BigImageViewer
Big image viewer supporting pan and zoom, with very little memory usage and full featured image loading choices. Powered by Subsampling Scale Image View, Fresco, Glide, and Picasso.
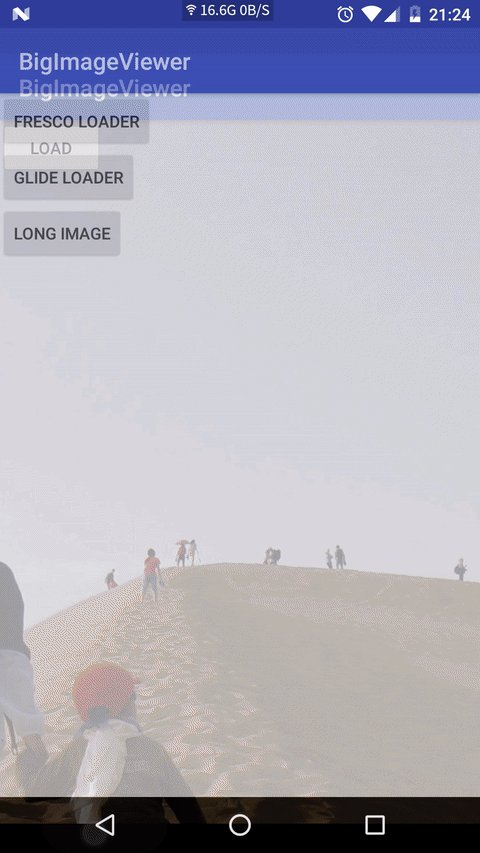
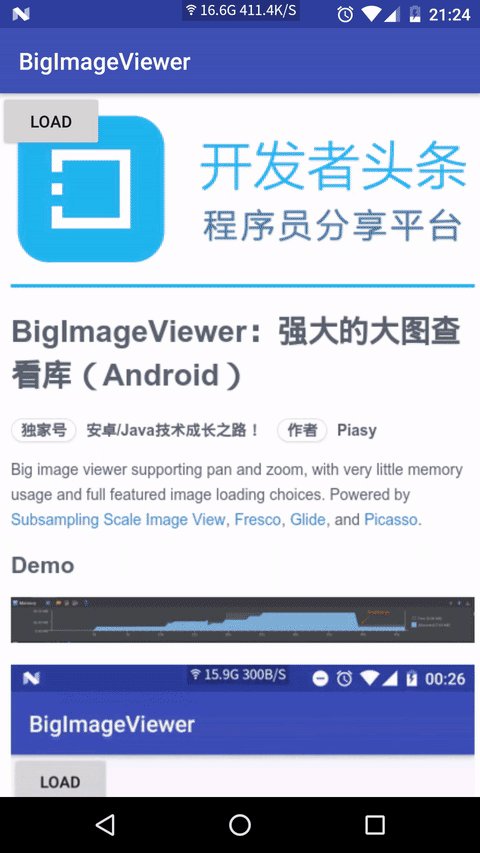
Demo
Getting started
Add the dependencies
allprojects {
repositories {
maven {
url "http://dl.bintray.com/piasy/maven"
}
}
}
compile 'com.github.piasy:BigImageViewer:1.4.2' // load with fresco compile 'com.github.piasy:FrescoImageLoader:1.4.2' // load with glide compile 'com.github.piasy:GlideImageLoader:1.4.2' // progress pie indicator compile 'com.github.piasy:ProgressPieIndicator:1.4.2'Initialize
// MUST use app context to avoid memory leak! // load with fresco BigImageViewer.initialize(FrescoImageLoader.with(appContext));
// or load with glide BigImageViewer.initialize(GlideImageLoader.with(appContext));
Note that if you've already used Fresco in your project, please change Fresco.initialize into BigImageViewer.initialize.
Add the BigImageView to your layout
<com.github.piasy.biv.view.BigImageView
android:id="@+id/mBigImage"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:failureImage="@drawable/failure_image"
app:failureImageInitScaleType="center"
app:optimizeDisplay="false"
/>You can disable display optimization using optimizeDisplay attribute, or BigImageView.setOptimizeDisplay(false). Which will disable animation for long image, and the switch between thumbnail and origin image.
Show the image
BigImageView bigImageView = (BigImageView) findViewById(R.id.mBigImage);
bigImageView.showImage(Uri.parse(url));
// Or show a thumbnail before the big image is loaded bigImageView.showImage(Uri.parse(thumbnail), Uri.parse(url));
Usage
Download progress indicator
bigImageView.setProgressIndicator(new ProgressPieIndicator());
There is one built-in indicator, ProgressPieIndicator, you can implement your own indicator easily, learn by example.
Prefetch
You can prefetch images in advance, so it could be shown immediately when user want to see it.
