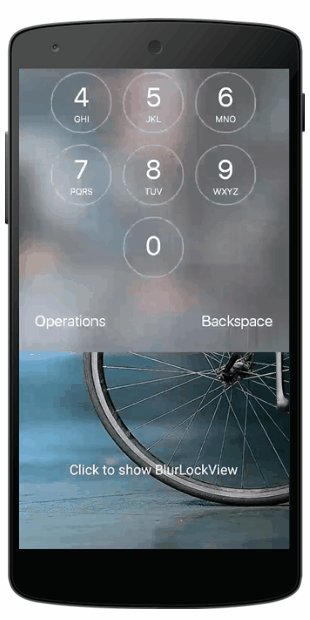
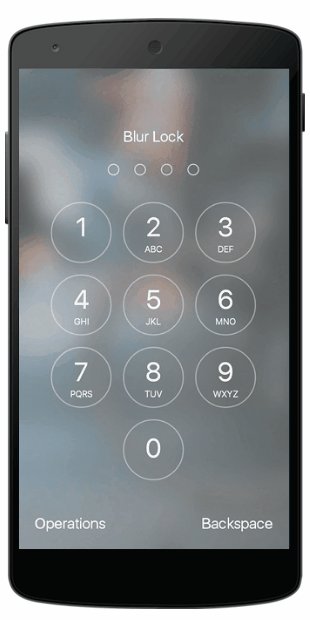
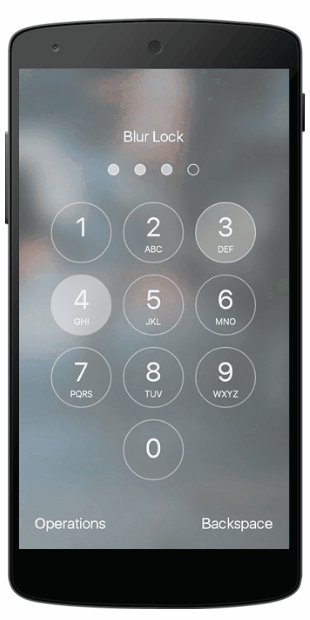
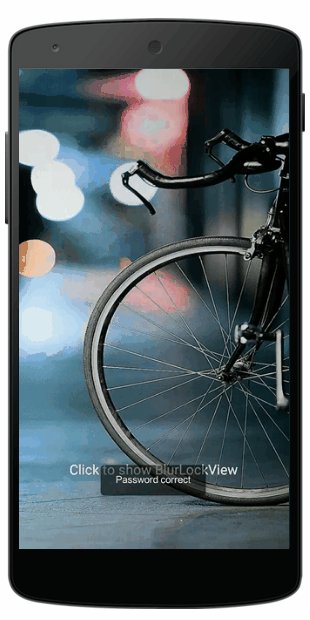
BlurLockView
Lock view with blur effect. Easy to customise.
????
Note
- The blur effect comes from 500px-android-blur.
- More animations for showing or hiding the BlurLockView will be added.
- In the demo, I use Material-Dialogs for convenient.
Usage
Demo
Gradle
Easy to Use
Show and Hide
Listeners
Blur Effect
Keyboard
Text
Font
Style
Incorrect Password
Demo
Try demo here:
Download from Fir
Download from Github

You can get all about BlurLockView from the demo.


Gradle
Add this to build.gradle:
dependencies {
...
compile 'com.nightonke:blurlockview:1.0.0'
...
}
Easy to Use
Add the xml code:
<com.nightonke.blurlockview.BlurLockView
android:id="@+id/blurlockview"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>Notice that you should set the BlurLockView to cover the view than need to be blured.
Add this to initialize the BlurLockView:
// Set the view that need to be blurred blurLockView.setBlurredView(imageView1);
// Set the password blurLockView.setCorrectPassword(getIntent().getStringExtra("PASSWORD"));
Show and Hide
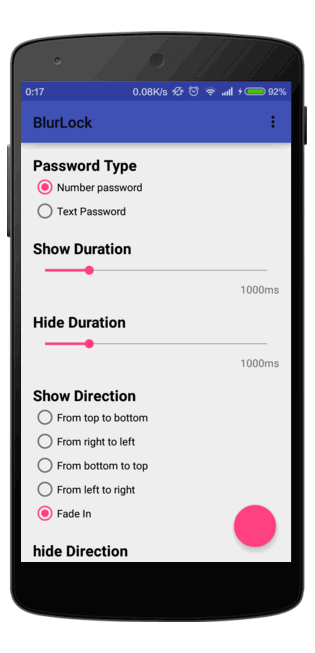
You can choose duration, direction and ease type to show or hide the BlurLockView. For instance, the gif at the start of readme shows as ShowType.FADE_IN with 1000ms and HideType.FADE_OUT with 1000ms. You can check all the directions and ease types in the demo above.
