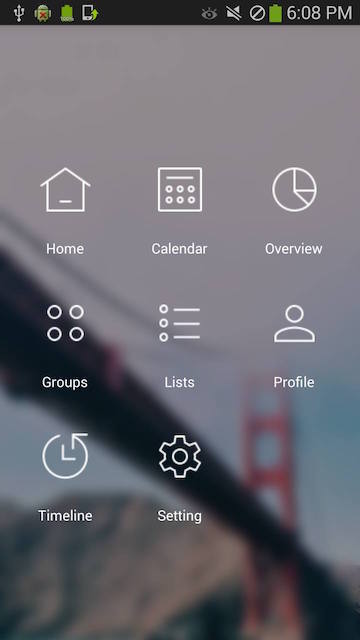
BlurredGridMenu
Cool grid menu.
How to use
Enable renderscript
Open the build.gradle file in the app folder of your application module. Add the following RenderScript settings to the file in defaultConfig:
android {
compileSdkVersion 23
buildToolsVersion '23.0.2'
defaultConfig {
minSdkVersion 8
targetSdkVersion 23
renderscriptTargetApi 22
renderscriptSupportModeEnabled true
}
}
Code
// Configuration (You can call on Application) private void makeBlurConfig() {
BlurredGridMenuConfig
.build(new BlurredGridMenuConfig.Builder()
.radius(1)
.downsample(1)
.overlayColor(Color.parseColor("#AA000000")));
}
// GridMenuFragment private void makeGridMenuFragment() {
// This image will be blurred.
int backgroundResourceId = ...;
mGridMenuFragment = GridMenuFragment.newInstance(backgroundResourceId)
List<GridMenu> menus = new ArrayList<>();
menus.add(new GridMenu("Home", R.drawable.home));
...
menus.add(new GridMenu("Setting", R.drawable.settings));
...
mGridMenuFragment.setupMenu(menus);
mGridMenuFragment.setOnClickMenuListener(new GridMenuFragment.OnClickMenuListener() {
@Override
public void onClickMenu(GridMenu gridMenu, int position) {
Toast.makeText(context, "Title:" + gridMenu.getTitle() + ", Position:" + position,
Toast.LENGTH_SHORT).show();
}
}
);
}
Gradle
repositories {
jcenter()
}
dependencies {
compile 'com.github.goka.blurredgridmenu:blurredgridmenu:1.0.2'
}
Release
1.0.0 First release.
1.0.1 Modified some class names.
1.0.2 Delete resources we don't need.
Blur
Reference 500px