BigImageViewer.prefetch(uris);
Save image into gallery
bigImageView.setImageSaveCallback(new ImageSaveCallback() {
@Override
public void onSuccess(String uri) {
Toast.makeText(LongImageActivity.this,
"Success",
Toast.LENGTH_SHORT).show();
}
@Override
public void onFail(Throwable t) {
t.printStackTrace();
Toast.makeText(LongImageActivity.this,
"Fail",
Toast.LENGTH_SHORT).show();
}
}
);
bigImageView.saveImageIntoGallery();
Get current image file
// only valid when image file is downloaded. File path = bigImageView.getCurrentImageFile();
Image init scale type
<com.github.piasy.biv.view.BigImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:initScaleType="centerInside"
/>mBigImageView.setInitScaleType(BigImageView.INIT_SCALE_TYPE_CENTER_CROP);
| value | effect |
|---|---|
| centerInside | default, Scale the image so that both dimensions of the image will be equal to or less than the corresponding dimension of the view. The image is then centered in the view. This is the default behaviour and best for galleries. |
| centerCrop | Scale the image uniformly so that both dimensions of the image will be equal to or larger than the corresponding dimension of the view. The image is then centered in the view. |
| auto | determine the max scale and min scale by image size and view size, fit the image to screen and centered when loaded. |
Failure image
<com.github.piasy.biv.view.BigImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:failureImage="@drawable/failure_image"
/>mBigImageView.setFailureImage(failureImageDrawable);
Displayed using an ImageView when the image network request fails. If not specified, nothing is displayed when the request fails.
Failure image init scale type
<com.github.piasy.biv.view.BigImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:failureImageInitScaleType="center"
/>mBigImageView.setFailureImageInitScaleType(ImageView.ScaleType.CENTER);
Any valid ImageView.ScaleType. Set to ImageView.ScaleType.FIT_CENTER by default. Ignored if there is no failure image set.
Image load callback
You can handle the image load response by creating a new ImageLoader.Callback and overriding the key callbacks
ImageLoader.Callback myImageLoaderCallback = new ImageLoader.Callback() {
@Override
public void onCacheHit(File image) {
// Image was found in the cache
}
@Override
public void onCacheMiss(File image) {
// Image was downloaded from the network
}
@Override
public void onStart() {
// Image download has started
}
@Override
public void onProgress(int progress) {
// Image download progress has changed
}
@Override
public void onFinish() {
// Image download has finished
}
@Override
public void onSuccess(File image) {
// Image was retrieved successfully (either from cache or network)
}
@Override
public void onFail(Exception error) {
// Image download failed
}
}
Then setting it as the image load callback
mBigImageView.setImageLoaderCallback(myImageLoaderCallback);
The onSuccess(File image) is always called after the image was retrieved successfully whether from the cache or the network.
Note that only onSuccess(File image) and onFail(Exception error) as well as onCacheHit(File image) callbacks run on the UI thread. All other callbacks run on a background (worker) thread.
For an example see ImageLoaderCallbackActivity.java
Full customization
You can get the SSIV instance through the method below:
public SubsamplingScaleImageView getSSIV() {
return mImageView;
}
Then you can do anything you can imagine about SSIV :)
Custom SSIV support
You can even use your own custom SSIV, by declaring it in layout file:
<com.github.piasy.biv.view.BigImageView
android:id="@+id/mBigImage"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:customSsivId="@+id/mSSIV"
>
<com.github.piasy.biv.example.MySSIV
android:id="@+id/mSSIV"
android:layout_width="match_parent"
android:layout_height="match_parent"
/> </com.github.piasy.biv.view.BigImageView>BIV look up custom SSIV through customSsivId, don't forget that.
Runnable demo
You can try the example to checkout the differences! https://fir.im/BIV . Thanks for fir.im!
Caveats
- Handle permission when you want to save image into gallery.
- When you want load local image file, you can create the Uri via
Uri.fromFile, but the path will be url encoded, and may cause the image loader fail to load it, consider usingUri.parse("file://" + file.getAbsolutePath()).
Why another big image viewer?
There are several big image viewer libraries, PhotoDraweeView, FrescoImageViewer, and Subsampling Scale Image View.
They both support pan and zoom. PhotoDraweeView and FrescoImageViewer both use Fresco to load image, which will cause extremely large memory usage when showing big images. Subsampling Scale Image View uses very little memory, but it can only show local image file.
This library show big image with Subsampling Scale Image View, so it only uses very little memory. And this library support using different image load libraries, so it's full featured!
If you are interested in how does this library work, you can refer to this issue, and Subsampling Scale Image View.
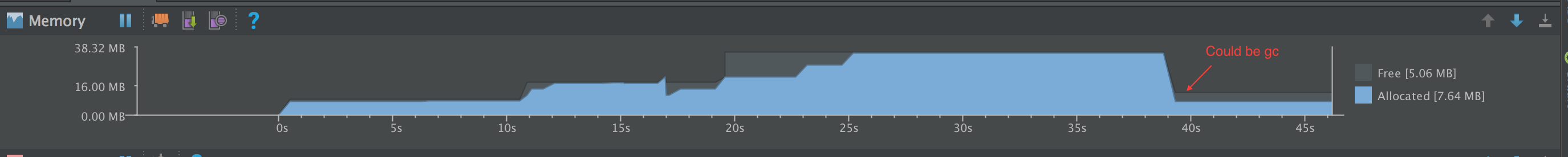
Performance
Memory usage of different libraries:
| - | PhotoDraweeView | FrescoImageViewer | BigImageViewer |
|---|---|---|---|
| 4135*5134 | 80MB | 80MB | 2~20 MB |
Todo
- GlideImageLoader
- Save image file to gallery
- Optimize long image showing effect, thanks for razerdp
- Optimize "double tap to zoom" effect, thanks for razerdp
- Loading animation
- Downloading progress
- Thumbnail support
- Component to display image list, with memory optimization
- Fail image
- Retry when fail
- PicassoImageLoader, track this issue
Those features are offered by image load libraries, and they should be easy to implement, but I don't have enough time currently. So your contributions are welcome!