circletextview
A circular text view for Android Marshmallow.
How it works
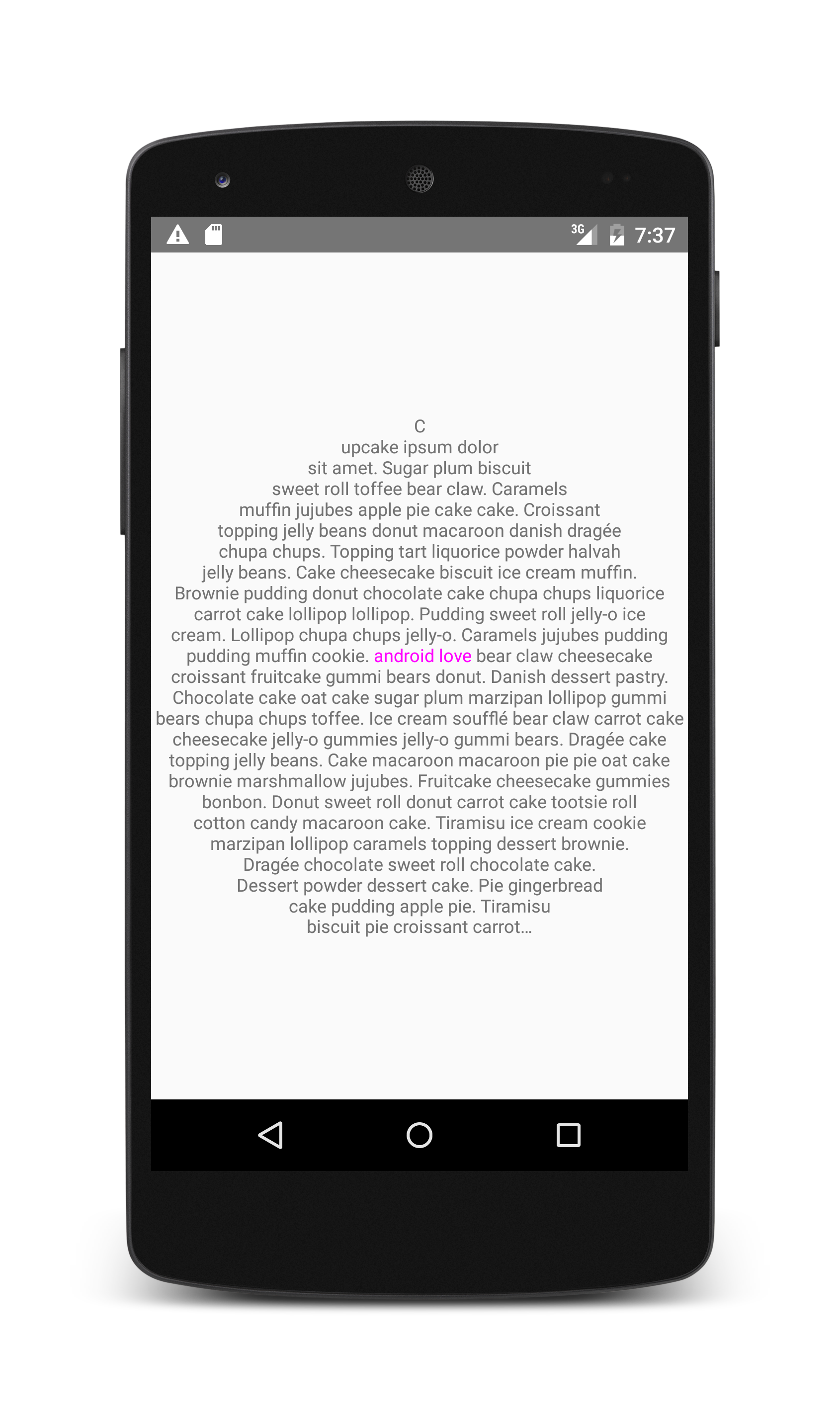
This is a bare-bones demo of using StaticLayout.setIndents() to produce a circular layout. It doesn't extend TextView and therefore doesn't offer most convenience methods you're used to ( setTypeface(), setTextColor and so on.) You can set these attributes directly on the TextPaint by calling e.g. getTextPaint().setTypeface().
Why would anyone want to use this?
To display text on an Android Wear device. That was the example given at Google I/O 2015 when setIndents was first announced, anyway.
Note that now that setIndents has been moved out of TextView, forcing you to draw the layout to canvas yourself, you lose the additional functionality of TextView: namely, text selection and highlighting. This isn't much of a loss on an Android Wear device.
However, losing text selection and highlighting is crippling for my pet use case, which is to flow body text around images. I'm still experimenting with this. If you are writing an Android Wear app, carry on.
Contributing
If you like this, please help me make it better! Send me pull requests. My wish list includes:
- supporting standard
android:xxxxattributes for TextView in xml - view padding
- fix for that pesky bug where the first character is always stuck on the top line by itself