Listeners
BlurLockView.OnPasswordInputListener
@Override public void correct(String inputPassword) {
// the input password is correct
// you can hide the BlurLockView, for example
}
@Override public void incorrect(String inputPassword) {
// the input password is incorrect
}
@Override public void input(String inputPassword) {
// the password is being input
}
BlurLockView.OnLeftButtonClickListener
@Override public void onClick() {
// The left button is being clicked
}
Implements the listeners above and then:
blurLockView.setOnLeftButtonClickListener(this);
blurLockView.setOnPasswordInputListener(this);
Notice that the right button is set as "Backspace" usually, so there is not OnRightButtonClickListener.
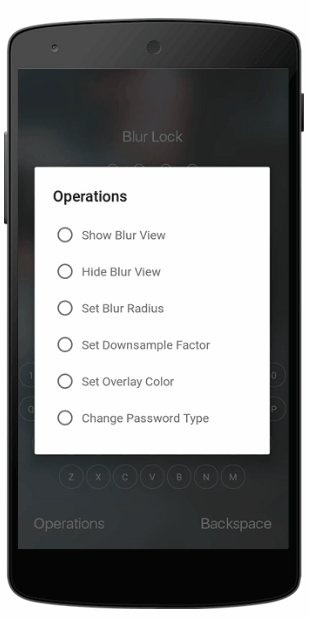
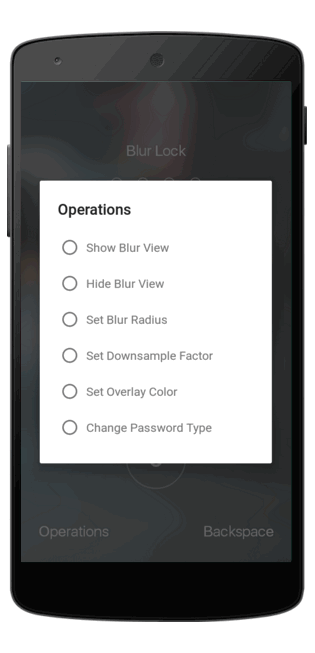
Blur Effect
You can set the effect of blur with 3 parameters.
- DownsampleFactor, with
setDownsampleFactor(int downsampleFactor), the smaller, the clearer. - BlurRadius, with
setBlurRadius(int blurRadius), the smaller, the clearer. - OverlayColor, with
setOverlayColor(int color), to change the overlay color of BlurLockView.
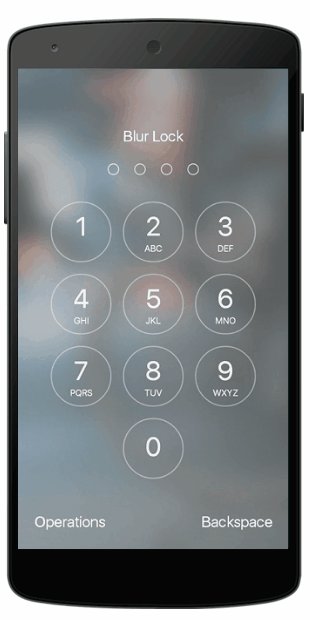
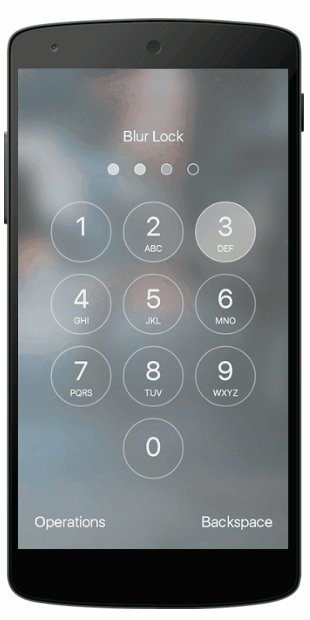
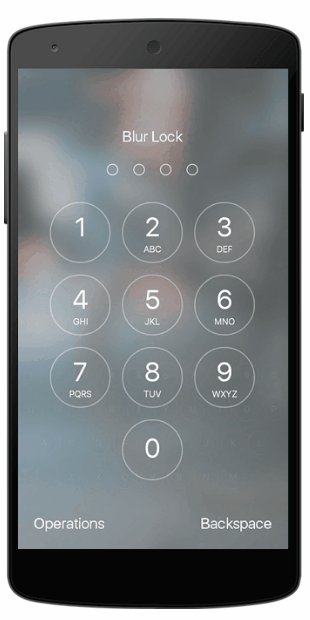
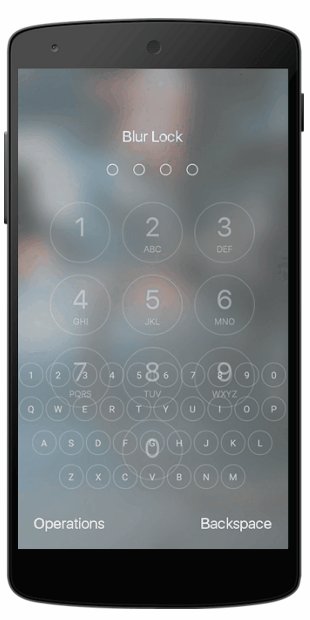
Keyboard
You can use different keyboard to get different password.
setType(Password type, boolean smoothly);
Choose Password.NUMBER(default) or Password.TEXT and whether change password type smoothly. Notice that the password with text is case-insensitive(I will improve this).
Text
- Set the text of title with
setTitle(String string). - Set the text of left button with
setLeftButton(String string). - Set the text of right button with
setRightButton(String string).
Font
You can set all the font of text with setTypeface(Typeface typeface).
Style
1. Set the background of buttons in Password.TEXT with setSmallButtonViewsBackground(int id). The default resource drawable is:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" >
<shape android:shape="oval" >
</shape>
</item>
<item android:state_focused="true">
<shape android:shape="oval" >
<stroke android:width="1dip" android:color="@color/default_button_press" />
