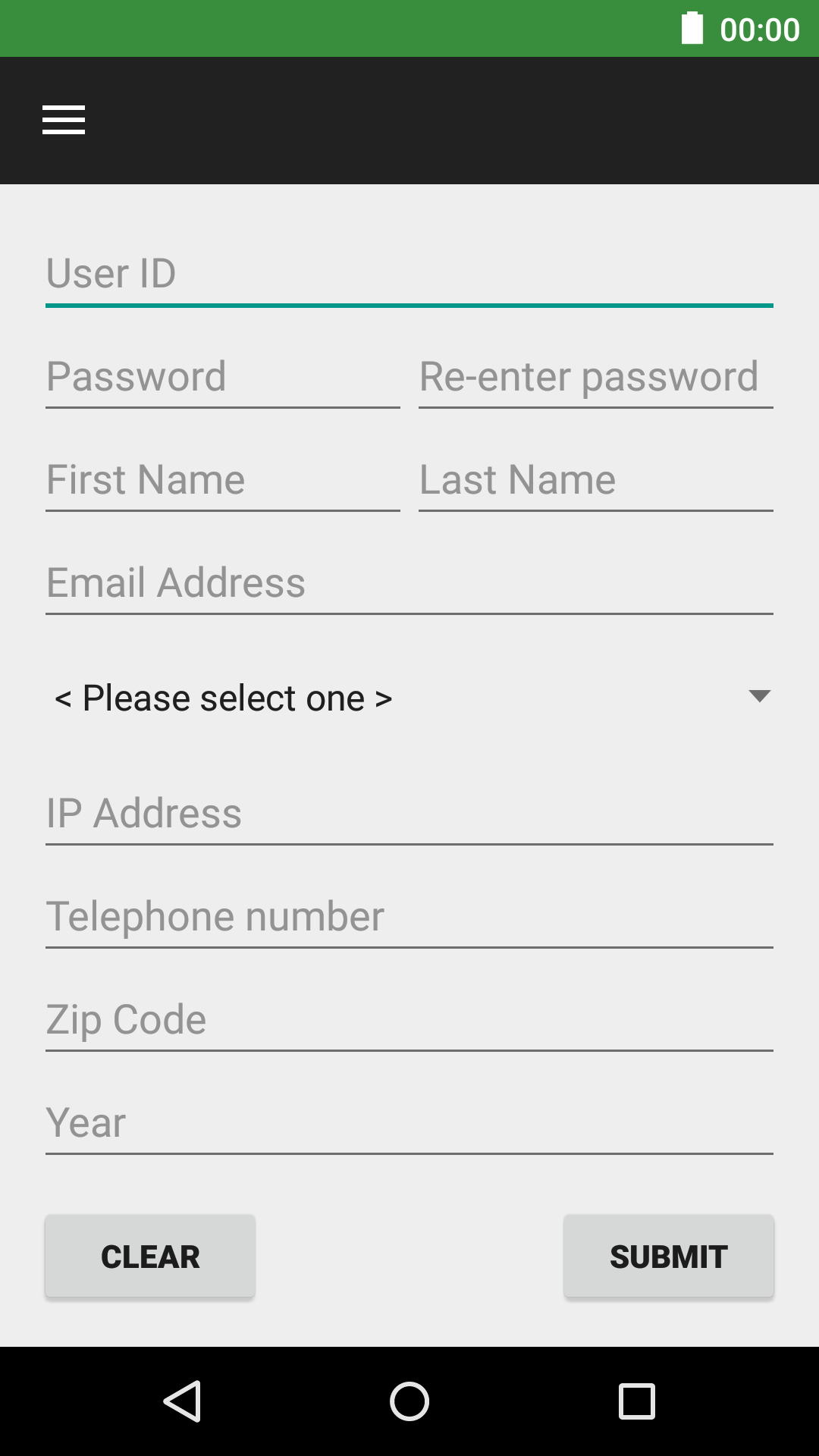
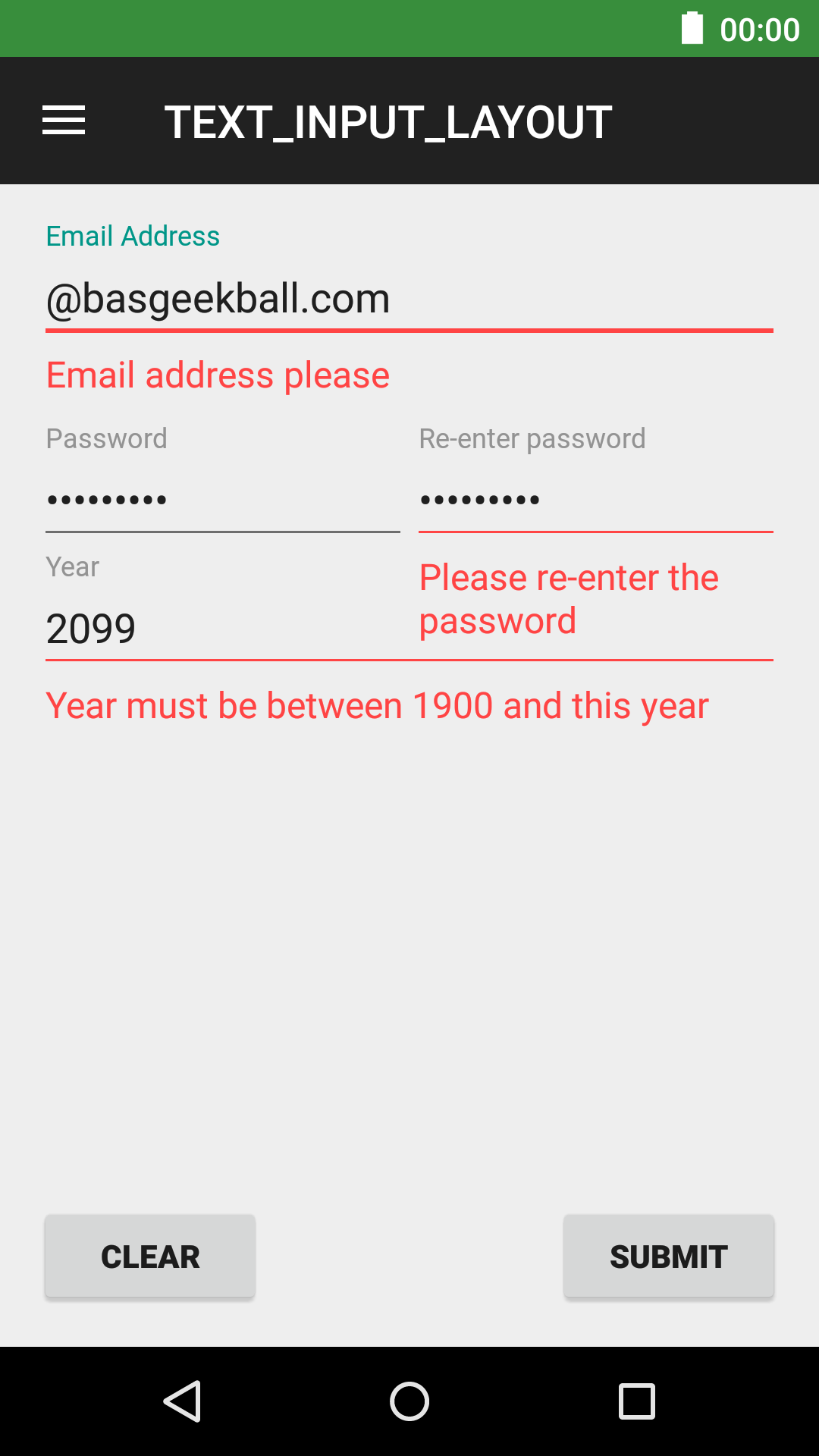
Screenshots
Release guide
- Update version number in build.gradle, gradle.properties and README
- Run
./gradlew clean build generateReleaseto generate release zip file - Run
./gradlew bintrayUploadto create a new version in bintray - Upload release zip file manually to bintray, make sure to check ' Explode this archive'
License
Copyright (c) 2014-2016 Jing Li. See the LICENSE file for license rights and limitations (MIT).