<solid android:color="@android:color/transparent"/>
</shape>
</item>
<item >
<shape android:shape="oval" >
<stroke android:width="1dip" android:color="@color/default_button_press" />
<solid android:color="@android:color/transparent"/>
</shape>
</item> </selector>2. Set the click effect of buttons in Password.TEXT with setBigButtonViewsClickEffect(int id). The default resource drawable is:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item >
<shape android:shape="oval" >
<solid android:color="@color/default_button_press"/>
</shape>
</item> </selector>3. When you click the buttoms in Password.TEXT, the effect above will disappear and you can set the duration by setSmallButtonViewsClickEffectDuration(int duration).
4. Similarly, you can set the 3 styles of buttons in Password.NUMBER like above with setBigButtonViewsBackground(int id), setBigButtonViewsClickEffect(int id) and setBigButtonViewsClickEffectDuration(int duration).
5. Try to set the color of all the text with setTextColor(int color).
6. You can get the widgets in BlurLockView by:
public TextView getTitle() { return title; }to get the title.public TextView getLeftButton() { return leftButton; }to get the left button.public TextView getRightButton() { return rightButton; }to get the right button.public BigButtonView[] getBigButtonViews() { return bigButtonViews; }to get the 10 number buttons in array.public SmallButtonView[][] getSmallButtonViews() { return smallButtonViews; }to get all the text buttons in array. Notice that some buttons in the array is null. you can find all the real buttons by this:
private final char CHARS[][] = {
{
'1', '2', '3', '4', '5', '6', '7', '8', '9', '0'
}
,
{
'Q', 'W', 'E', 'R', 'T', 'Y', 'U', 'I', 'O', 'P'
}
,
{
'A', 'S', 'D', 'F', 'G', 'H', 'J', 'K', 'L'
}
,
{
'Z', 'X', 'C', 'V', 'B', 'N', 'M'
}
}
;Incorrect Password
BlurLockView counts for incorrect input times. You can use getIncorrectInputTimes() to get the times and use setIncorrectInputTimes(int incorrectInputTimes) to reset the times.
Versions
1.0.0
Todo
- More animations.
- Change the Password.TEXT to case-sensitive with other signals.
License
Copyright 2016 Nightonke Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.